怎么进行微博第三方登录?下面本篇文章给大家介绍一下使用node实现微博第三方登录的方法,希望对大家有所帮助!

node.js极速入门课程:进入学习
接入微博第三方登录可以免注册,对用户的体验更好,今天我们就用nodejs实现微博第三方登录(用其它语言也可以)。【相关教程推荐:nodejs视频教程】
实现效果
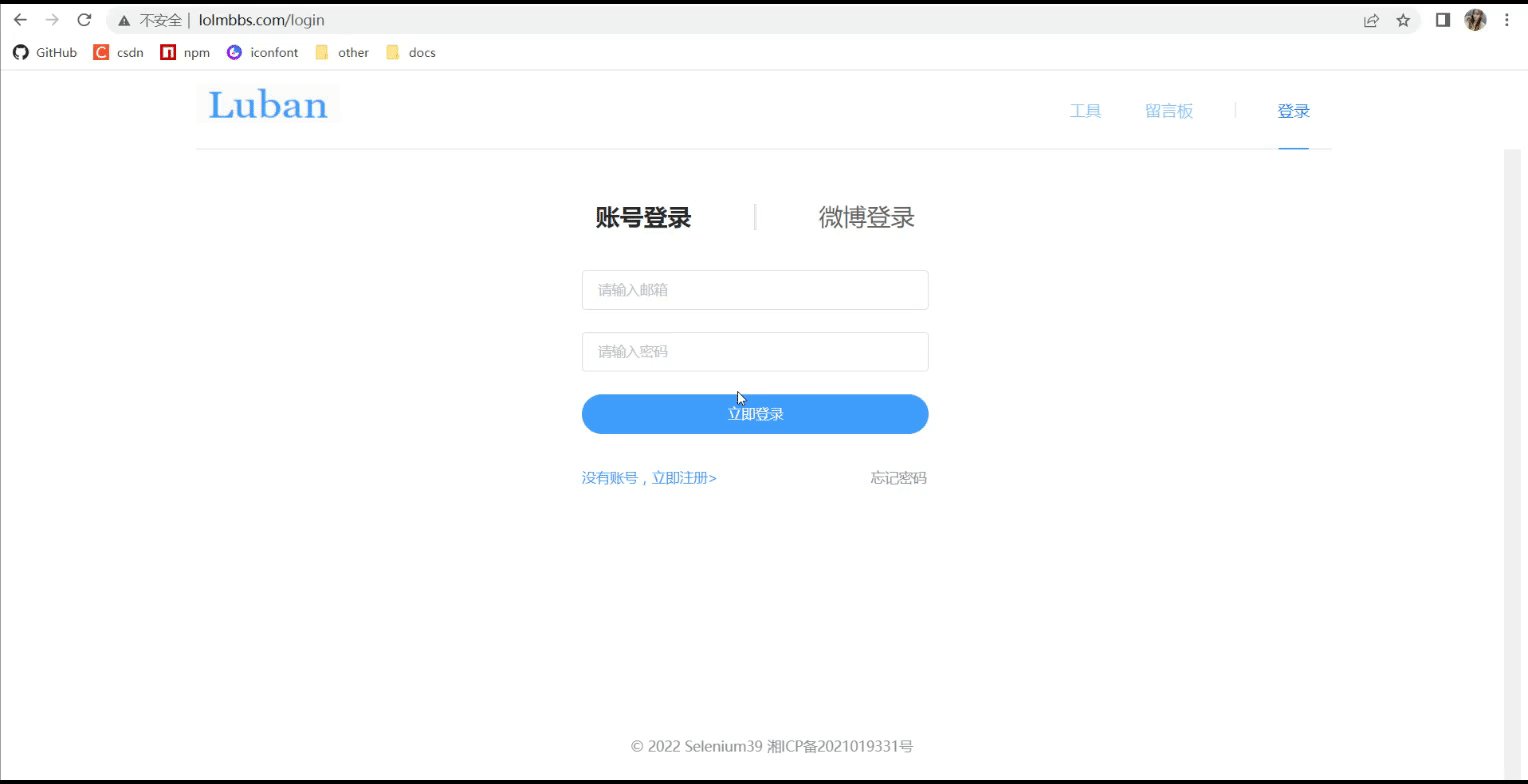
在线实例: http://www.lolmbbs.com/login
1、点击微博登录按钮登录

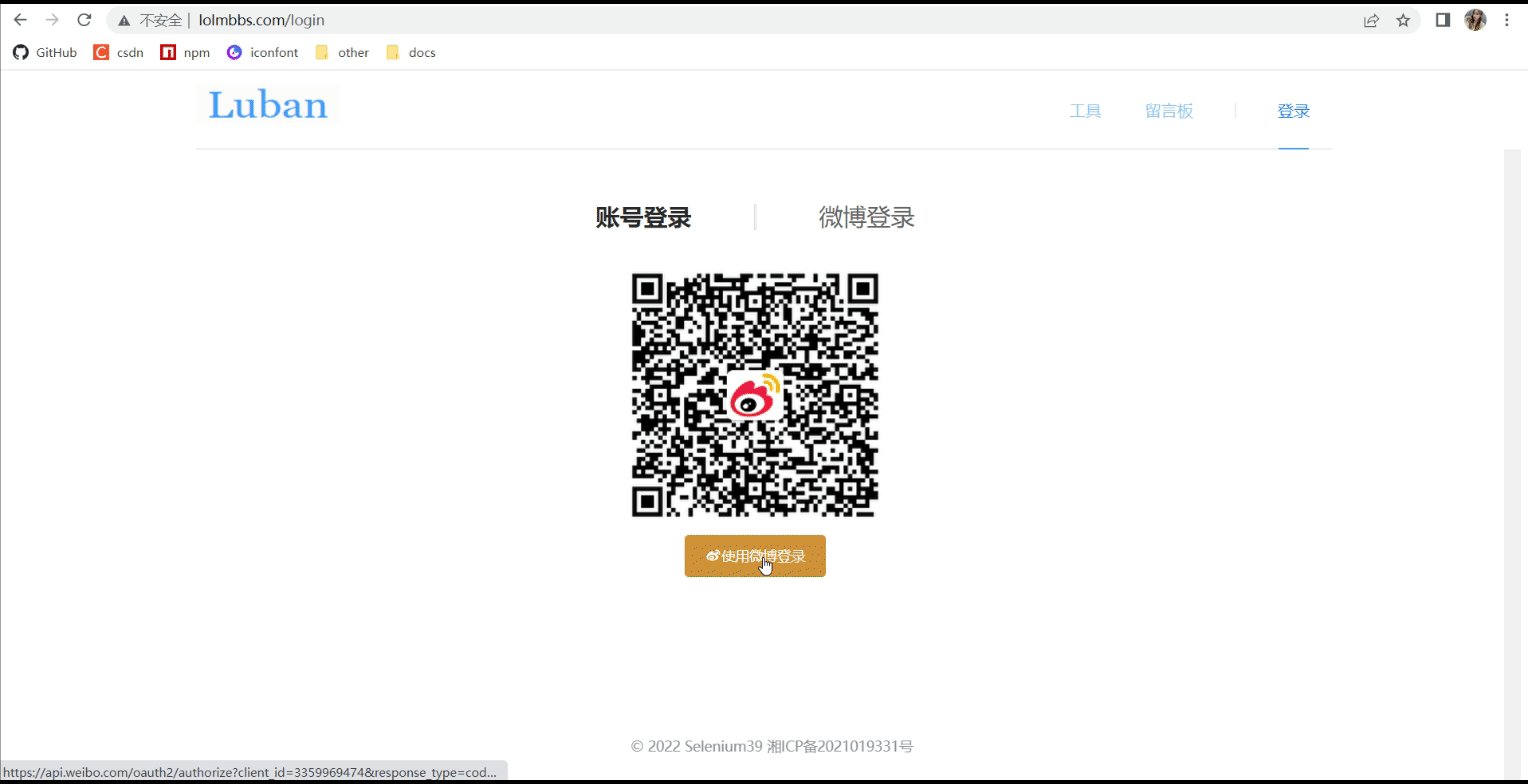
2、直接扫码登录
具体实现
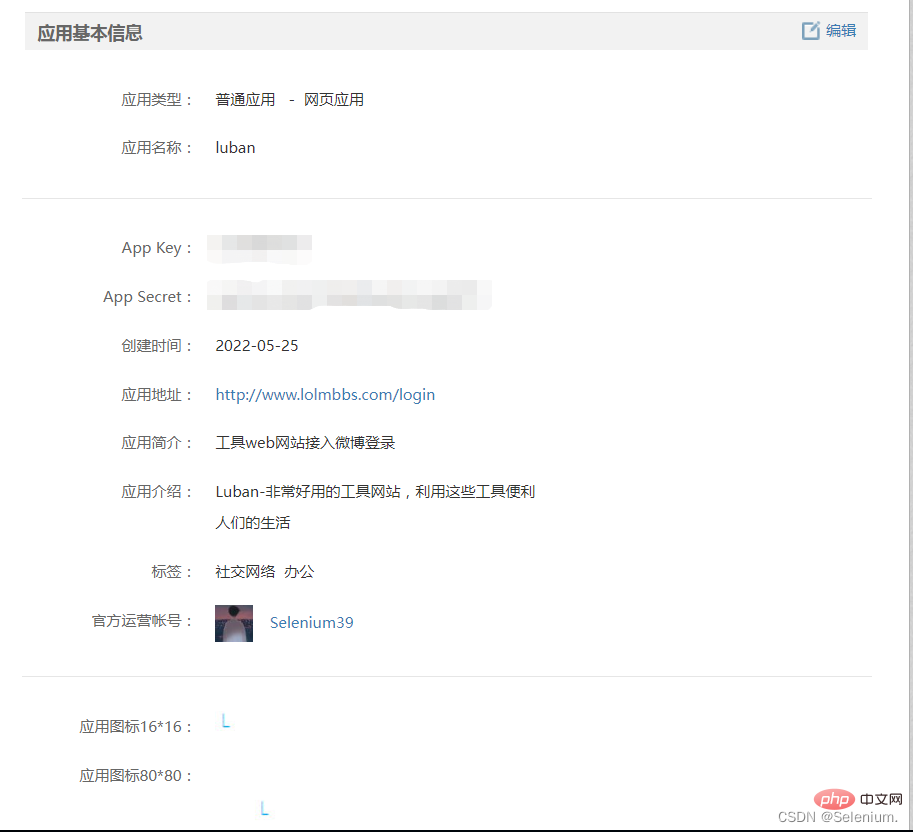
一、申请weibo网站接入
登录https://open.weibo.com/connect申请web网站接入
本地开发的时候应用地址写:127.0.0.1



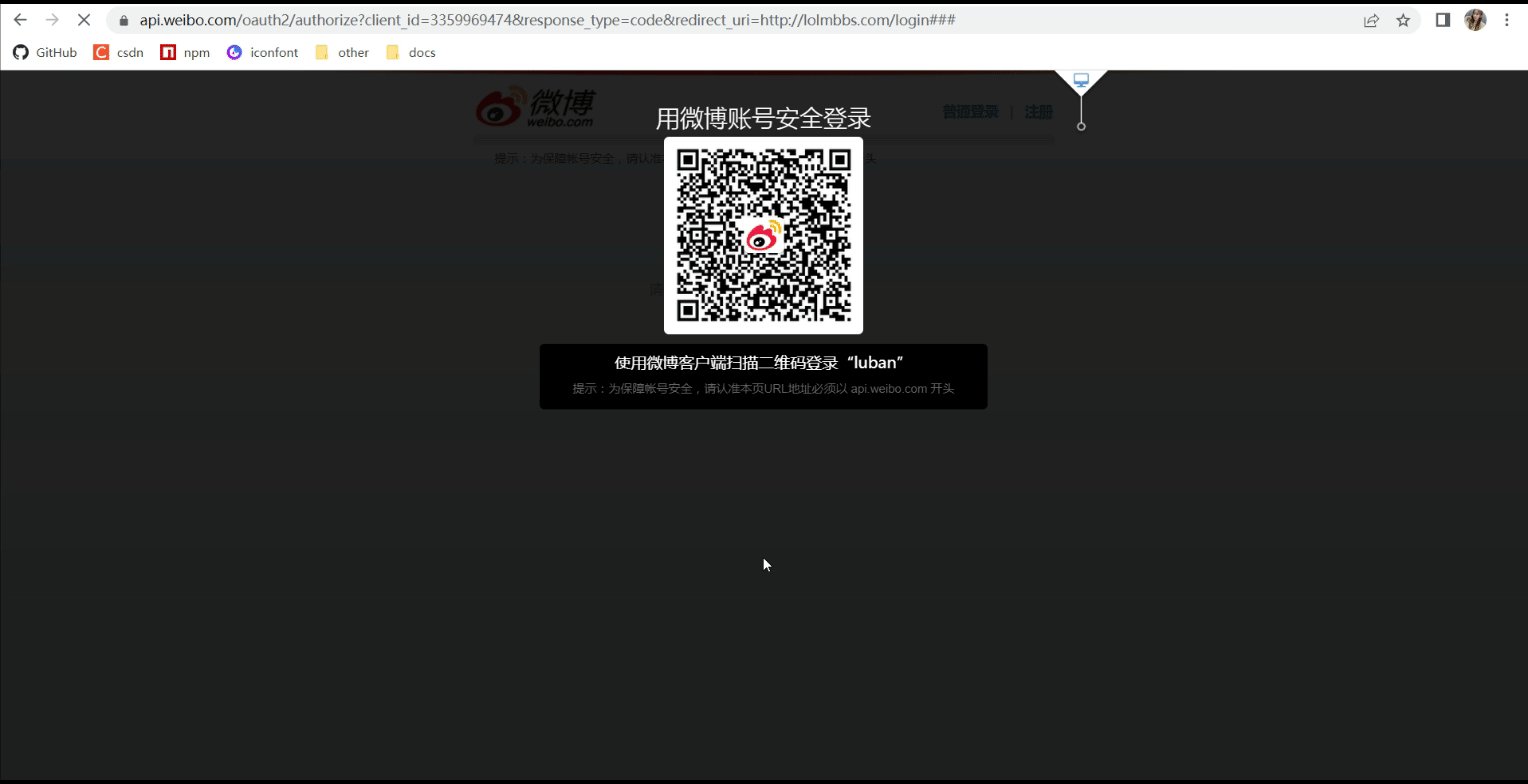
二、点击按钮微博登录
采用OAuth2.0授权,详细可参考文档https://open.weibo.com/wiki/Connect/login
1. 生成微博登录授权验证码
const weiboUrl = `https://api.weibo.com/oauth2/authorize?client_id=${weiboConfig.appKey}&response_type=code&redirect_uri=${weiboConfig.redirectUrl}`
