3种转换方法:1、使用split(),可将给定字符串拆分为字符串数组,语法“str.split(分隔符,数组最大长度)”;2、利用扩展运算符“…”,可迭代字符串对象,将其转为字符数组,语法“[…str]”;3、使用Array.from(),可将字符串转为数组,语法“Array.from(str)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript中将字符串转为数组的3种方法
-
使用split()
-
利用扩展运算符“…”
-
使用Array.from()
方法1:使用split()方法进行转换
split()方法用于将给定字符串拆分为字符串数组;该方法是使用参数中提供的指定分隔符将其分隔为子字符串,然后一个个传入数组中作为元素。
语法:
str.split(separator, limit)
参数:
-
separator:可选。字符串或正则表达式,从该参数指定的地方分割 string Object。
-
limit:可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。
示例1:
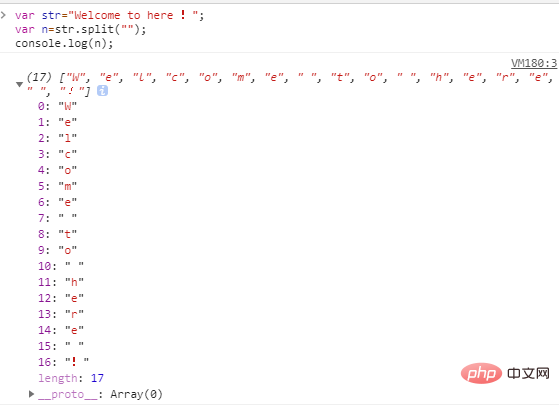
var str="Welcome to here !"; var n=str.split(""); console.log(n);

示例2:
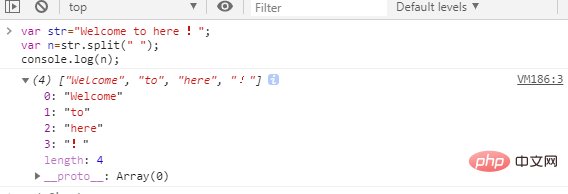
var str="Welcome to here !"; var n=str.split(" "); console.log(n);

示例3:
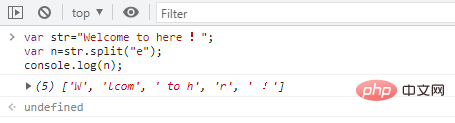
var str="Welcome to here !"; var n=str.split("e"); console.log(n);

方法2:利用扩展运算符“...”
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象。
String 也是一个可迭代对象,所以也可以使用扩展运算符 ... 将其转为字符数组
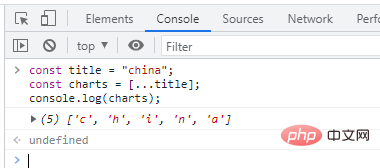
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]

进而可以简单进行字符串截取,如下:
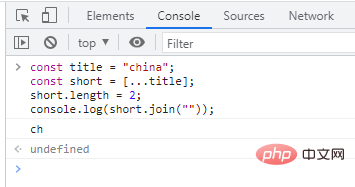
const title = "china"; const short = [...title]; short.length = 2; console.log(short.join("")); // ch

方法3:使用Array.from()方法进行转换
Array.from()方法是javascript中的一个内置函数,它从给定的数组创建一个新的数组实例。对于字符串,字符串的每个字母表都会转换为新数组实例的元素;对于整数值,新数组实例simple将获取给定数组的元素。
语法:
Array.from(str)
示例:
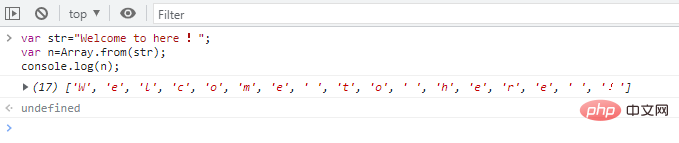
var str="Welcome to here !"; var n=Array.from(str); console.log(n);

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网