两种修改方法:1、利用jquery选择器获取h标签对象,用text()修改该对象的文本内容,语法“$("选择器").text("新内容");”;2、利用jquery选择器获取h标签对象,用html()修改该对象的内容(文本和HTML标签的内容),语法“$("选择器").html("新内容");”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、jquery3.6.1版本、Dell G3电脑。
jquery给<h>标签改内容的两种方法
方法1:使用text()改变文本内容
text()可以设置元素的文本内容,只需将文本内容设置为新值即可改变。
修改步骤:
-
利用jquery选择器获取h标签(h1~h6)对象
$("选择器")
登录后复制
登录后复制
-
利用text()修改获取对象的内容
对象.text("新内容")
登录后复制
示例:
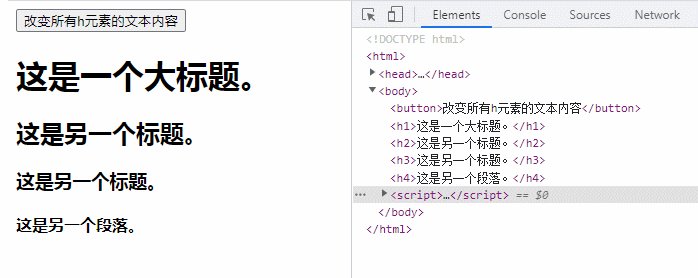
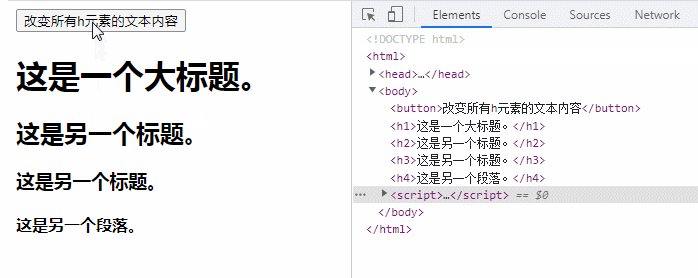
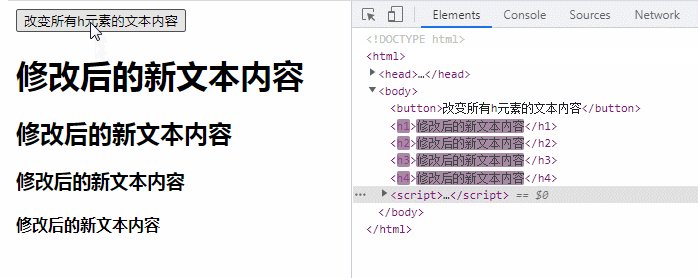
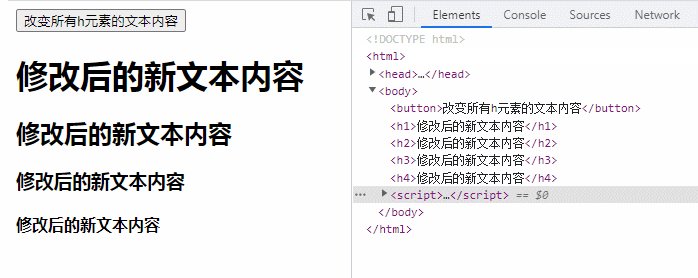
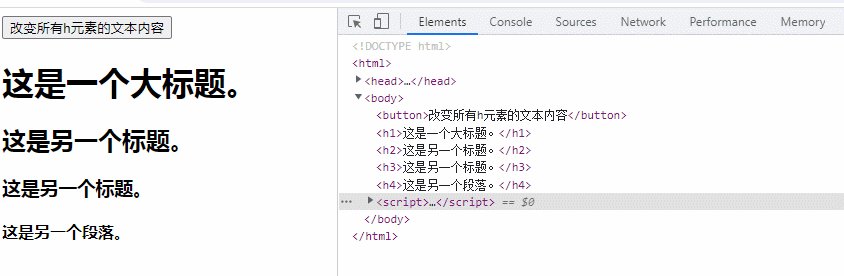
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1,h2,h3,h4").text("修改后的新文本内容"); }); }); </script> </head> <body> <button>改变所有h元素的文本内容</button> <h1>这是一个大标题。</h1> <h2>这是另一个标题。</h2> <h3>这是另一个标题。</h3> <h4>这是另一个段落。</h4> </body> </html>
登录后复制

