两种实现方法:1、使用“:hidden”,语法“$(":hidden")”,可直接选取隐藏的元素;2、“:visible”和“:not()”配合使用,语法“$(":not(:visible)")”,可选取显示状态之外的元素,即选取隐藏元素。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery可以使用以下两种方法来查找隐藏元素:
-
直接使用 :hidden 选择器
-
使用:visible和:not()选择器
1、使用 :hidden 选择器
:hidden 选择器的作用就是选取隐藏的元素。
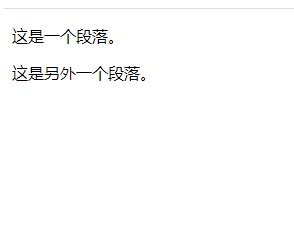
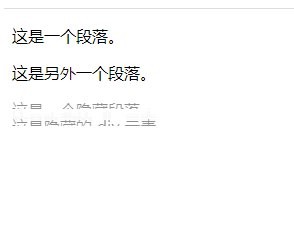
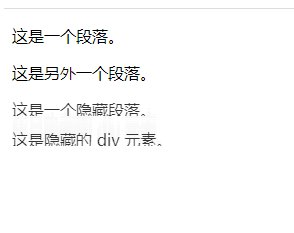
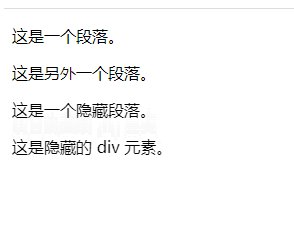
示例:显示隐藏的元素
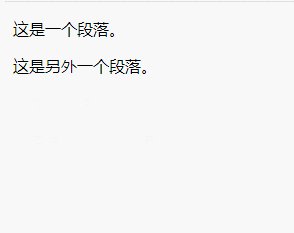
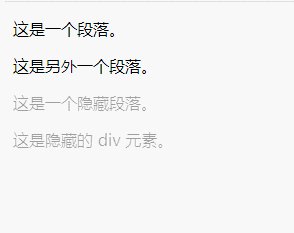
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $(":hidden").show(3500); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <p style="display:none;">这是一个隐藏段落。</p> <div style="display:none;">这是隐藏的 div 元素。</div> </body> </html>

2、使用:visible和:not()选择器
-
:visible 选择器选取当前可见的每个元素。
-
:not() 选择器选取除了指定元素以外的所有元素。
“:visible”和“:not()”配合使用选取显示状态之外的元素,就是选取隐藏元素。
示例:显示隐藏的元素
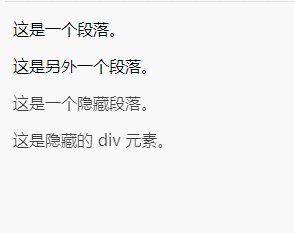
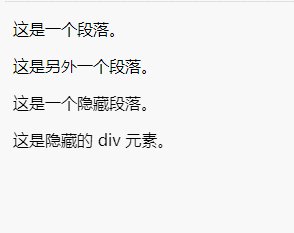
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $(":not(:visible)").fadeToggle(3500); }); </script> </head> <body> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <p style="display:none;">这是一个隐藏段落。</p> <div style="display:none;">这是隐藏的 div 元素。</div> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网