es6新增运算符有:1、可选链运算符“?.”,可以判断操作符之前属性是否有效,从而链式读取对象的属性或返回undefined;2、指数运算符“**”,用于指数操作的中缀运算符,语法“x ** y”;3、空值合并运算符“??”;4、逻辑赋值运算符“&&=”、“||=”、“??=”,主要是对本身进行逻辑操作后,然后对它赋值后面的值;5、扩展操作符“…”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
问题
面试官:es6新出了的几种运算符,你能讲讲吗?
面试者:额。。。
面试官:比如可选链操作符?
面试者:额。。。
面试官:好的,今天面试就到这里了。
面试者: 额。。。
以上场景纯属虚构,可能会有雷同,哈哈哈?。
今天来学学es6新增的几种运算符,巩固一下。
运算符
可选链运算符
一个对象的属性,如果这个属性是对象,它还有子属性,访问这个子属性,比如
var obj = {a: {key: 'val'}} console.log(obj.a.key) // val
如果属性不存在的时候,则有可能会报错。
var obj = {key: 'val'} console.log(obj.a.key) // error: Cannot read properties of undefined (reading 'key')
如果要兼容这个情况,需要加上默认值兼容
var obj = {key: 'val'} console.log((obj.a || {}).key) // undefined
如果层级过深,就不好阅读。
(((obj.a || {}).b || {}).c || {}).d // 或者 obj.a && obj.a.b && obj.a.b.c && obj.a.b.c.d
可选链运算符就是用来改善这种写法。 它使用?.表示。
上面的例子可以用可选链运算符来改写
obj.a?.key obj.a?.b?.c?.d
效果是一样的,是不是可读性增加,也节省了代码?
如果发现没有该属性的时候,则不会进行后面的点运算。
它也可以写在函数执行的时候。兼容该函数可能不是函数的情况。这种情况需要该函数名先定义好或者有值,不然还是会报错。
var fn fn?.() // 不会报错 fn1?.() // 报错
可选链不能用在super关键字上,模版字符串,实例化构造函数, 赋值运算符的左侧等。
super?.fn() // error new Fn?.a() // error obj.a?.`${b}` // error obj?.a = obj
指数运算符
以前我们算幂次方是这样算的
Math.pow(2,3) // 8
现在可以通过指数运算符来计算, 用**表示
2 ** 3 // 8
也可以连写
2** 3 ** 3 // 134217728
可能你会疑惑,为什么这么大,因为它是从右边计算的。 等同于2**(3 ** 3)。
空值合并运算符(也称Null判断运算符)
这个运算符是用??表示。只有当左侧的值是undefined或者null才会执行默认值。
结合例子来看看:
var a = '' ?? 'default' console.log(a) // '' var a = 0 ?? 'default' console.log(a) // 0 var a = 123 ?? 'default' console.log(a) // 123 var a = undefined ?? 'default' console.log(a) // default var a = undefined ?? 'default' console.log(a) // default
如果和&&或者||混用的时候,需要加上()显示表明优先级,不然会报错。
var a = undefined ?? 'default' && 'a' // error
逻辑赋值运算符
有三种逻辑赋值运算符:
- 逻辑并赋值运算符(&&=)
- 逻辑或赋值运算符(||=)
- 空值合并赋值运算符(??=)
主要是对本身进行逻辑操作后,然后对它赋值后面的值。
通过例子来看一下:
var a,b,c a &&= 1 // undefined //等同于 a && (a = 1) b ||= 1 // 1 //等同于 b || (b = 1) c ??= 1 // 1 //等同于 c ?? (c = 1)
扩展操作符 …
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象,例如:数组、字符串、Map 、Set 、DOM节点等。
1. 拷贝数组对象
使用扩展符拷贝数组是ES6中常用的操作:
const years = [2018, 2019, 2020, 2021]; const copyYears = [...years]; console.log(copyYears); // [ 2018, 2019, 2020, 2021 ]
扩展运算符拷贝数组,只有第一层是深拷贝,即对一维数组使用扩展运算符拷贝就属于深拷贝,看下面的代码:
const miniCalendar = [2021, [1, 2, 3, 4, 5, 6, 7], 1]; const copyArray = [...miniCalendar]; console.log(copyArray); // [ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] copyArray[1][0] = 0; copyArray[1].push(8); copyArray[2] = 2; console.log(copyArray); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] console.log(miniCalendar); // [ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ]
把打印的结果放在一起便于更加清楚进行对比,如下:
| 变量说明 | 结果 | 操作 |
|---|---|---|
copyArray |
[ 2021, [ 1, 2, 3, 4, 5, 6, 7 ], 1 ] |
复制数组 miniCalendar |
copyArray |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 2 ] |
