IDEA中怎么运行node?下面本篇文章给大家介绍一下IDEA中配置安装并运行node.js的方法,希望对大家有所帮助!

idea中支持运行很多种编程语言,只需要在电脑中安装好对应的语言环境,然后在idea的setting->plugins中下载安装对应的语言插件,最后再在setting->languages&frameworks中找到对应语言然后配置好已安装的语言编译器路径即可。
例如node.js
1.在电脑中安装node.js
直接去官网下载安装:https://nodejs.org/zh-cn/
安装完成后用node –verison命令检查,显示了版本号就说明安装成功了。【相关教程推荐:nodejs视频教程、编程教学】

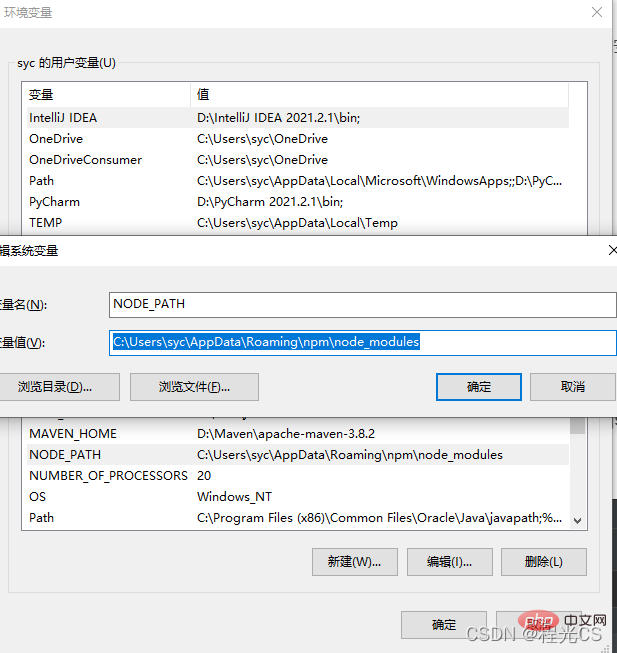
并且现在node.js安装包自带了npm,在命令行中执行npm -v命令也能看到npm的版本号,但是安装时不会自动给npm配置全局安装包路径的环境变量(不配的话运行js程序时可能会报找不到包的错误)。先用npm list -g命令显示出全局安装包路径,然后在系统环境变量中添加一个NODE_PATH变量把这个路径添加进去就行了。

如果想修改全局npm安装包的路径可参考:https://www.cnblogs.com/matanzhang/p/11441693.html
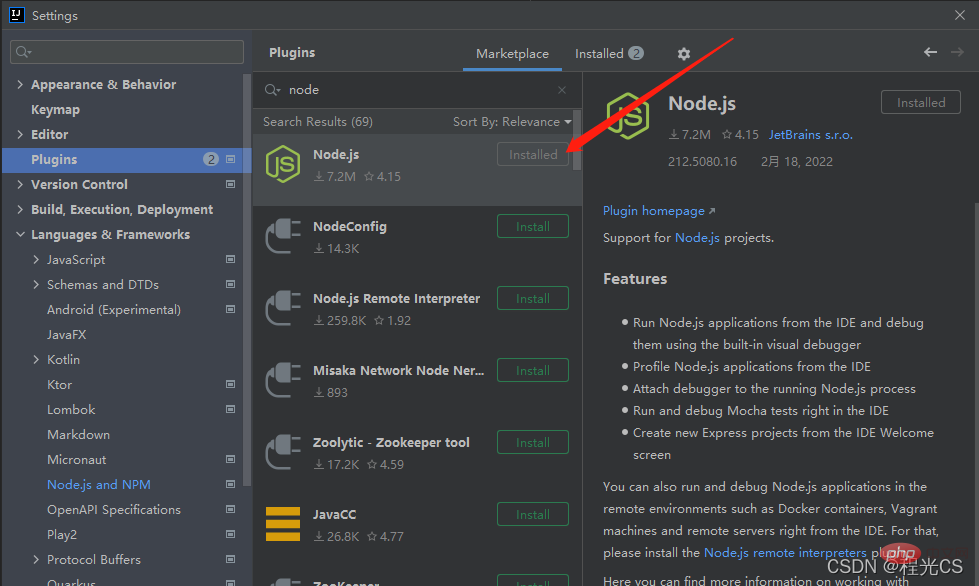
2.在idea的File->setting->plugins中下载node.js支持插件
在plugins中搜索node就能看到啦,点击install安装即可

