vscode如何连接远程服务器?本篇文章就来通过图文形式给大家分享一个vscode连接远程服务器的教程(傻瓜式教学),希望对大家有所帮助!

Linux系统运维及项目正式上线:进入学习
如何在远程服务器上进行编码呢?vscode!!!
当然,还有很多其他选择,例如sublime、ultraedit等等,这里我们用非常流行的vscode来连接ubuntu服务器做讲解!【推荐学习:vscode教程、编程视频】
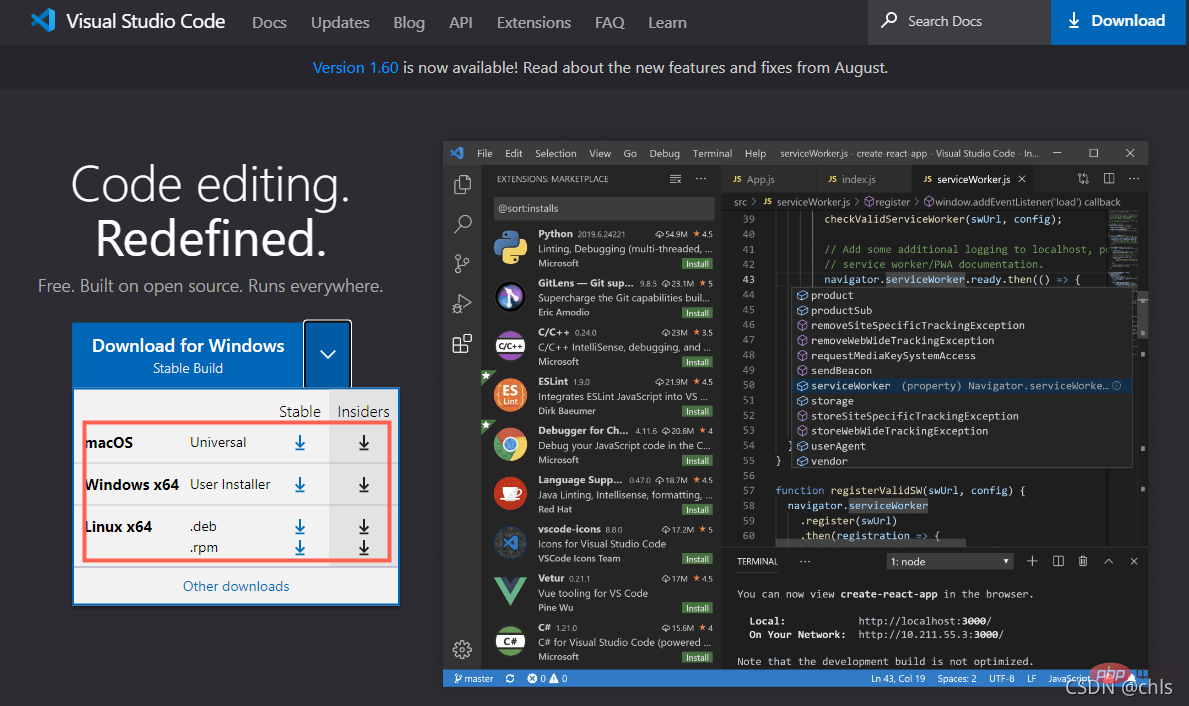
1、下载vscode
百度搜索vscode(注意不是visual studio),进入vscode官网进行下载。

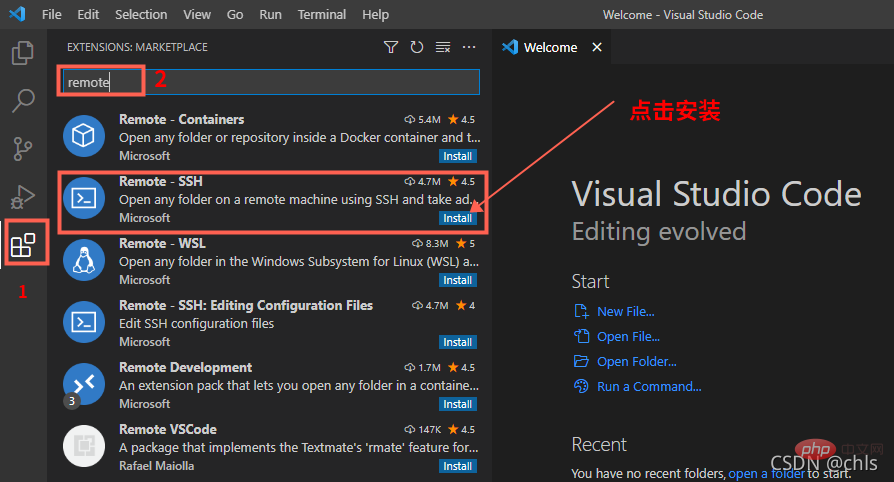
2、安装ssh插件
根据你的操作系统选择对应的版本进行下载和安装。 安装完成之后,启动vscode,选择左侧Extensions 选项卡,在输入框搜索 remote ,选择安装Remote-SSH插件。

