Angular指令分为三种,组件(带模板指令)、结构型指令(改变宿主文档结构)、属性型指令(改变宿主行为),下面主要介绍自定义结构型指令和自定义属性型指令。

一、自定义结构型指令
一个元素上只能放一个结构型指令,结构型指令的书写形式为*指令名,*是一个语法糖,如下代码:
<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>
登录后复制
以下自定义一个结构型指令,当给指令输入superadmin和admin时,DOM节点显示,否则移除节点。【相关教程推荐:《angular教程》】
@Directive({ selector: '[appLogin]' }) export class LoginDirective implements OnInit{ @Input('appLogin') user="" constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) { //在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。 } ngOnInit(){ if(this.user=='superadmin'||this.user=="admin"){ this.VCR.createEmbeddedView(this.TPL) }else{ this.VCR.clear() } } }
登录后复制
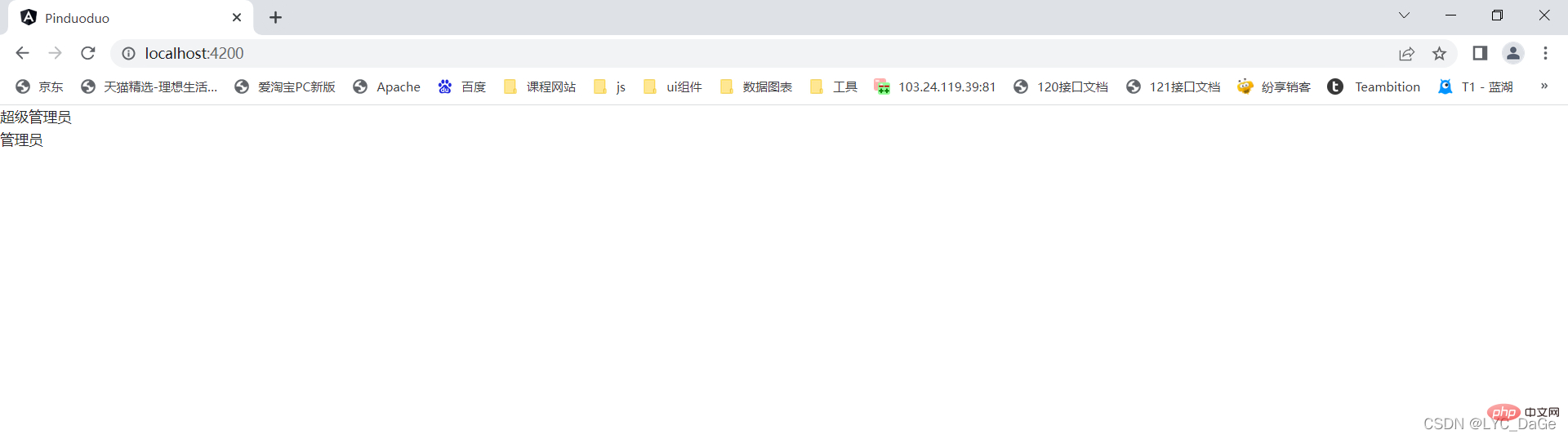
<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>
登录后复制
效果:
二、自定义属性型指令
使用属性型指令,可以更改 DOM 元素和 Angular 组件的外观或行为。