登录后复制
appKey: 创建应用成功后weibo给你的appKey
redirectUrl: 用户授权成功后跳转的你的前端页面,我这里写的是http://127.0.0.1:8080/login
2. 授权页面跳转,获取用户code
用户授权登录后,会跳转到你上一步写的redirectUrl,并带上用户code,url类似于http://127.0.0.1:8080/login?code=abcdef
vue监听路由url,如果url上有code就去请求后端的登录回调接口
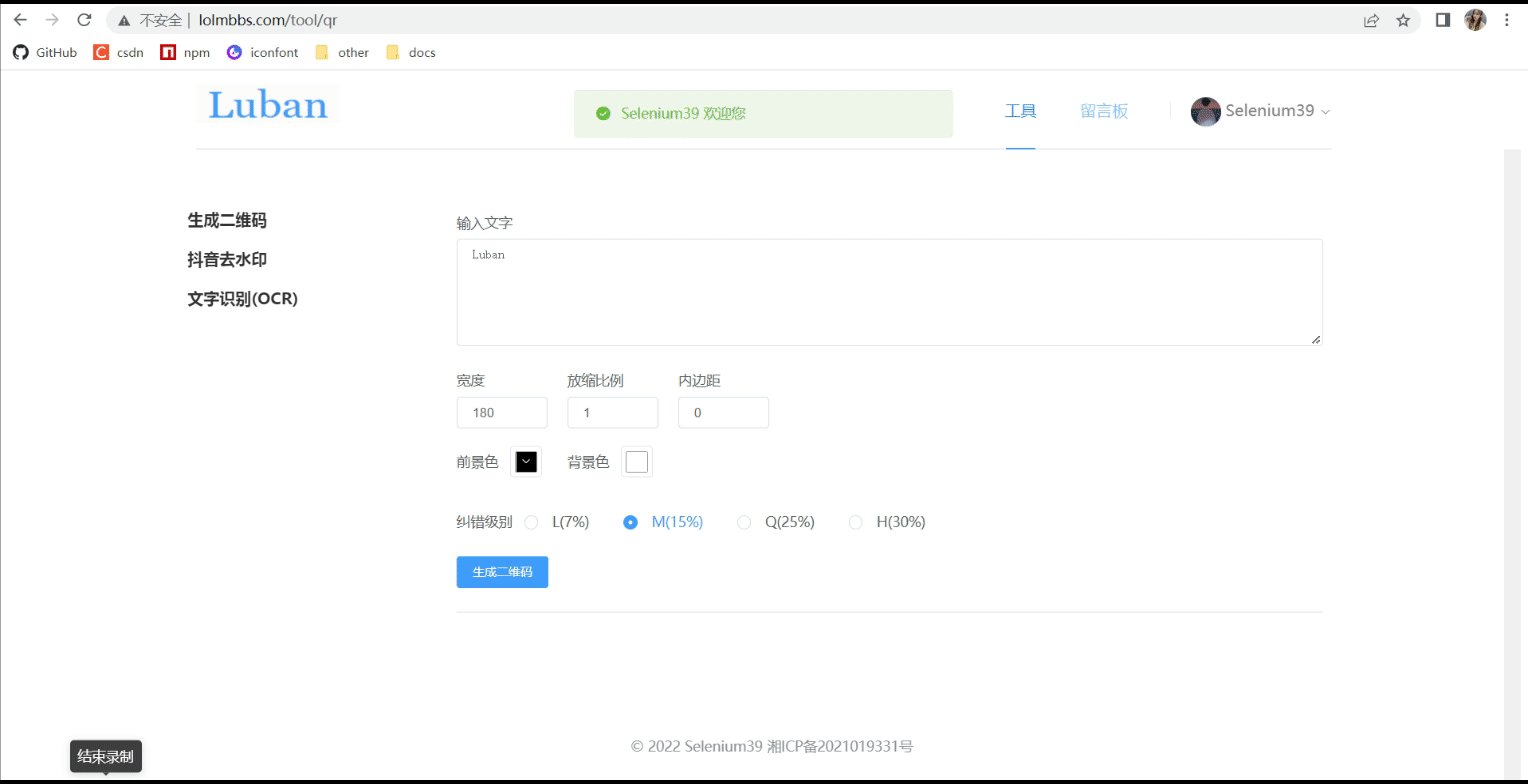
created() { const { code } = this.$route.query; if (code) { loginCallback({ code }).then((res) => { this.$message({ message: `${res.nickname} 欢迎您`, type: "success", }); this.setUser(res); this.$router.push("/tool/qr"); }); } }
登录后复制
3. 后端登录回调接口,通过用户code获取accessToken,再通过accessToken获取用户信息,完成登录