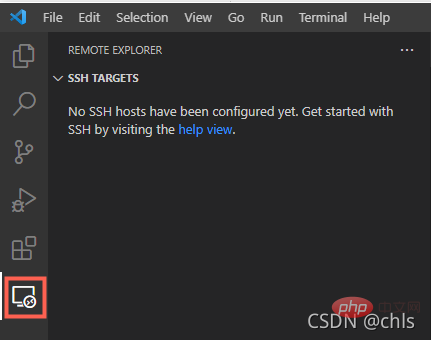
安装完成之后会在左侧新增一个选项卡Remote Explorer,如下图所示:

3、添加服务器连接配置
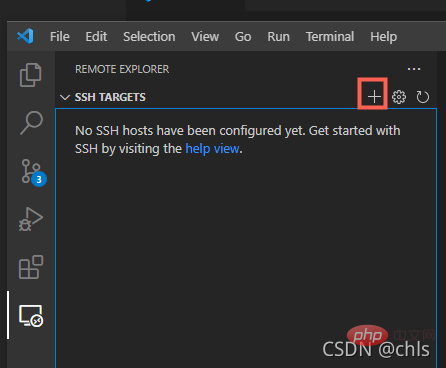
点击该选项卡,会进入SSH TARGETS的添加,如下图所示:

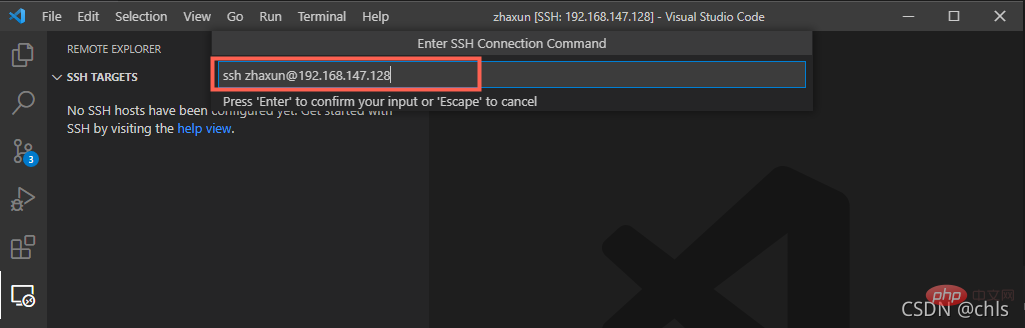
点击添加按钮,输入远程服务器的地址,账号和ip根据自己的情况进行修改,如下图所示:


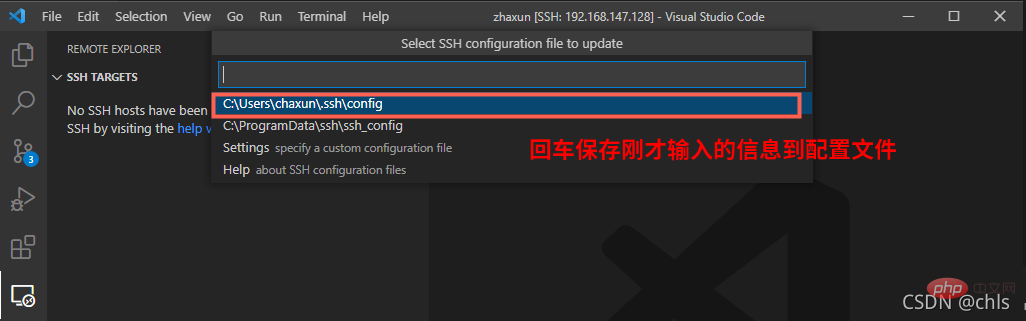
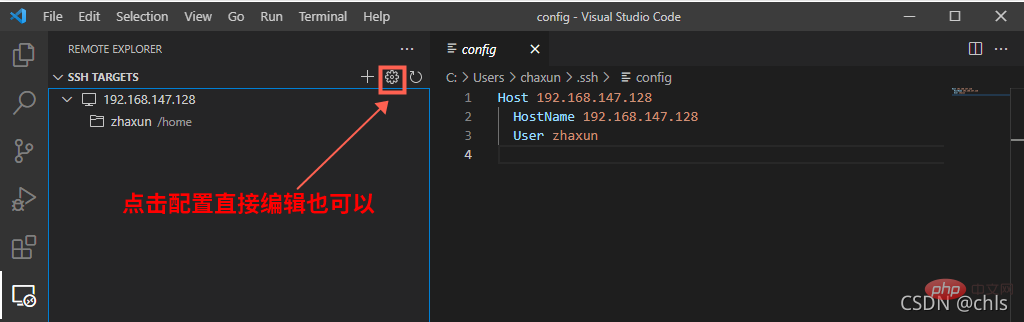
保存之后,会将刚才的连接信息存储在 C:Userschaxun.sshconfig 中。

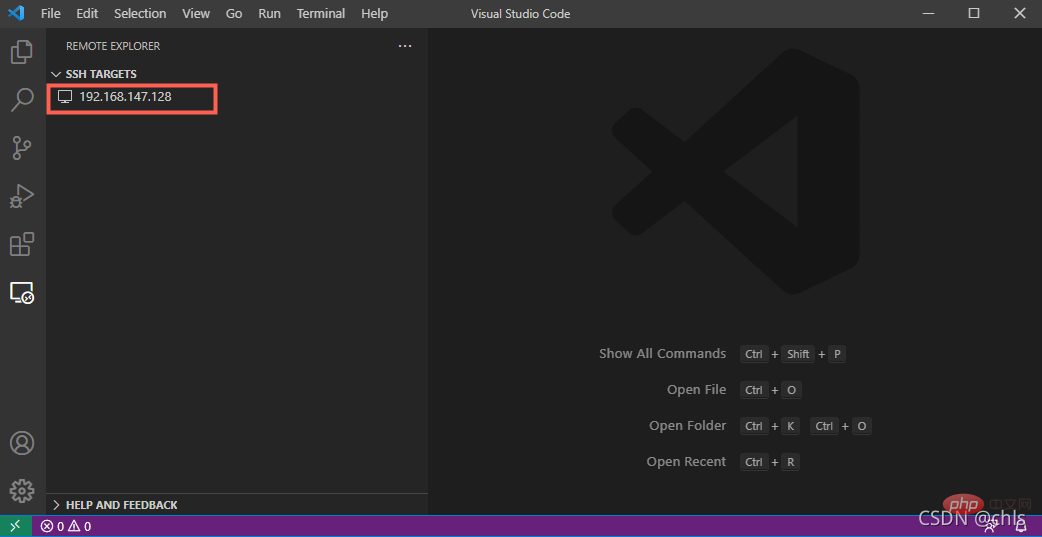
此时就可以在SSH TARGETS中看到添加的远程服务器地址了:

4、连接服务器
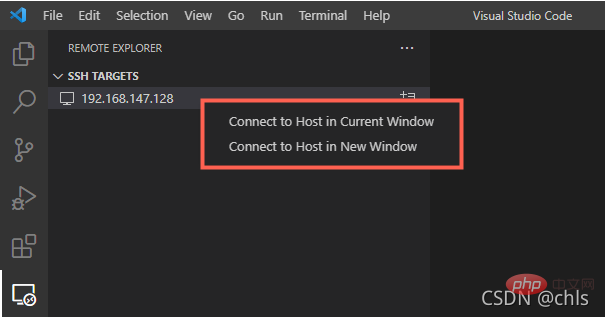
右键选择远程服务器,点击Connect to Host in Current Window:

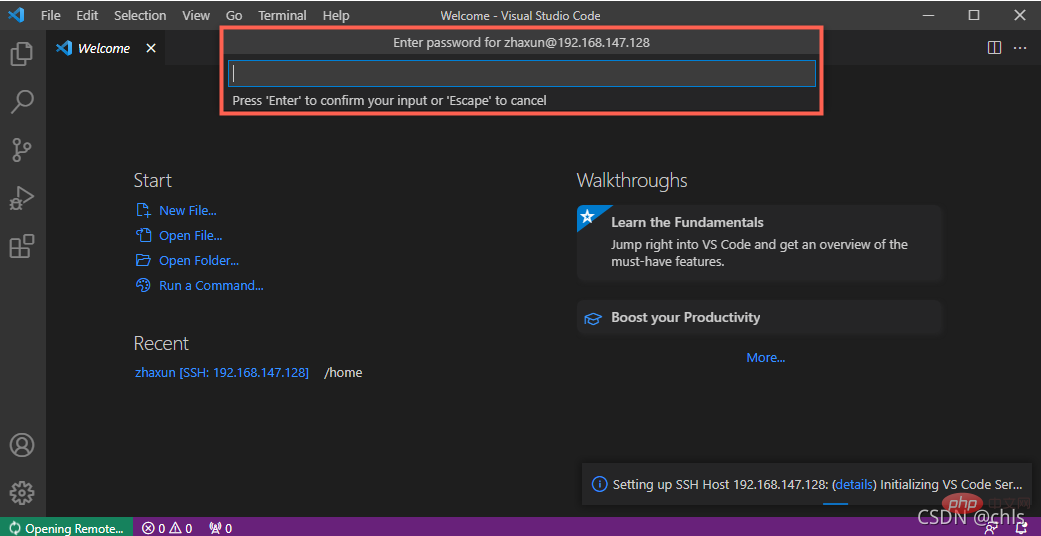
如果远程服务器能够连接成功,此时会需要你输入密码:

