
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!,在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术之美。
面试官:css 如何实现左侧固定 300px,右侧自适应的布局?
我:呃~,好的,可以采用flex布局,或者浮动+BFC,整出代码如下:
flex布局:
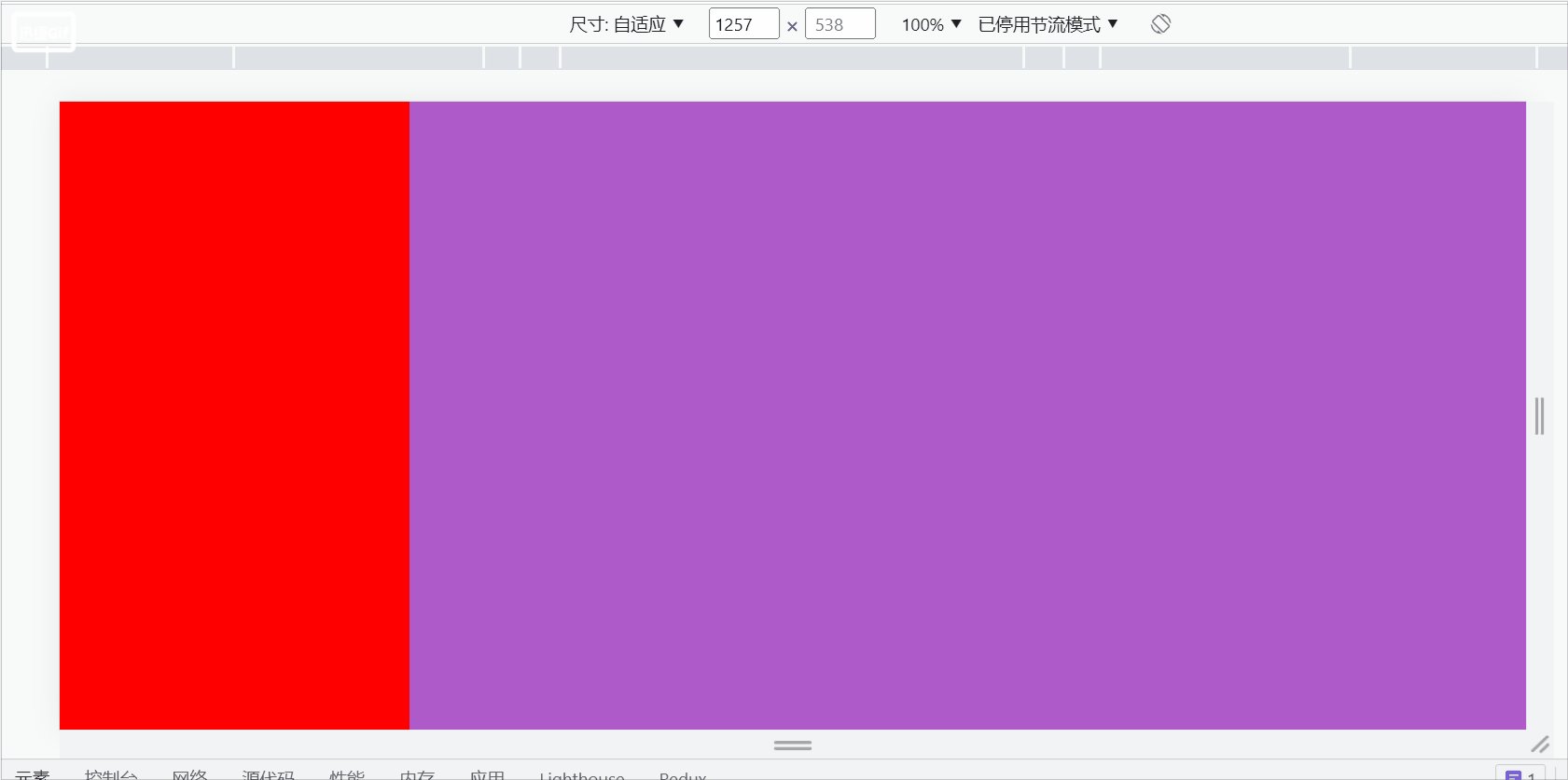
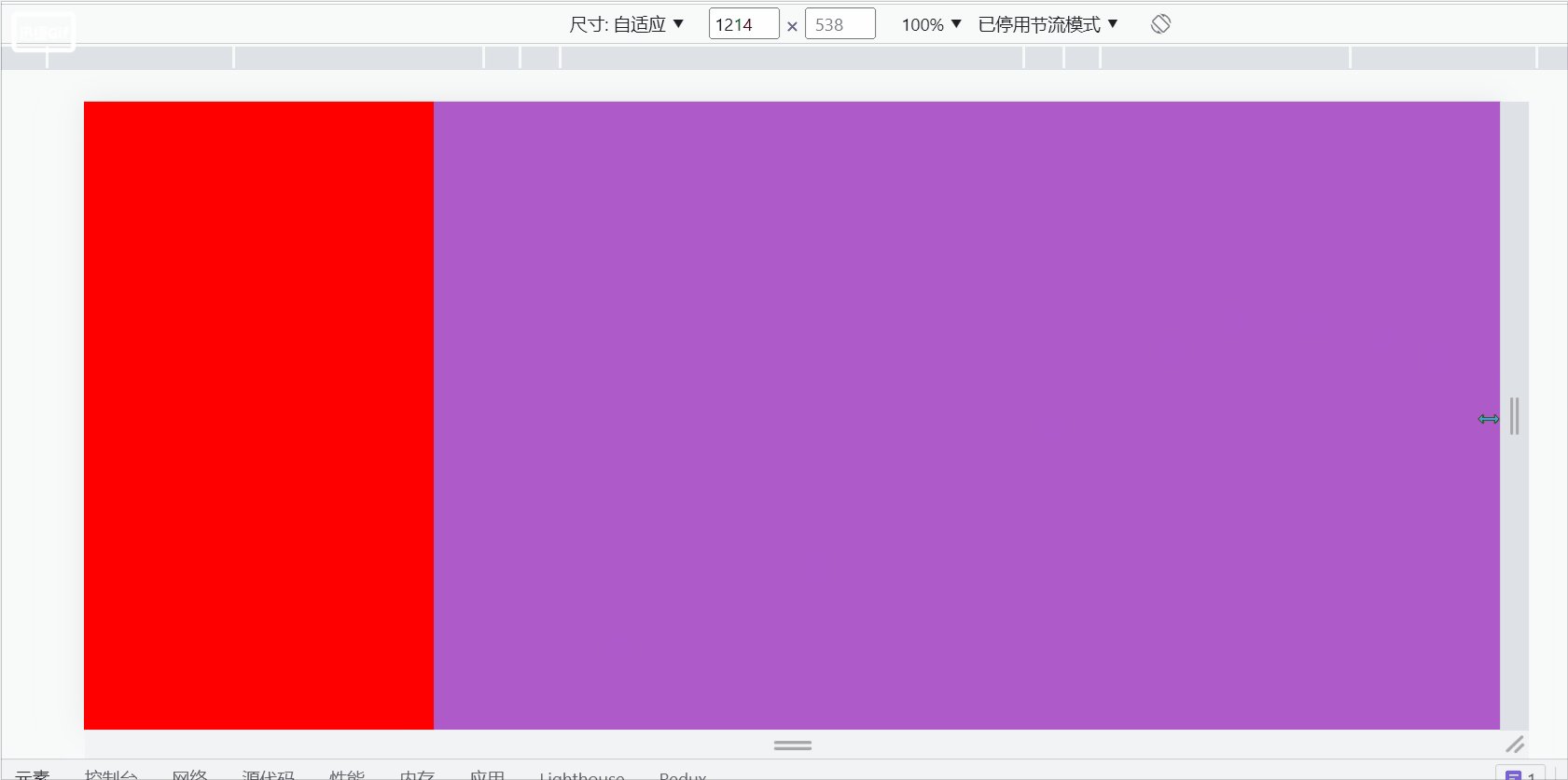