async loginCallback(ctx) { let { code } = ctx.request.body if (!code) { return ctx.error(errCode.PARAMS_ERROR, '参数错误') } // 获取accessToken const { access_token, uid } = await got.post('https://api.weibo.com/oauth2/access_token', { form: { client_id: weiboConfig.appKey, client_secret: weiboConfig.appSecret, grant_type: 'authorization_code', redirect_uri: weiboConfig.redirectUrl, code } }).json() // 通过accessToken获取UserInfo const { id, name: nickname, avatar_hd: avatar } = await got.get(`https://api.weibo.com/2/users/show.json?access_token=${access_token}&uid=${uid}`).json() // 在自己的系统内创建User let [user, isCreate] = await WeiboUser.upsert({ id, nickname, avatar }) // 生成登录Token,通过userType区分是微博登录用户还是系统账号登录用户 const token = await jwt.createToken({ ...user.toJSON(), userType: 'weiboUser' }) return ctx.success({ nickname, avatar, token }) }
登录后复制
三、微博扫码登录
1. 生成微博扫码登录二维码
async getWeiboLoginQr(ctx) { const qrApi = `https://api.weibo.com/oauth2/qrcode_authorize/generate?client_id=${weiboConfig.appKey}&redirect_uri=${weiboConfig.redirectUrl}&scope=&response_type=code&state=&__rnd=${Date.now()}` const { url, vcode } = await got.get(qrApi).json() return ctx.success({ weiboQrUrl: url, vcode }) }
登录后复制
返回的url就是微博登录二维码url,vcode相当于此二维码唯一标识,用来查询用户是否扫码
2. 前端不停轮询,查询此二维码是否被扫码授权
前端:
const id = setInterval(() => { getWeiboLoginQrStatus({ vcode }).then((res) => { const { status, url } = res; if (status === "3") { window.location = url; clearInterval(id); } }); }, 3000);
登录后复制
后端:
async getWeiboLoginQrStatus(ctx) { const { vcode } = ctx.request.query if (!vcode) { return ctx.error(errCode.PARAMS_ERROR, '参数错误') } const queryQrApi = `https://api.weibo.com/oauth2/qrcode_authorize/query?vcode=${vcode}&__rnd=${Date.now()}` const { status, url } = await got(queryQrApi).json() return ctx.success({ status, url }) }
登录后复制
如果status为3,代码用户已经扫码授权了,同时返回的url即点击按钮登录后的前端回调url。之后的步骤就跟2. 授权页面跳转,获取用户code一模一样了.
 站长资讯网
站长资讯网