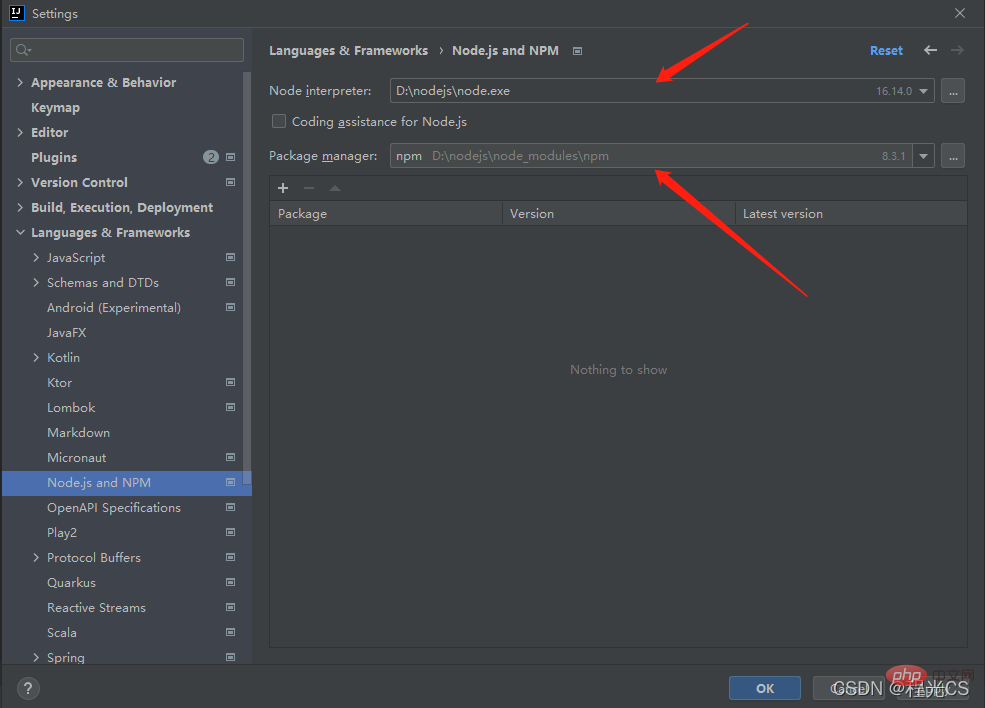
3.在File->setting->languages&frameworks中配置已安装的node.js路径和安装包管理器npm的路径
打开setting->languages&frameworks找到node.js,分别配置已安装的node.js路径和npm的路径,npm一般在安装node.js时就自带了,并且idea一般能够自动识别已安装的路径,点击下拉然后选择就行了。

配置完毕,现在在idea中就可以愉快的编写运行js程序啦
4.关于npm包管理的问题
值得注意的是,可能会遇到在命令行中能运行但是在idea中运行却报错找不到包的问题,这是大概率是因为在安装包时是进行的局部安装而不是全局安装,npm中有两种安装包的方式,如下
局部安装
命令
npm install xxxx
npm会在执行局部安装命令的目录下创建一个node_modules目录并安装在此目录中,只有执行命令的目录或其子目录中的js程序能够访问到局部安装的包。npm list是列出当前目录下局部安装的包。
全局安装
要想在任何位置都能使用到安装的包则需要在安装时加一个全局命令 -g
npm install xxxx -g
全局安装的包直接安装到计算机中,只需安装一次,以后在计算机的任何位置都可以使用这个包;npm list -g是列出全局安装的包,同时也会显示全局安装的路径。全局安装包的目录一般都是在用户目录的Appdata目录下,如C:UserssycAppDataRoamingnpm
如果还是报错找不到包,则可能是全局安装包的路径没有配置到环境变量中,需要配置一下。
 站长资讯网
站长资讯网