1、从 @angular/core 导入 ElementRef。ElementRef 的 nativeElement 属性会提供对宿主 DOM 元素的直接访问权限。
2、在指令的 constructor() 中添加 ElementRef 以注入对宿主 DOM 元素的引用,该元素就是 appColor 的作用目标。
3、向 ColorDirective 类中添加逻辑,在不同输入条件下,背景分别展现为红、绿、蓝
@Directive({ selector: '[appColor]' }) export class ColorDirective implements OnInit{ @Input() appColor="" constructor(private ele:ElementRef) { } ngOnInit(){ if (this.appColor == 'superadmin'){ this.ele.nativeElement.style.backgroundColor="red" } else if (this.appColor == 'admin') { this.ele.nativeElement.style.backgroundColor = "green" }else{ this.ele.nativeElement.style.backgroundColor = "blue" } } }
登录后复制
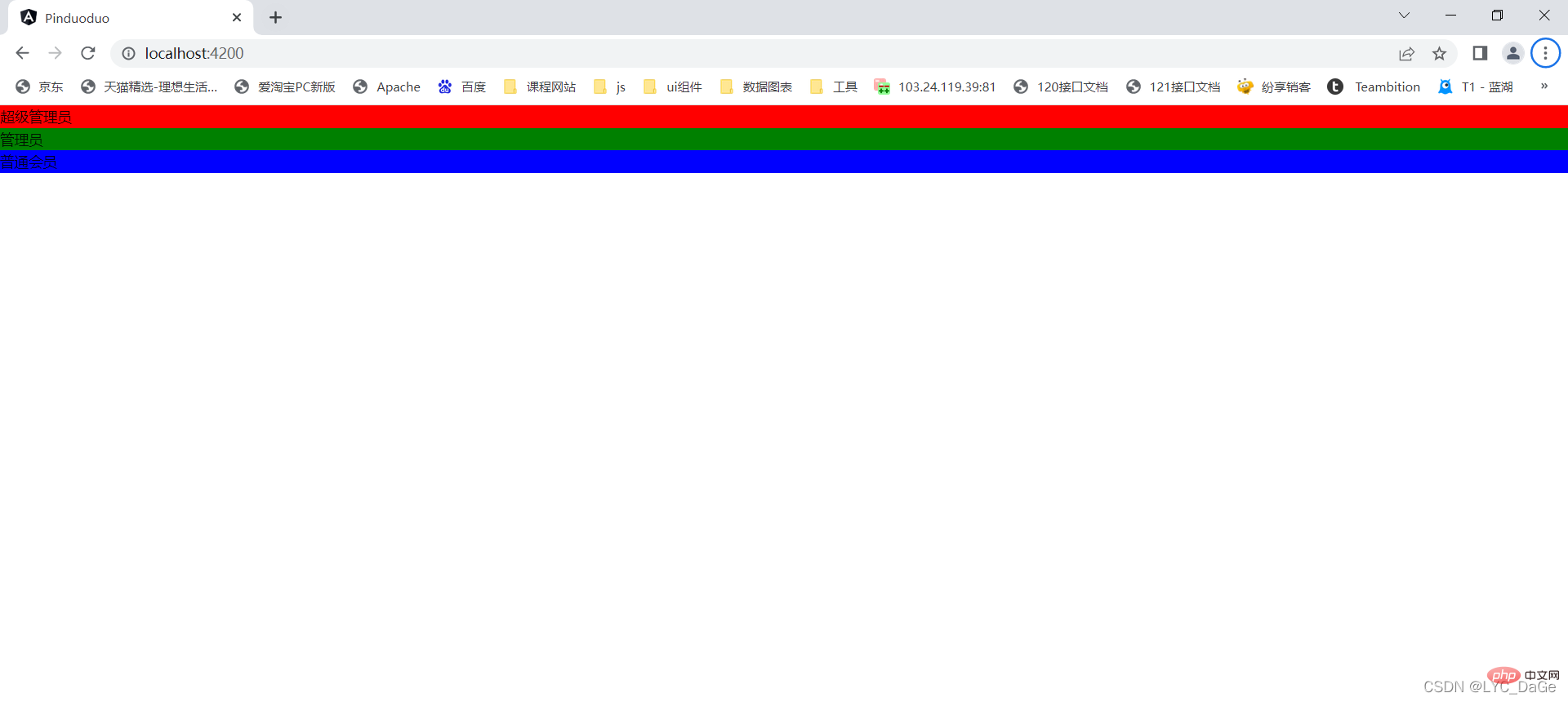
<div [appColor]="'superadmin'">超级管理员</div> <div [appColor]="'admin'">管理员</div> <div [appColor]="'user'">普通会员</div>**
登录后复制
效果:

 站长资讯网
站长资讯网