4个方法:1、parent(),可以查找当前元素的“父元素”,语法“$(选择器).parent(表达式)”;2、parents(),可查找所选元素的祖先元素,语法“$(选择器).parents(表达式)”;3、parentsUntil(),可查找指定范围的所有祖先元素,语法“$(选择器).parentsUntil(表达式)”;4、closest(),可被选元素的第一个祖先元素。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery寻找父级的方法
-
parent()
-
parents()
-
parentsUntil()
-
closest()
方法一:parent()
在jQuery中,我们可以使用parent()方法来查找当前元素的“父元素”。记住,元素只有一个父元素。
语法:
$(selector).parent(expression)
说明:参数expression表示jQuery选择器表达式,用来过滤父元素。当参数省略时,则选择所有的父元素。如果参数不省略,则选择符合条件的父元素。
元素不是只有一个父元素么?为什么还有“符合条件的父元素”这一说法?对于这个,可以看看下面的例子。
举例:
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(function() { $("p").parent(".lvye").css("color", "red"); }) </script> </head> <body> <div> <p>php中文网jQuery入门教程</p> </div> <div class="lvye"> <p>php中文网jQuery入门教程</p> </div> <div> <p>php中文网jQuery入门教程</p> </div> </body> </html>
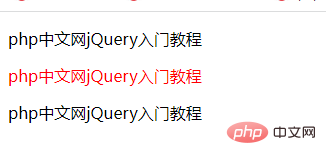
效果如下:

方法二:parents()
parents()方法和parent()方法相似,都是用来查找所选元素的祖先元素。但是这两个方法也有着本质的区别。
其实这2个方法也很好区分,parent是单数形式,查找的祖先元素只有1个,那就是父元素。而parents是复数形式,查找的祖先元素当然是所有的祖先元素。
语法:
$(selector).parents(expression)
说明:参数expression表示jQuery选择器表达式字符串,用来过滤祖先元素。当参数省略时,则选择所有的祖先元素。如果参数不省略,则选择符合条件的祖先元素。
举例:
<!DOCTYPE html> <html> <head> <script src="js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> $(function() { $("#btn").click(function() { var parents = $("span").parents() .map(function() { return this.tagName; }) .get().join(","); alert("span元素的所有祖先元素为:" + parents.toLowerCase()); }); }) </script> </head> <body> <div> <p><strong><span>jQuery入门教程</span></strong></p> </div> <input id="btn" type="button" value="获取" /> </body> </html>
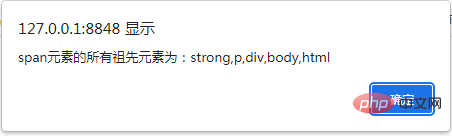
效果如下:


方法三:parentsUntil()
parentsUntil()方法是对parents()方法的一个补充,它可以查找指定范围的所有祖先元素,相当于在parents()方法返回集合中截取部分祖先元素。
语法:
$(selector).parentsUntil(expression)
说明:参数expression表示jQuery选择器表达式字符串,用来过滤祖先元素。当参数省略时,则选择所有的祖先元素。如果参数不省略,则选择符合条件的祖先元素。
参数selector表示jQuery选择器表达式字符串,用以确定范围的祖先元素。该参数为可选,如果省略,则将匹配所有祖先元素,这一点跟parents()方法查找结果是一样的。
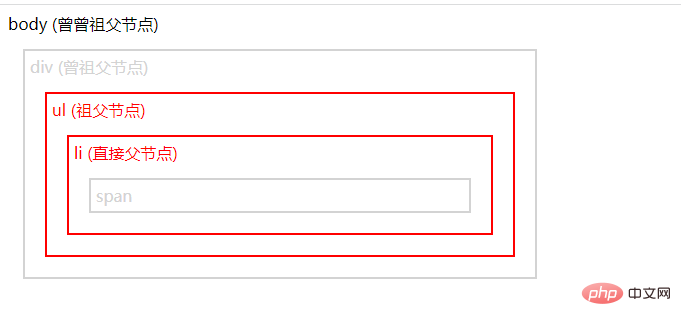
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function(){ $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors"> body (曾曾祖父节点) <div style="width:500px;">div (曾祖父节点) <ul>ul (祖父节点) <li>li (直接父节点) <span>span</span> </li> </ul> </div> </body> <!-- 在这个例子中,我们选择在span和div元素之间的所有祖先元素。 --> </html>

方法4:closest()
closest() 方法返回被选元素的第一个祖先元素。
-
从当前元素开始
-
沿 DOM 树向上遍历,并返回匹配所传递的表达式的第一个单一祖先
-
返回包含零个或一个元素的 jQuery 对象
语法:
$(selector).closest(expression)
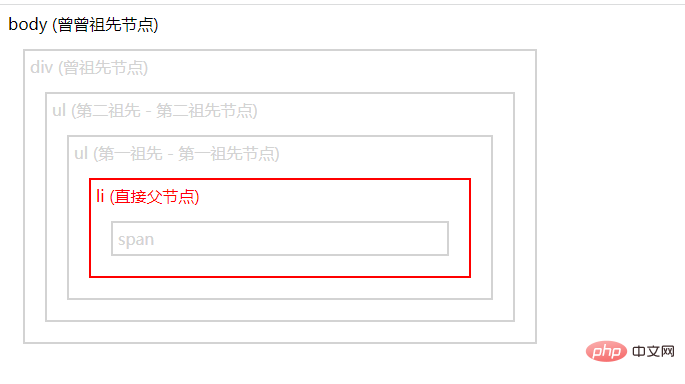
示例:返回 <span> 的第一个父元素,是一个 <li> 元素:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .ancestors *{ display: block; border: 2px solid lightgrey; color: lightgrey; padding: 5px; margin: 15px; } </style> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function(){ $("span").closest("li").css({"color":"red","border":"2px solid red"}); }); </script> </head> <body class="ancestors">body (曾曾祖先节点) <div style="width:500px;">div (曾祖先节点) <ul>ul (第二祖先 - 第二祖先节点) <ul>ul (第一祖先 - 第一祖先节点) <li>li (直接父节点) <span>span</span> </li> </ul> </ul> </div> </body> </html>

【推荐学习:javascript视频教程】
 站长资讯网
站长资讯网