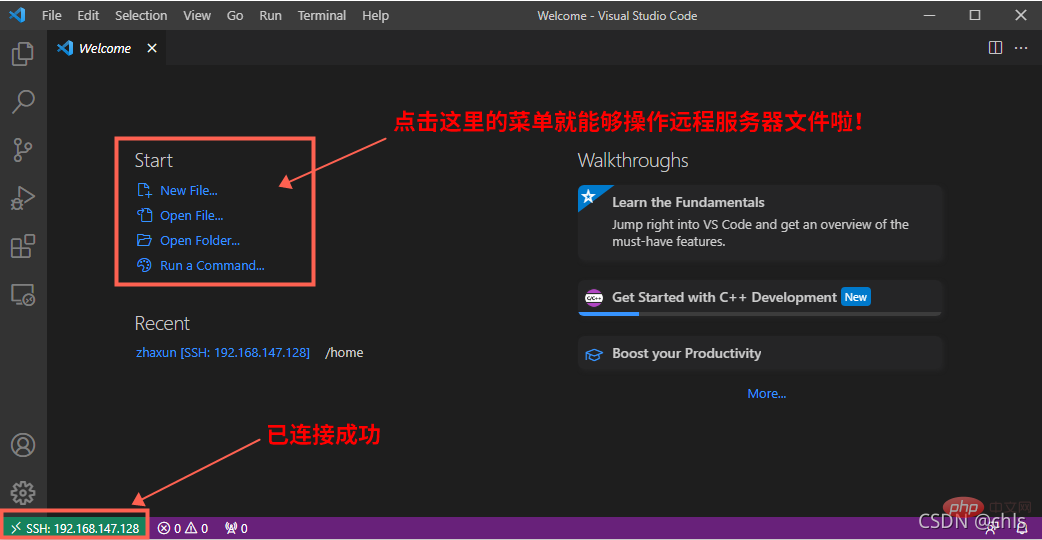
5、基本操作

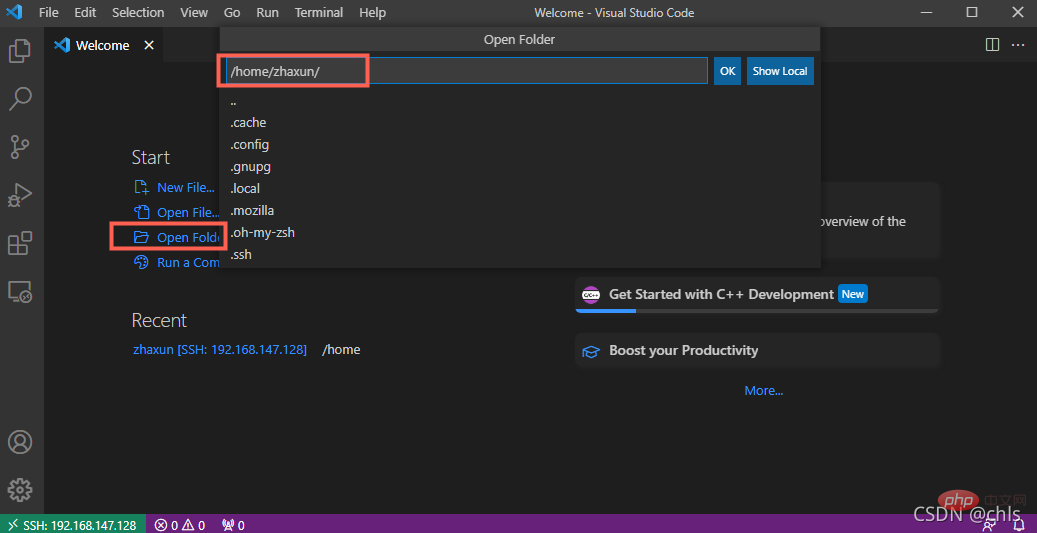
例如我点击Open Folder,这里就会让你选择打开的文件目录:

点击ok按钮打开 /home/zhaxun 之后,会需要再次输入密码:

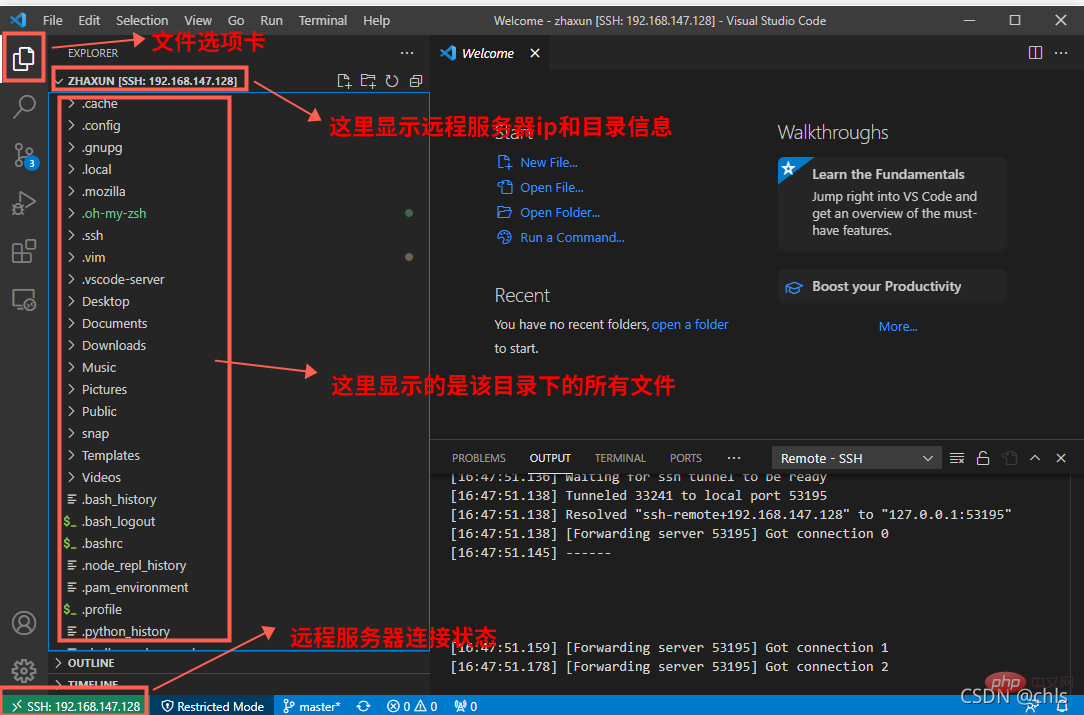
如果以上步骤都成功了,那么就会在文件选项卡中看到远程服务器目录下的所有文件了:

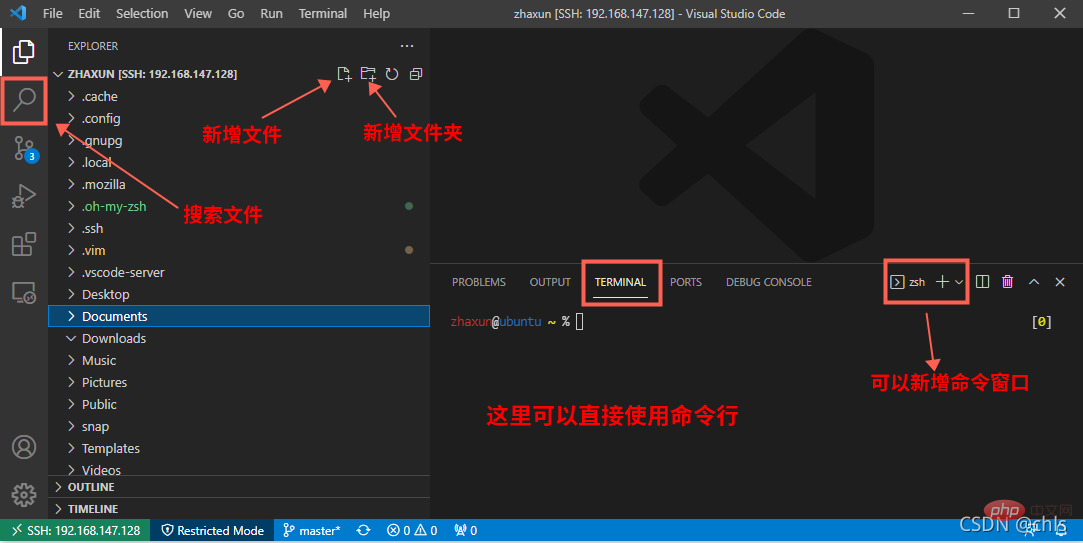
此时,你就可以像操作本地文件一样进行文件的增删改查等操作啦!

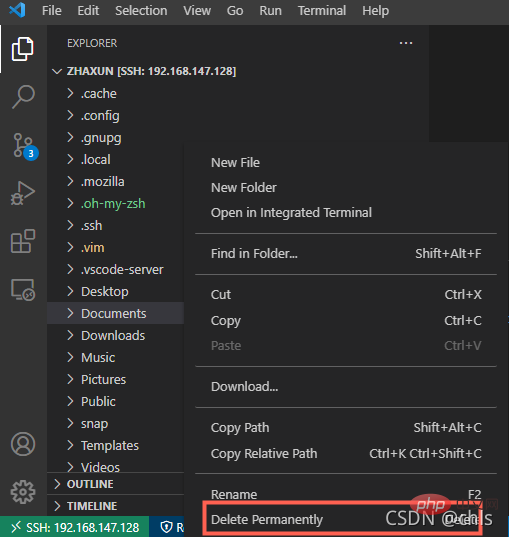
删除文件,重命名等操作可以在右键菜单中找到:

当然了,你也可以在terminal中使用shell命令进行操作!
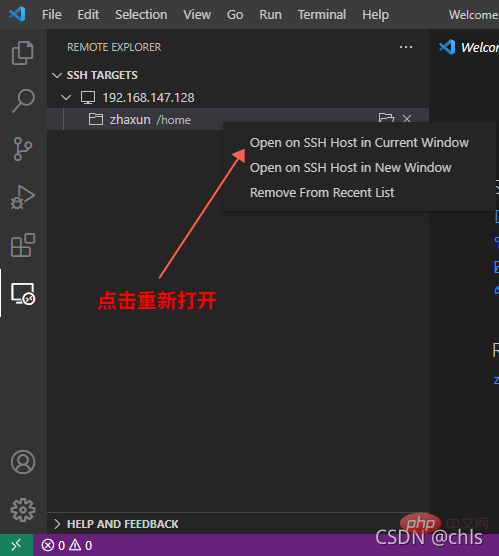
如果下次还想打开远程服务器怎么办?这些信息都会存储在Remote Explorer中,如下图所示,此时只需要右键再次打开即可!

至此,咱们vscode连接远程服务器的详细过程就讲解到这!
 站长资讯网
站长资讯网