jquery修改tr属性值的方法:1、利用jquery选择器获取指定tr元素,语法“$("选择器")”,会返回包含指定tr元素的jquery对象;2、使用attr()函数修改指定tr元素对象的属性值,语法“tr元素对象.attr("属性名","新属性值");”或“tr元素对象.attr({属性1:"新值",属性2:"新值"….});”。

本教程操作环境:windows7系统、jquery3.6版本、Dell G3电脑。
tr元素
<tr> 标签定义 HTML 表格中的行。
一个 <tr> 元素包含一个或多个 <th> 或 <td> 元素。
jquery修改tr属性值的方法
实现思路:
-
获取表格的指定tr元素
-
修改获取到的tr元素的属性值
实现方法:
-
可以利用jquery选择器获取指定tr元素
$("选择器")
登录后复制
会返回包含指定tr元素的jquery对象
-
使用attr()函数修改指定tr元素对象的属性值
//单个属性 tr元素对象.attr("属性名","新属性值"); //多个个属性 tr元素对象.attr({属性1:"新值",属性2:"新值"....});
登录后复制
实现示例:
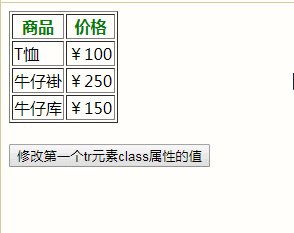
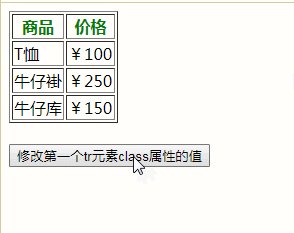
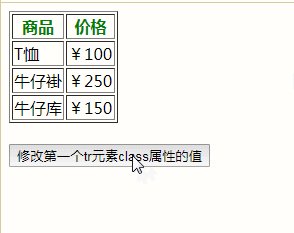
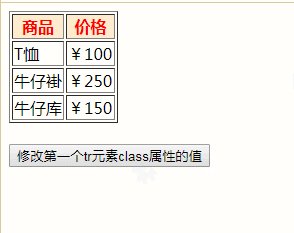
修改第一个tr元素class属性的值
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.3.min.js"></script> <script> $(document).ready(function() { $("button").on("click", function() { $("tr:nth-child(1)").attr("class", "tr2"); }); }); </script> <style> .tr1 { color: green; } .tr2 { color: red; background-color: blanchedalmond; } </style> </head> <body class="ancestors"> <table border="1"> <tr class="tr1"> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br> <button>修改第一个tr元素class属性的值</button> </body> </html>
登录后复制

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网