javascript实现弹出层的方法:1、创建一个HTML示例文件;2、将待显示的内容先隐藏,在触发点击条件后,将原本隐藏的内容显示出来,代码如“document.getElementById("open").onclick = function(e){…}”;3、提供遮罩层将原先的页面内容全部遮住即可。

本教程操作环境:Windows10系统、javascript1.8.5版本、Dell G3电脑。
javascript怎么实现弹出层?
使用JAVASCRIPT实现弹出层效果
声明
阅读本文需要有一定的HTML、CSS和JavaScript基础
设计
实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来。
实现
<!DOCTYPE html> <html> <head> <title>Window对象</title> <meta charset="utf-8"> </head> <body> <a href="http://www.baidu.com">百度一下</a> <button type="button" id="open">打开弹出层</button> <div style="display: none;background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 --> <p>这里是弹出层内容</p> <button type="button" id="close">关闭弹出层</button> </div> <script type="text/javascript"> var toast = document.getElementById("toast"); document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 --> toast.style.display = "block"; toast.style.position = "fixed"; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var targetWidth = toast.offsetWidth; var targetHeight = toast.offsetHeight; toast.style.top = (winHeight - targetHeight) / 2 + "px"; toast.style.left = (winWidth - targetWidth) / 2 + "px"; } document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 --> toast.style.display = "none"; } </script> </body> </html>
登录后复制
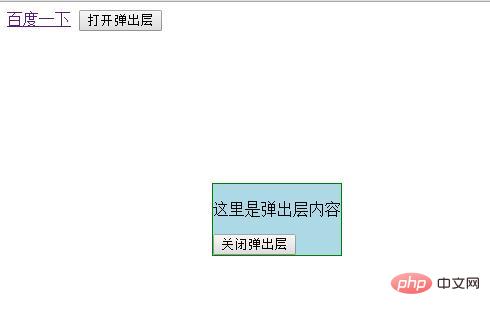
显示效果如下:

但是我们可以注意到,在弹出隐藏内容之后我们还是可以通过链接进入百度页面。为了防止这种情况的发生,我们可以提供遮罩层将原先的页面内容全部遮住。代码如下:
<!DOCTYPE html> <html> <head> <title>Window对象</title> <meta charset="utf-8"> </head> <body> <a href="http://www.baidu.com">百度一下</a> <button type="button" id="open">打开弹出层</button> <div id="cover" style="display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"> <!-- 通过遮罩层遮住背景 --> <div style="background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 --> <p>这里是弹出层内容</p> <button type="button" id="close">关闭弹出层</button> </div> </div> <script type="text/javascript"> var toast = document.getElementById("toast"); var cover = document.getElementById("cover"); document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 --> cover.style.display = "block"; toast.style.position = "fixed"; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var targetWidth = toast.offsetWidth; var targetHeight = toast.offsetHeight; toast.style.top = (winHeight - targetHeight) / 2 + "px"; toast.style.left = (winWidth - targetWidth) / 2 + "px"; } document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 --> cover.style.display = "none"; } </script> </body> </html>
登录后复制
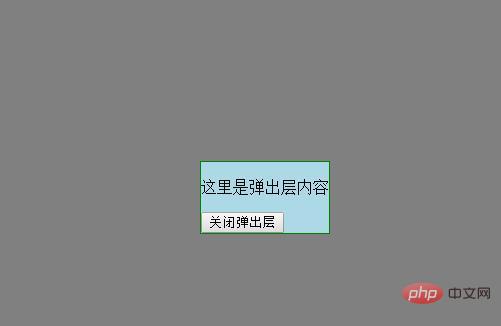
这是再次测试下效果,如下图:

总结
上述内容只是简单实现了弹出层效果,但是通过添加
 站长资讯网
站长资讯网