react改变列表状态的方法:1、打开相应的react文件;2、循环一个列表,然后通过index改变原数组项;3、通过state更改原数组,使列表重新渲染即可。

本教程操作环境:Windows10系统、react18.0.0版、Dell G3电脑。
react 怎么改变列表状态?
React 修改循环列表的当前单个子项状态
需求
循环一个列表,通过共用的某个操作,点击某一个子项时,只让这个子项发生变化,其他项不变。
思路
循环一个列表,通过
index改变原数组项,并通过state更改原数组,使列表重新渲染。
使用UI组件
我这里用的
React开发, 插件使用antd, 这里无论什么插件使用,只要理解上面的思路即可。
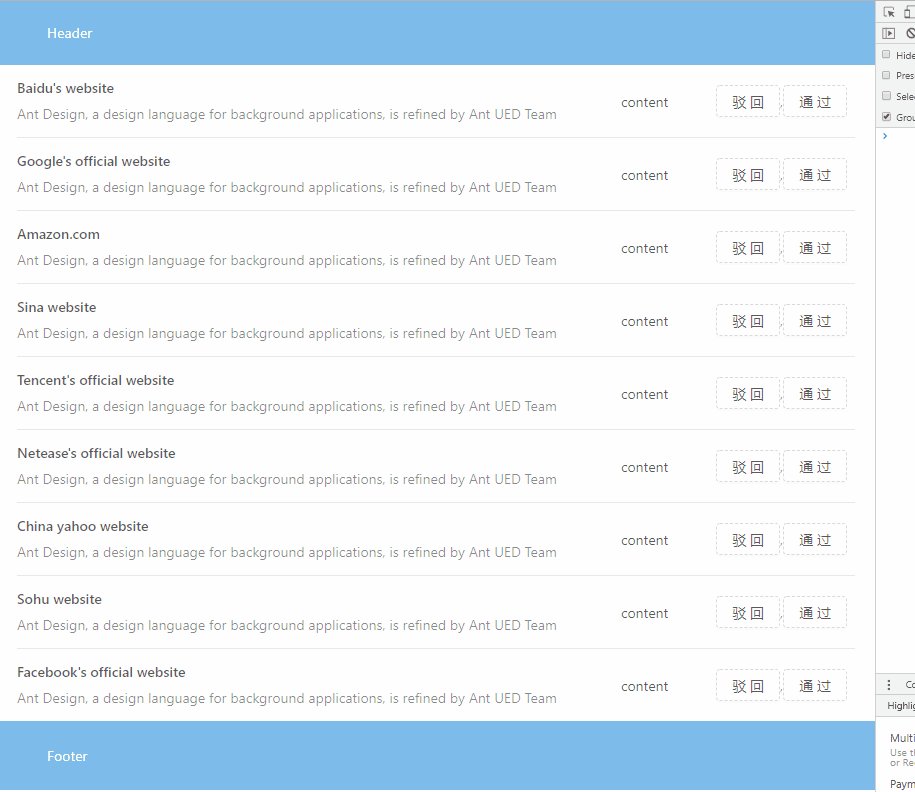
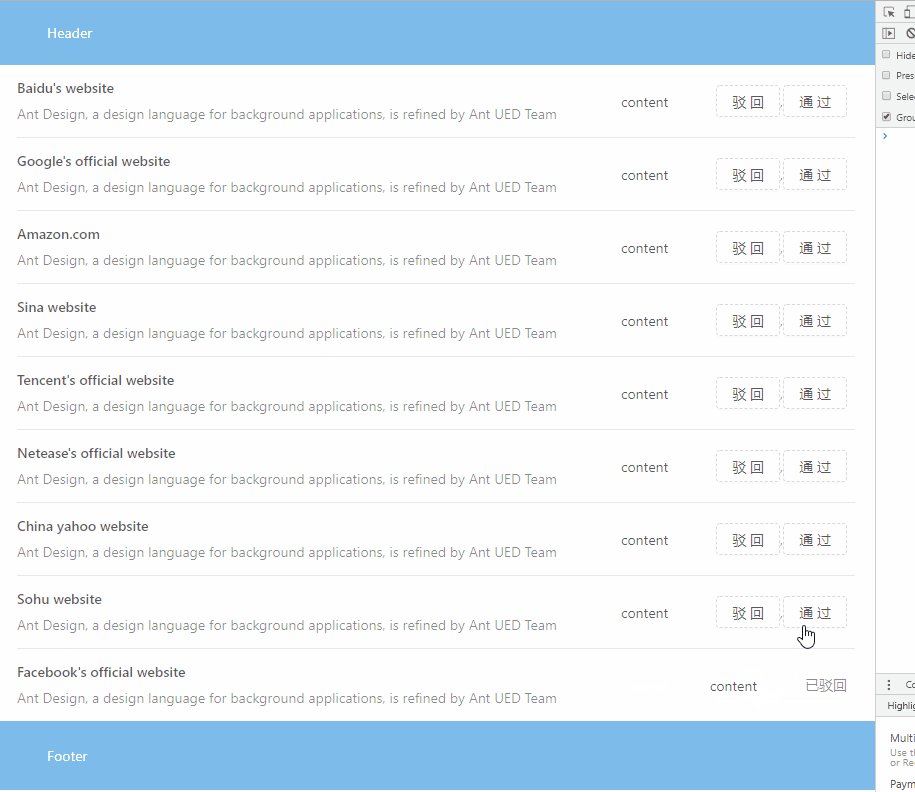
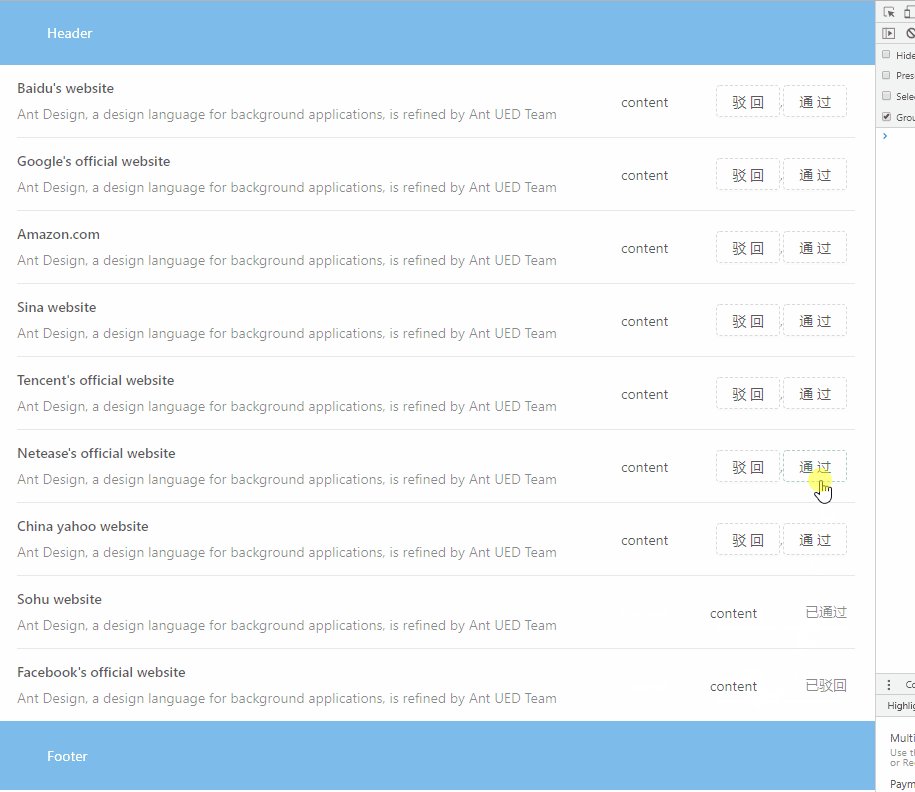
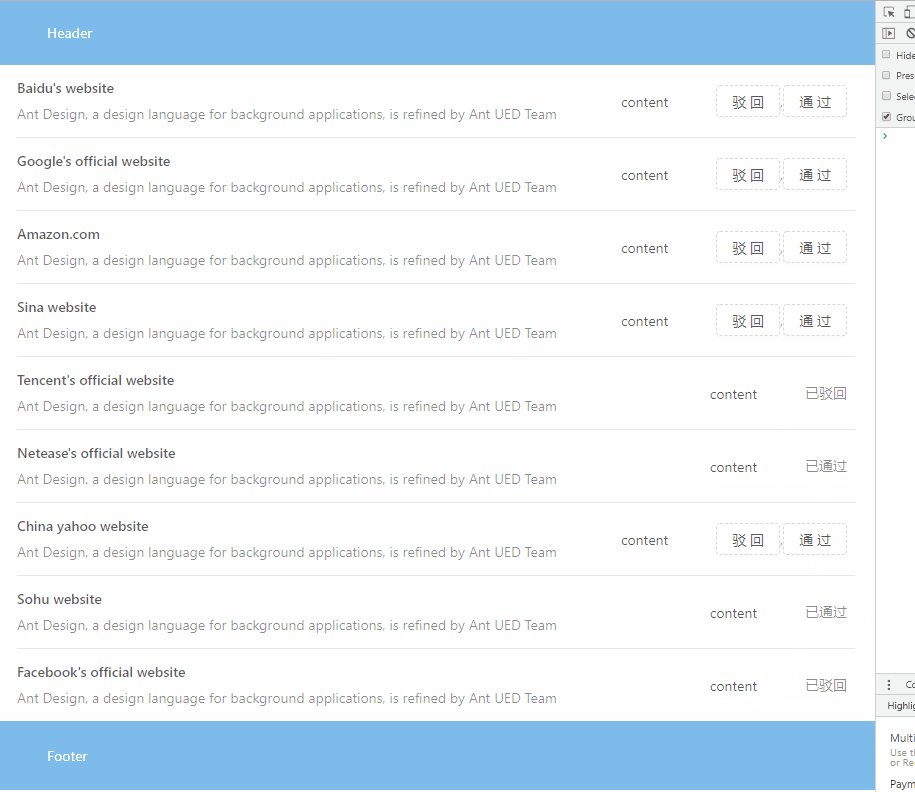
演示效果

代码实现
import React from 'react'; import { Layout,List, Button } from 'antd'; export default class App extends React.Component{ state={ list:[ { "seqNo": 1001, "appname_en": "Baidu's