在命令行执行命令“vue init webpack vue-project”表示初始化vue项目,该命令的意思为初始化基于webpack的“vue-project”项目;其中“vue-project”是指用户自定义的项目名称,项目名不能用大写字母。

本教程操作环境:windows10系统、vue3版,DELL G3电脑。
VUE项目初始化步骤命令
1,安装Node.js;
Window安装包 Mac安装包
检查是否安装成功 node -v
显示版本即成功,如图:

2,安装vue-cli脚手架;
打开命令行窗口cmd(window+R,输入cmd后Enter)
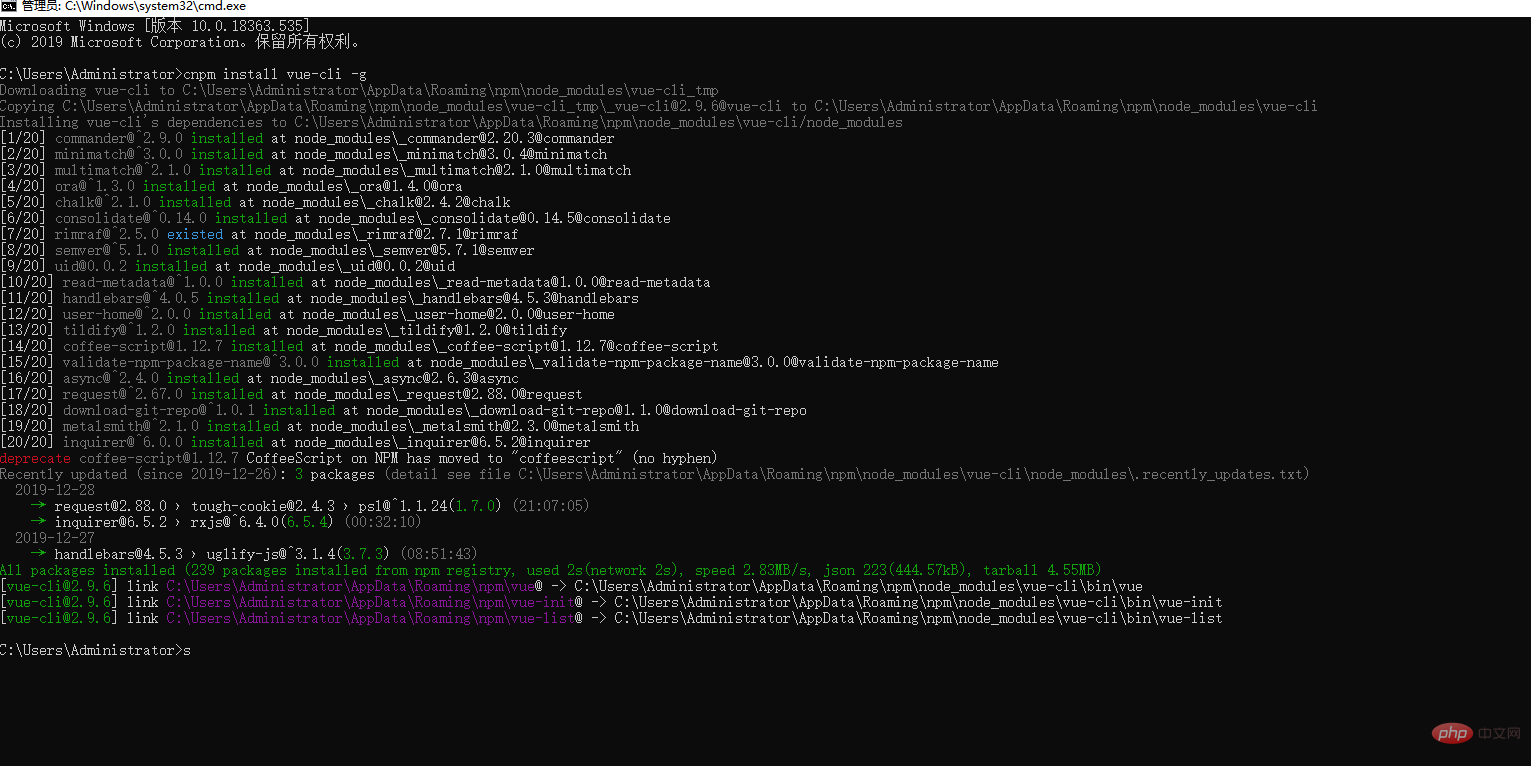
在cmd下执行命令 cnpm install vue-cli -g
安装成功如图

3,初始化项目文件夹;
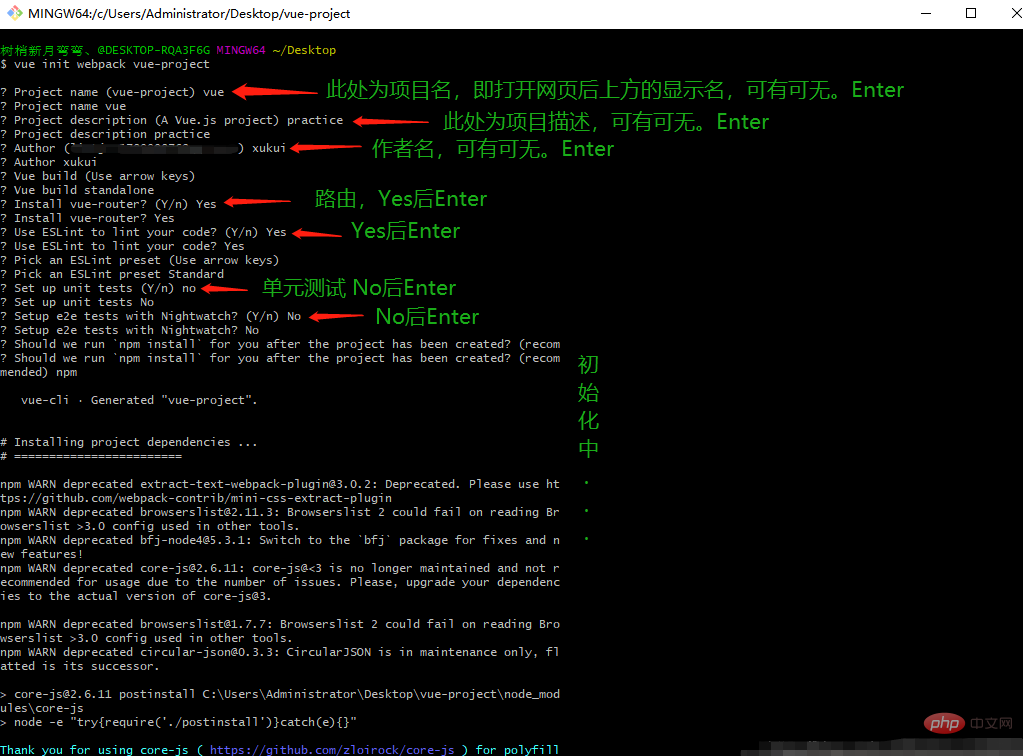