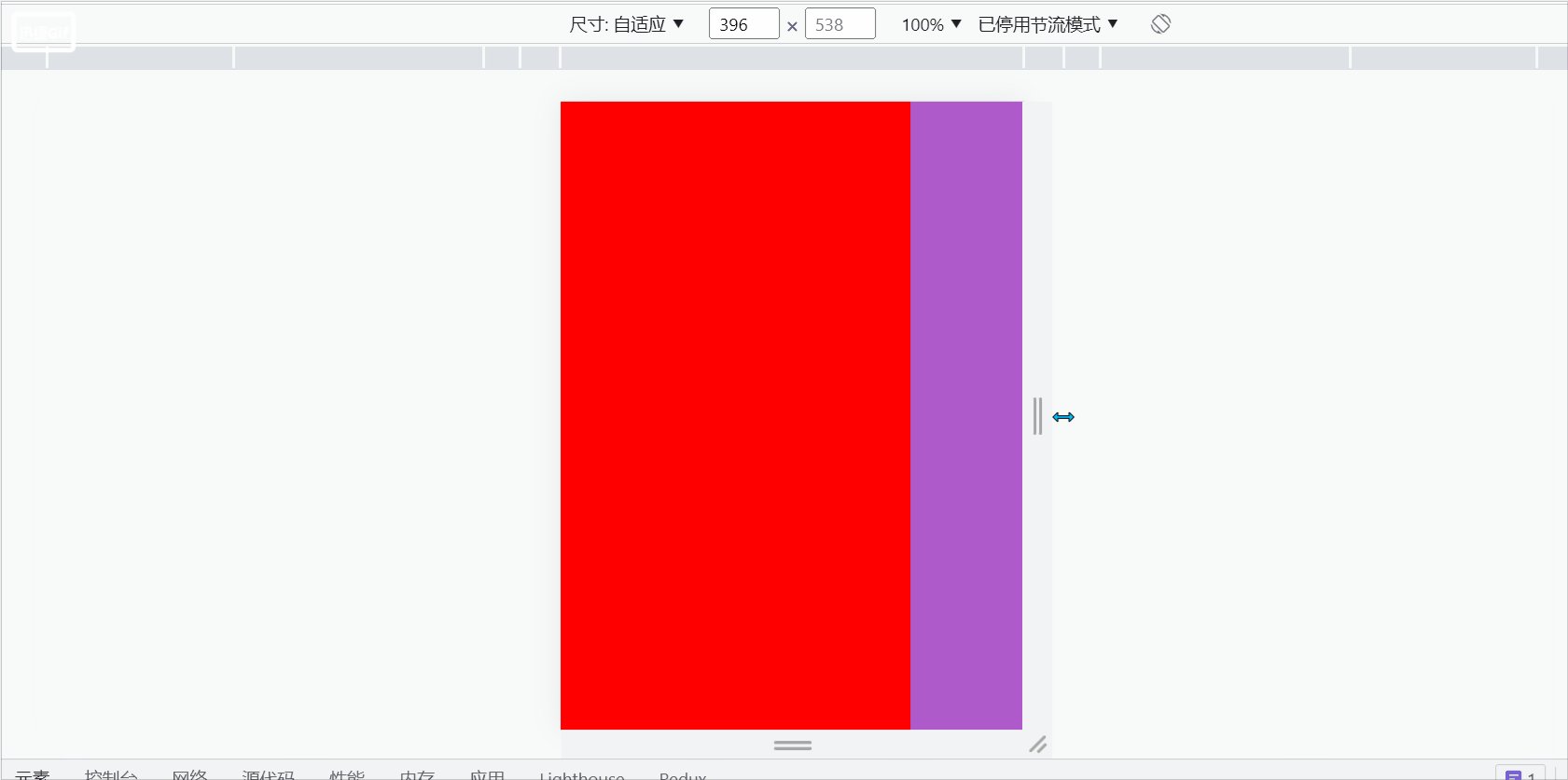
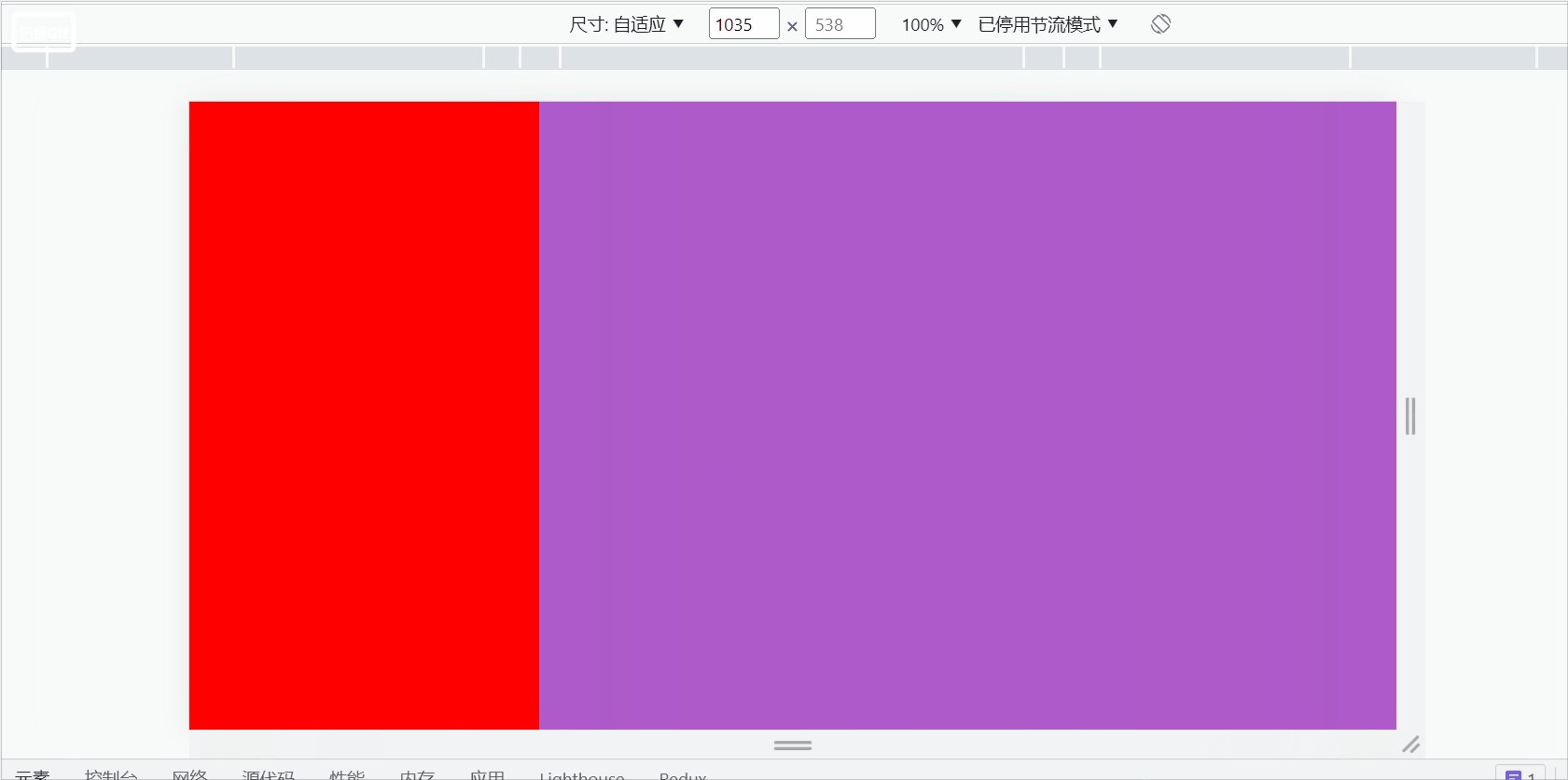
<style> *{margin: 0;padding: 0;} .container{ display: flex; } .left{ width: 300px; height: 100vh; background-color: #f00; } .main{ flex: 1; background-color: #ae5aca; } </style> <body> <div class="container"> <div class="left"></div> <div class="main"></div> </div> </body>
登录后复制
浮动+BFC:
<style> *{margin: 0;padding: 0;} .container { height: 100vh; } .left { float: left; width: 300px; height: 100%; background-color: #f00; } .main { height: 100%; background-color: #ae5aca; overflow: hidden; } </style> <body> <div class="container"> <div class="left"></div> <div class="main"></div> </div> </body>
登录后复制

面试官:flex 布局中 align-content 与 align-items 有何区别?
我:呃~,它们都是作用于纵轴的元素,具体区别如下:
align-content:作用于纵轴多行元素,一行元素不起作用。【
 站长资讯网
站长资讯网