1. 将数组第二个元素的第一个元素重新赋值为 0 ;2. 往数组的第二个元素增加一个元素 8 ;3. 将数组第三个元素重新赋值为2 |
miniCalendar |
[ 2021, [ 0, 2, 3, 4, 5, 6, 7, 8 ], 1 ] |
从结果来看,数组的第二个元素为数组,大于1维了,里面的元素的变更将导致原变量的值随之改变 |
拷贝对象,代码如下:
const time = { year: 2021, month: 7, day: { value: 1, }, }; const copyTime = { ...time }; console.log(copyTime); // { year: 2021, month: 7, day: { value: 1 } }
扩展运算符拷贝对象只会在一层进行深拷贝,从下面代码是基于上面代码:
copyTime.day.value = 2; copyTime.month = 6; console.log(copyTime); // { year: 2021, month: 6, day: { value: 2 } } console.log(time); // { year: 2021, month: 7, day: { value: 2 } }
从打印的结果看,扩展运算符只对对象第一层进行了深拷贝。
严格来讲,扩展运算符不执行深拷贝
2. 合并操作
先来看数组的合并,如下:
const halfMonths1 = [1, 2, 3, 4, 5, 6]; const halfMonths2 = [7, 8, 9, 10, 11, 12]; const allMonths = [...halfMonths1, ...halfMonths2]; console.log(allMonths); // [ 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 ]
合并对象,在合并对象时,如果一个键已经存在,它会被具有相同键的最后一个对象给替换。
const time1 = { month: 7, day: { value: 1, }, }; const time2 = { year: 2021, month: 8, day: { value: 10, }, }; const time = { ...time1, ...time2 }; console.log(time); // { month: 8, day: { value: 10 }, year: 2021 }
3. 参数传递
const sum = (num1, num2) => num1 + num2; console.log(sum(...[6, 7])); // 13 console.log(sum(...[6, 7, 8])); // 13
从上面的代码看,函数定义了多少个参数,扩展运算符传入的值就是多少个。
和 math 函数一起使用,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10]; const min = Math.min(...arrayNumbers); const max = Math.max(...arrayNumbers); console.log(min); // 1 console.log(max); // 10
4. 数组去重
与 Set 一起使用消除数组的重复项,如下:
const arrayNumbers = [1, 5, 9, 3, 5, 7, 10, 4, 5, 2, 5]; const newNumbers = [...new Set(arrayNumbers)]; console.log(newNumbers); // [ 1, 5, 9, 3, 7, 10, 4, 2 ]
5. 字符串转字符数组
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组,如下:
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
进而可以简单进行字符串截取,如下:
const title = "china"; const short = [...title]; short.length = 2; console.log(short.join("")); // ch
6. NodeList 转数组
NodeList对象是节点的集合,通常是由属性,如Node.childNodes和方法,如document.querySelectorAll返回的。
NodeList 类似于数组,但不是数组,没有 Array 的所有方法,例如find、map、filter 等,但是可以使用 forEach() 来迭代。
可以通过扩展运算符将其转为数组,如下:
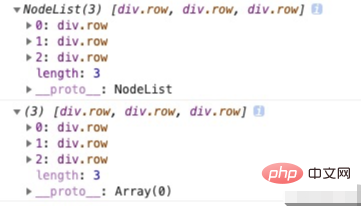
const nodeList = document.querySelectorAll(".row"); const nodeArray = [...nodeList]; console.log(nodeList); console.log(nodeArray);

7. 解构变量
解构数组,如下:
const [currentMonth, ...others] = [7, 8, 9, 10, 11, 12]; console.log(currentMonth); // 7 console.log(others); // [ 8, 9, 10, 11, 12 ]
解构对象,如下:
const userInfo = { name: "Crayon", province: "Guangdong", city: "Shenzhen" }; const { name, ...location } = userInfo; console.log(name); // Crayon console.log(location); // { province: 'Guangdong', city: 'Shenzhen' }
8. 打印日志
在打印可迭代对象的时候,需要打印每一项可以使用扩展符,如下:
const years = [2018, 2019, 2020, 2021]; console.log(...years); // 2018 2019 2020 2021
【
 站长资讯网
站长资讯网