在你准备建项目的文件夹打开cmd 执行命令 vue init webpack vue-project(注:vue-project是自定义项目名称,项目名不能用大写字母)
如图:

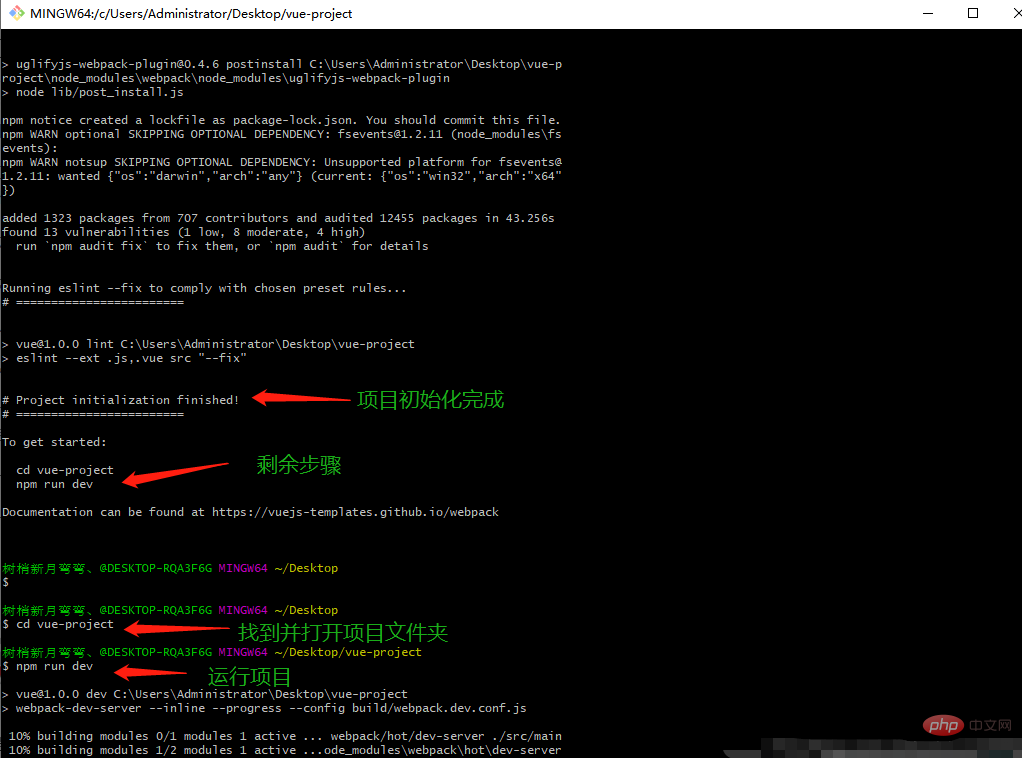
初始化完成后如图:

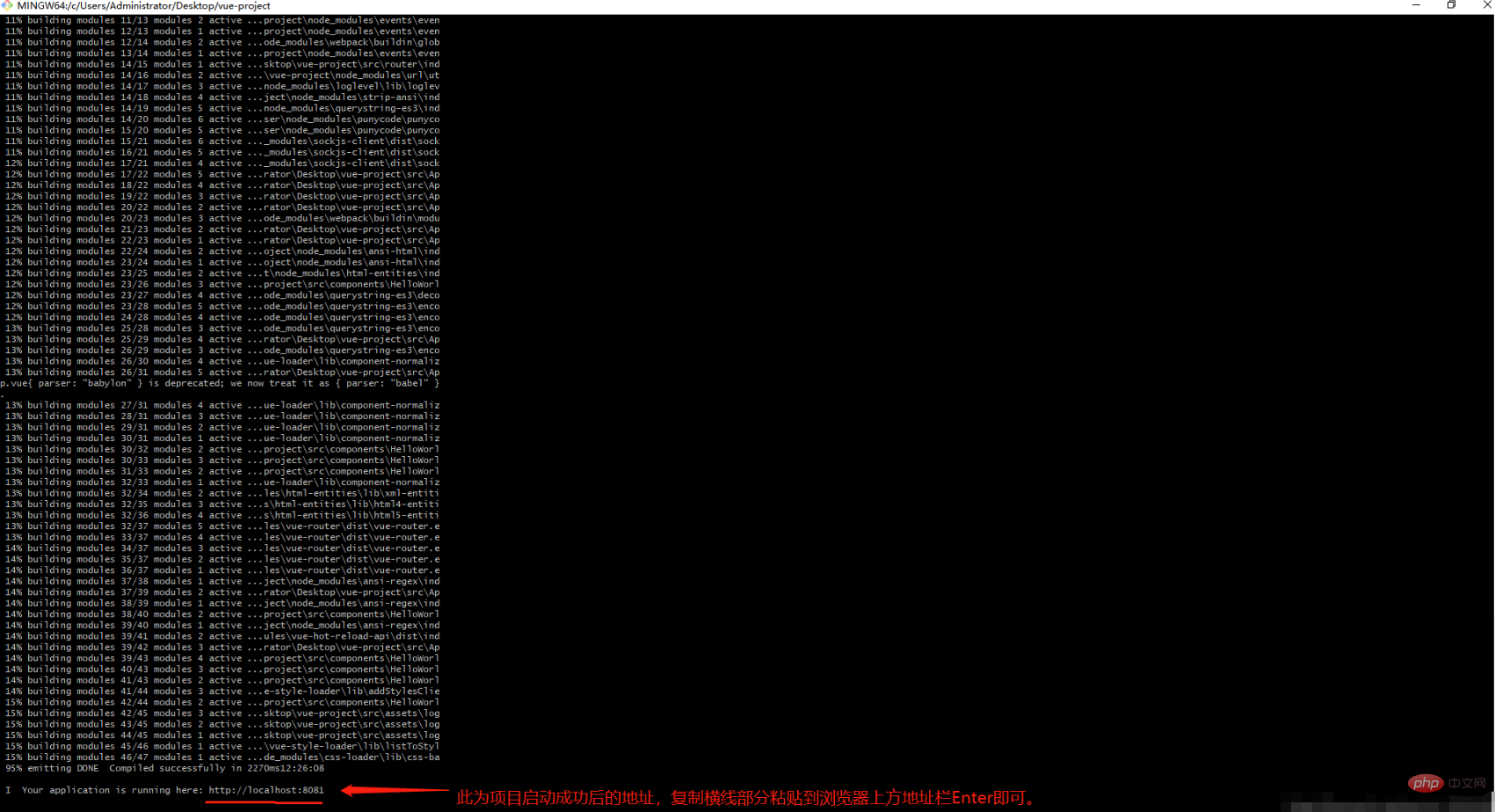
启动项目成功如图:

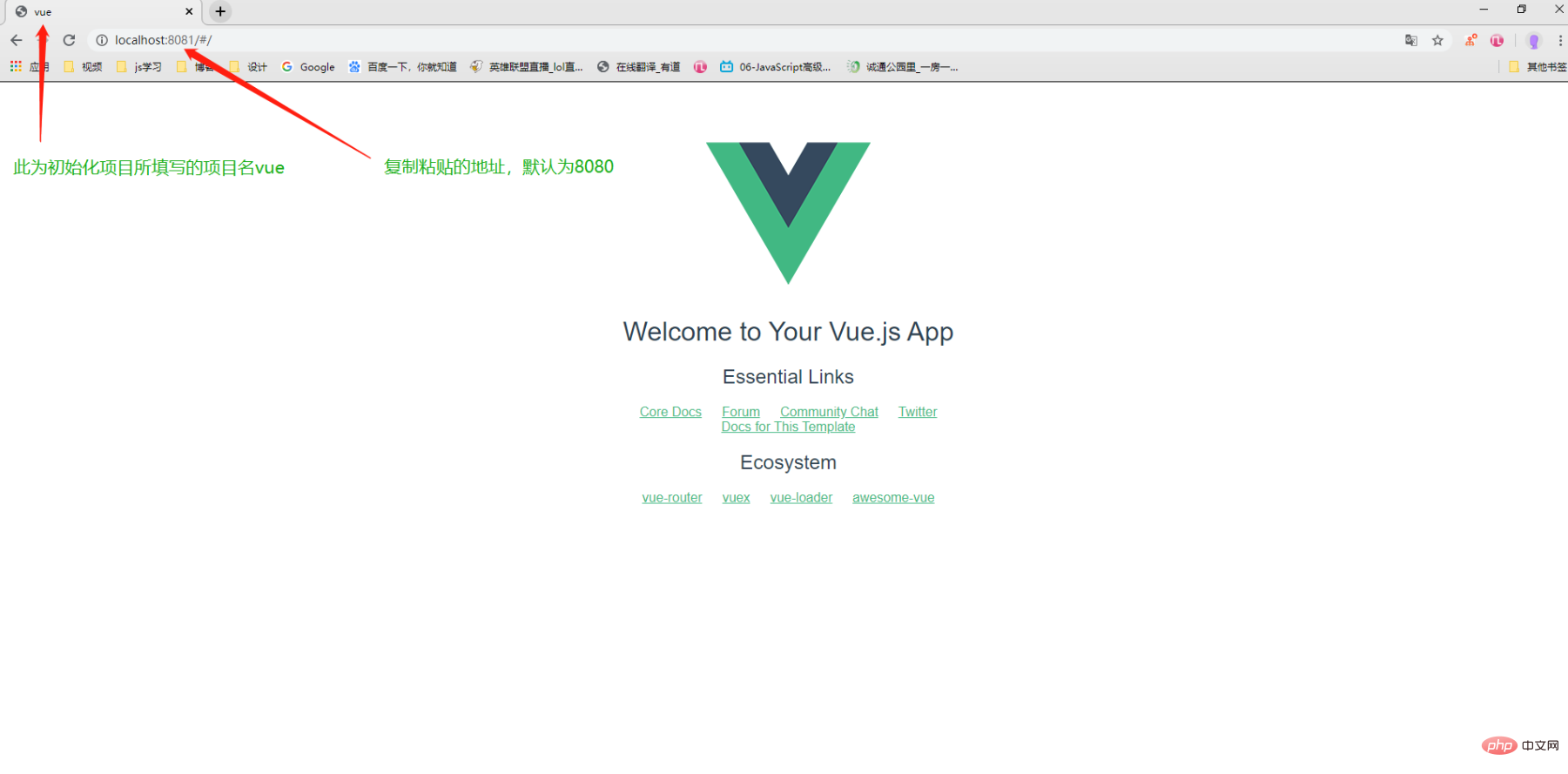
成功启动后页面效果如图:

其他细节补充:
1,我所使用的命令行工具为Git,下面是最新安装包链接
Window安装包
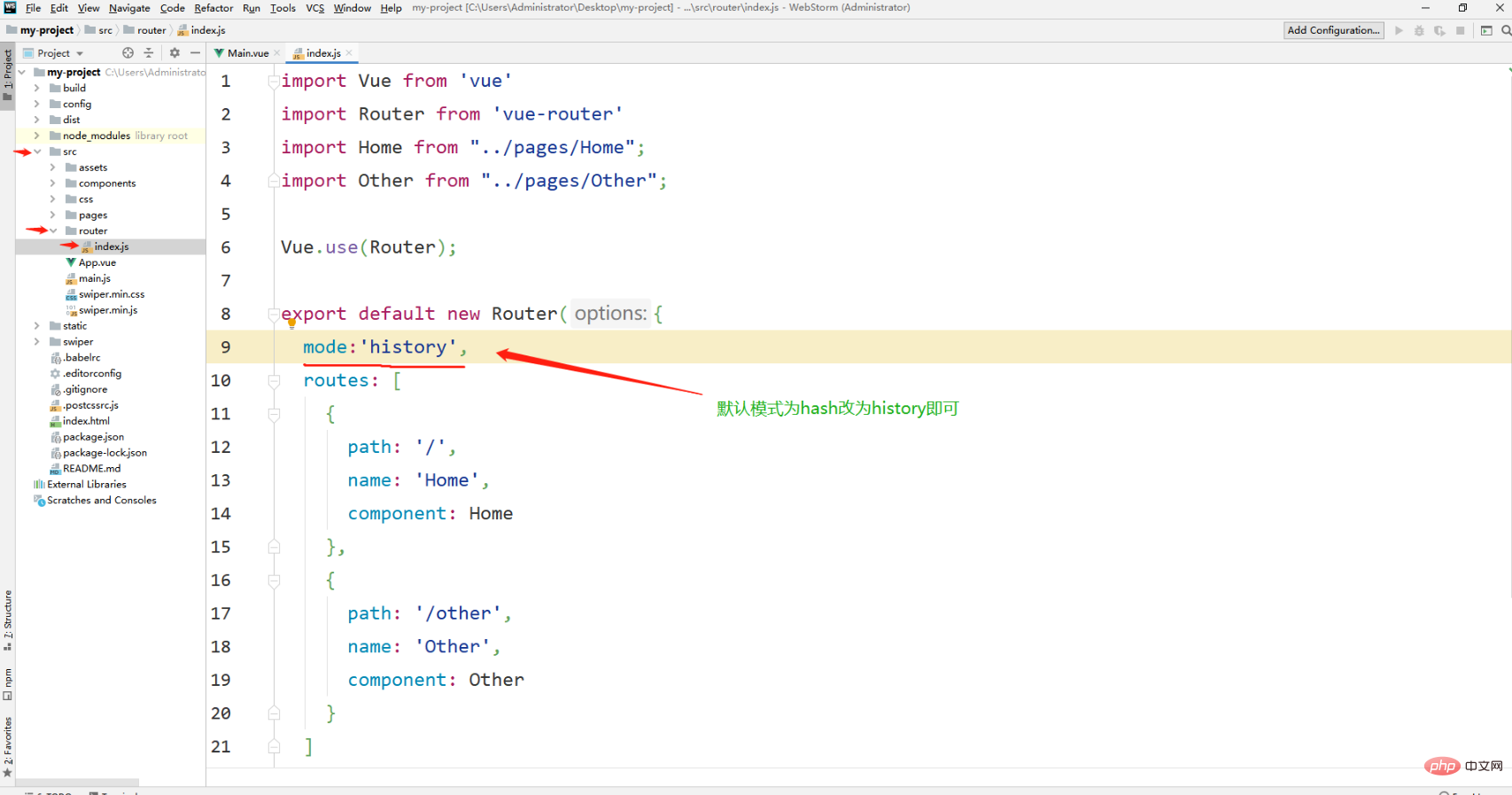
2,地址栏中http://localhost:8081/#/ 后面的#号去除方法
编辑器打开项目,找到目录下src下router下index.js打开,改模式为 mode:‘history’ 如图:

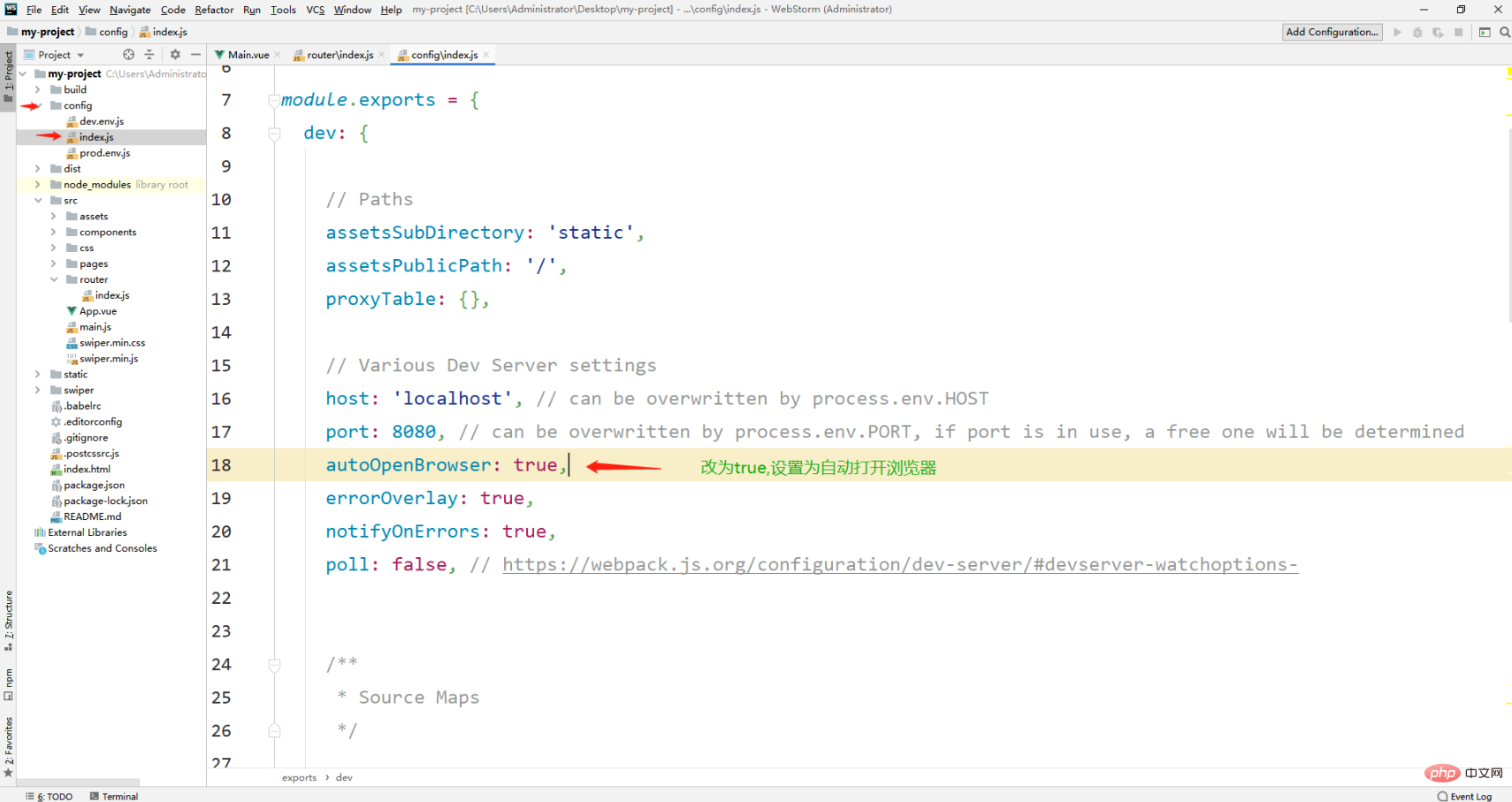
3,启动项目后免去复制粘贴地址,即运行npm run dev后自动在浏览器中打开页面
编辑器打开项目找到config下的index.js,向下找到autoOpenBrowser: false, 第18行上下。改false为true即可。如图:

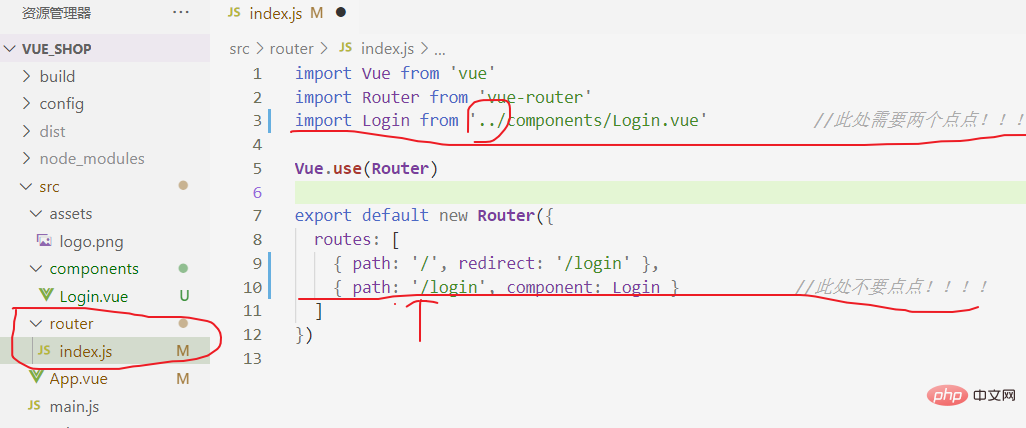
新建分支并配置路由时注意路径:

4.样式

less_loader依赖于less,两个都需安装,可在项目依赖中安装(vue ui)或终端安装;
若出现以下错误即为没有安装样式依赖。

终端安装样式依赖:
-
如果是 常规 的,执行 npm install stylus-loader css-loader style-loader –save-dev 安装依赖就行
-
如果是 less 的,执行 npm install less less-loader –save-dev 安装依赖就行。
