
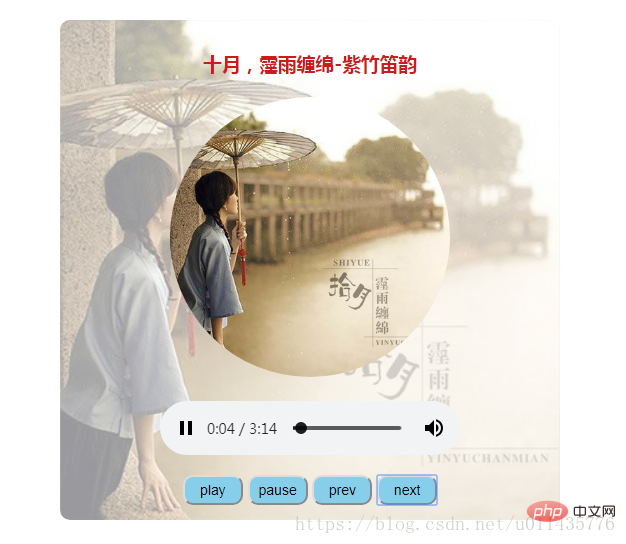
我们先来看下最终的实现效果:
(学习视频分享:html5视频教程)

1、HTML代码
<div id="music"> <div id="container"> <h3 id="musicName">一月,银装轻舞-紫竹笛韵</h3> <img src="image/一月,银装轻舞-紫竹笛韵.jpg" id="musicImg"> <audio src="./music/一月,银装轻舞-紫竹笛韵.mp3" controls id="audio"></audio> <div class="btn"> <button id="play">play</button> <button id="pause">pause</button> <button id="prev">prev</button> <button id="next">next</button> </div> </div> </div>
登录后复制
2、播放暂停切换效果实现
// 播放 play.onclick = function(){ if(audio.paused){ audio.play(); } } // 暂停 pause.onclick = function(){ if(audio.played){ audio.pause(); } }
登录后复制
自动切换下一首
audio.addEventListener('ended',function(){ next.onclick(); },false);
登录后复制
3、歌曲切换时歌曲图片与当前背景也随着改变
// 上一首 prev.onclick = function(){ num = (num + len - 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); } // 下一首 next.onclick = function(){ num = (num + 1) % len; audio.src = './music/' + music[num] + '.mp3'; musicName.innerHTML = music[num]; bgImage.style.backgroundImage = 'url(./image/' + music[num] + '.jpg)'; musicImg.src = './image/' + music[num] + '.jpg'; audio.play(); }
登录后复制
4、实现背景图片透明,内容不透明效果
#music { width: 500px; height: 500px; border-radius: 10px; margin: 20px auto; position: relative; background: url(./image/一月,银装轻舞-紫竹笛韵.jpg) no-repeat; background-size: cover; text-align: center; } #container { position: absolute; left: 0; right: 0; top: 0; bottom: 0; width: 500px; height: 500px; text-align: center; background:rgba(255,255,255,0.6); }
登录后复制
相关推荐:html5教程
 站长资讯网
站长资讯网