3种实现方法:1、用“$("a").toggle();”;2、用“$("a").slideToggle();”;3、用“$("a").fadeToggle();”。这三种方法都会检查a标签的可见状态,若是显示状态则隐藏,若是隐藏状态则显示。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery可以利用以下3种内置方法来隐藏和显示元素
-
toggle() 方法
-
slideToggle() 方法
-
fadeToggle() 方法
1、使用toggle() 方法
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() – 这会造成一种隐藏和显示状态切换的效果。
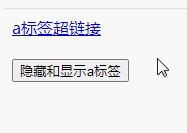
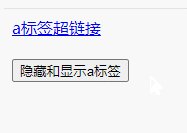
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("a").toggle(); }); }); </script> </head> <body> <a href="#">a标签超链接</a><br><br> <button>隐藏和显示a标签</button> </body> </html>

2、使用slideToggle() 方法
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() – 这会造成一种隐藏和显示状态切换的效果。
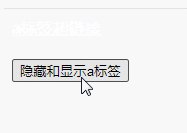
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("a").slideToggle(); }); }); </script> </head> <body> <a href="#">a标签超链接</a><br><br> <button>隐藏和显示a标签</button> </body> </html>

3、使用fadeToggle() 方法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
-
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
-
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
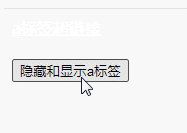
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("a").fadeToggle(); }); }); </script> </head> <body> <a href="#">a标签超链接</a><br><br> <button>隐藏和显示a标签</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网