-
如果是 sass 的,执行 npm install sass sass-loader –save-dev 安装依赖就行。或者($npm intall sass-loader –save ; $npm install node-sass –save)
安装less-loader最新版vue项目项目提示报错: Failed to compile with 1 errors
ERROR Failed to compile with 1 errors 14:20:44 error in ./src/components/HelloWorld.vue Module build failed: TypeError: loaderContext.getResolve is not a function at createWebpackLessPlugin (D:workvue3.0gcmmobilenode_modulesless-loaderdistutils.js:31:33) at getLessOptions (D:workvue3.0gcmmobilenode_modulesless-loaderdistutils.js:148:31) at Object.lessLoader (D:workvue3.0gcmmobilenode_modulesless-loaderdistindex.js:27:49) @ ./node_modules/vue-style-loader!./node_modules/css-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-469af010","scoped":true,"hasInlineConfig":false}!./node_modules/less-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/components/HelloWorld.vue 4:14-378 14:3-18:5 15:22-386 @ ./src/components/HelloWorld.vue @ ./src/router/index.js @ ./src/main.js @ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.js1234567891011121314
则为版本问题。处理方案就是降低less-loader版本,我的vue版本是2.5.2,
先卸载最新的版本
yarn remove less-loader npm uninstall less-loader123
安装less-loader 5.0.0版本
yarn add less-loader@5.0.0 npm install less-loader@5.0.0 -D123
5.npm ERR! code ERESOLVE:
在运行npm install时报错:
npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: operatingsystem@0.1.0 npm ERR! Found: vue@3.1.5 npm ERR! node_modules/vue npm ERR! vue@"^3.0.0" from the root project npm ERR!12345678
控制台输入npm -V发现我的npm版本为7.x的,因为npm7.x版本对某些命令比npm6.x更严格,所以莫名报了这个错
解决办法有两种:
1)在命令后加上–legacy-peer-deps
2)使用npm6.x
提示:使用npm@6不需要卸载npm@7。可以使用npx指定npm的版本。例如:npx -p npm@6 npm i –legacy-peer-deps
如果这不能立即起作用,可以先删除node_modules和package-lock.json
 站长资讯网
站长资讯网