方法2:使用html()改变标签内容
html()可以设置或返回的内容,是包含文本和HTML标签的内容。
修改步骤:
-
利用jquery选择器获取h标签(h1~h6)对象
$("选择器")
登录后复制
登录后复制
-
利用html()修改获取对象的内容
对象.html("新内容")
登录后复制
示例:
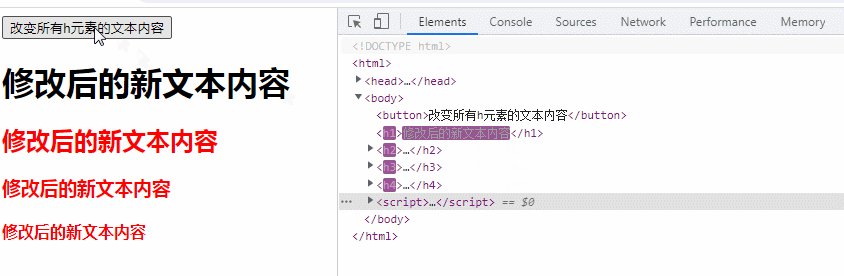
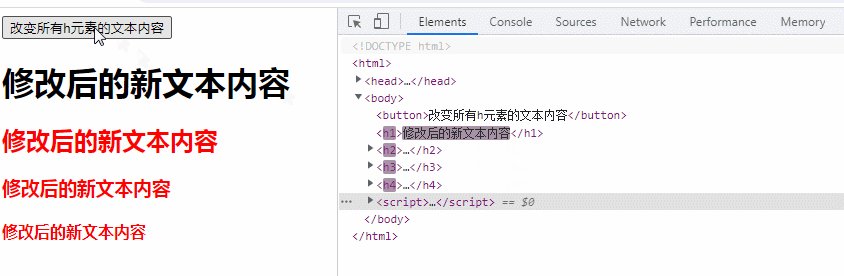
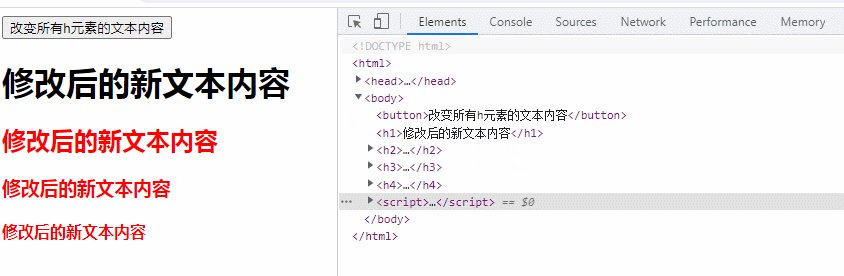
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1").html("修改后的新文本内容"); $("h2,h3,h4").html('<span style="color: red;">修改后的新文本内容</span>'); }); }); </script> </head> <body> <button>改变所有h元素的文本内容</button> <h1>这是一个大标题。</h1> <h2>这是另一个标题。</h2> <h3>这是另一个标题。</h3> <h4>这是另一个段落。</h4> </body> </html>
登录后复制

扩展知识:html() 与 text() 比较
html() 获取的是元素内部所有的内容,而 text() 获取的仅仅是文本内容。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-3.6.1.min.js"></script> <script> $(function () { var strHtml = $("p").html(); var strText = $("p").text(); $("#txt1").val(strHtml); $("#txt2").val(strText); }) </script> </head> <body> <p><strong style="color:hotpink">PHP中文网</strong></p> html()是:<input id="txt1" type="text" /><br /> text()是:<input id="txt2" type="text" /> </body> </html>
登录后复制

对于 html() 和 text() 这两个方法的区别,从下表就可以很清晰地比较出来。
| HTML代码 | html() | text() |
|---|---|---|
| <div>PHP中文网</div> | PHP中文网 | PHP中文网 |
| <div><em> PHP中文网 </em></div> | <em>PHP中文网</em> | PHP中文网 |
| <div><em></em></div> | <em></em> | (空字符串) |
【推荐学习:jQuery视频教程、web前端开发】
 站长资讯网
站长资讯网