website", }, { "seqNo": 1002, "appname_en": "Google's official website", }, { "seqNo": 1003, "appname_en": "Amazon.com", }, { "seqNo": 1004, "appname_en": "Sina website", }, { "seqNo": 1005, "appname_en": "Tencent's official website", }, { "seqNo": 1006, "appname_en": "Netease's official website", }, { "seqNo": 1007, "appname_en": "China yahoo website", } ] } handleItem=(index,isReject)=>{ let list = this.state.list; list[index].isReject = isReject; this.setState({ list }) } render(){ return (<div style={{padding:'0 20px'}}> <List className="demo-loadmore-list" itemLayout="horizontal" dataSource={this.state.list} renderItem={(item,index) => ( <List.Item actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<> <Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>, <Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></> ]} > <List.Item.Meta title={<a href="https://ant.design">{item.appname_en}</a>} description="Ant Design, a design language for background applications, is refined by Ant UED Team" /> <div>content</div> </List.Item> )} /> </div> ); } }
登录后复制
代码使用
如果你使用的时antd插件,上面例子代码复制下来,放到你的某个组件里即可。 如果不是,只要理解核心思想是改变了原数组,使重新渲染数组就好。 如果你有更好的思路,请告诉我哦~
代码放在github
github项目链接:github.com/livaha/reac…
代码提交记录b5f5415:github.com/livaha/reac…
因为项目会随时更新 ,所以请点提交记录链接
推荐学习:《react视频教程》
 站长资讯网
站长资讯网