在jquery中,可以利用unbind()方法来删除hover事件;但不能直接使用“unbind("hover")”语句,因为hover是由mouseenter和mouseleave构成的,所以要删除hover效果,只需要移除这两个事件即可,语法“元素对象.unbind("mouseenter").unbind("mouseleave")”。

前端(vue)入门到精通课程,老师在线辅导:联系老师
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
今天遇到jquery需要去掉hover的问题,原以为直接unbind("hover")就可以搞定,可是搞了半天都不行。
$("button").click(function() { $("p").unbind("hover"); });
登录后复制

原因其实很简单,hover并不是事件。打开参考手册,hover其实由 mouseenter和mouseleave构成的。这样问题就很明了!
/* 这种方法是错误的 */ $(#hover_div).unbind("hover"); /* 这种方法也是错误的 */ $(#hover_div).unbind("mouseover").unbind("mouseout"); /* 这种方法是新增的,在老的版本里是无法使用的 */ $(#hover_div).unbind("mouseenter mouseleave"); /* 这种方法正确的,新老版本皆可用 */ $(#hover_div).unbind("mouseenter").unbind("mouseleave");
登录后复制
上面的代码建议使用第四种,相对安全些。
使用示例:
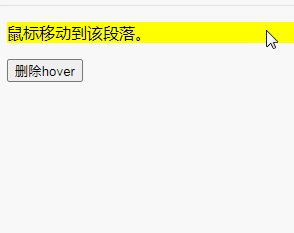
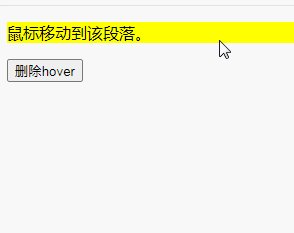
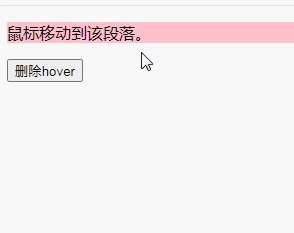
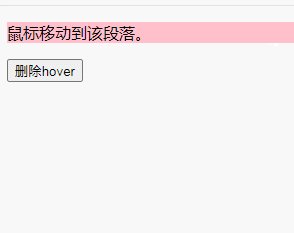
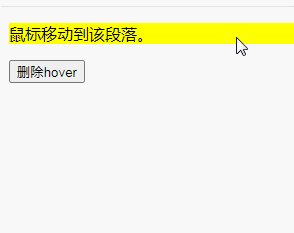
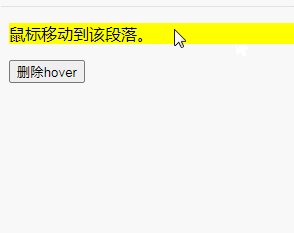
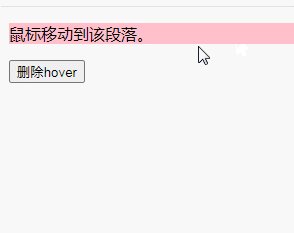
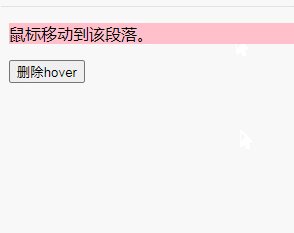
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("p").hover(function() { $("p").css("background-color", "yellow"); }, function() { $("p").css("background-color", "pink"); }); $("button").click(function() { $("p").unbind("mouseenter").unbind("mouseleave"); }); }); </script> </head> <body> <p>鼠标移动到该段落。</p> <button>删除hover</button> </body> </html>
登录后复制

说明:unbind()方法
unbind() 方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
该方法也可以通过 event 对象取消绑定的事件处理程序。该方法也用于对自身内部的事件取消绑定(比如当事件已被触发一定次数之后,删除事件处理程序)。
【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网