在es6中,find()用于通过回调函数查找数组中符合条件的第一个元素的值,语法“array.find(function(…),thisValue)”。find()会为数组中的每个元素都调用一次函数执行,当数组中的元素在测试条件时返回true时,find()返回符合条件的该元素,之后的值不会再调用执行函数;如果没有符合条件的元素返回undefined。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6 find()的介绍
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
-
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
-
如果没有符合条件的元素返回 undefined
语法:
array.find(function(currentValue, index, arr),thisValue)
| 参数 | 描述 |
|---|---|
| function(currentValue, index,arr) | 必需。数组每个元素需要执行的函数。 函数参数:参数描述currentValue必需。当前元素index可选。当前元素的索引值arr可选。当前元素所属的数组对象 |
| thisValue | 可选。 传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |
返回值:返回符合测试条件的第一个数组元素值,如果没有符合条件的则返回 undefined。
注意:
-
find() 对于空数组,函数是不会执行的。
-
find() 并没有改变数组的原始值。
基本使用
Array.prototype.find
返回第一个满足条件的数组元素
const arr = [1, 2, 3, 4, 5]; const item = arr.find(function (item) { return item > 3; }); console.log(item);//4
如果没有一个元素满足条件 返回undefined
const arr = [1, 2, 3, 4, 5]; const item = arr.find(function (item) { return item > 5; }); console.log(item); //undefined
返回的元素和数组对应下标的元素是同一个引用
const arr = [ { id: 1, name: '张三', }, { id: 2, name: '李四', }, { id: 3, name: '王五', }, ]; const item = arr.find((item) => item.name === '李四'); console.log(item);

回调函数的返回值是boolean 第一个返回true的对应数组元素作为find的返回值
const arr = [ { id: 1, name: '张三', }, { id: 2, name: '李四', }, { id: 3, name: '王五', }, ]; const item = arr.find(function (item) { return item.id > 1; }); console.log(item);

回调的参数
当前遍历的元素 当前遍历出的元素对应的下标 当前的数组
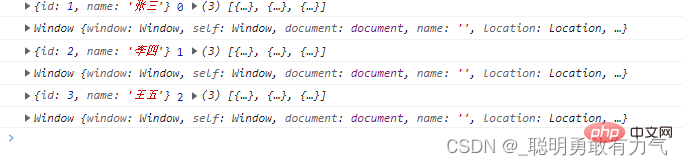
const arr = [ { id: 1, name: '张三', }, { id: 2, name: '李四', }, { id: 3, name: '王五', }, ]; const item = arr.find(function (item, index, arr) { console.log(item, index, arr); });

find的第二个参数
更改回调函数内部的this指向
const arr = [ { id: 1, name: '张三', }, { id: 2, name: '李四', }, { id: 3, name: '王五', }, ]; const item = arr.find( function (item, index, arr) { console.log(item, index, arr); console.log(this); }, { a: 1 } );

如果没有第二个参数
非严格模式下 this -> window
const arr = [ { id: 1, name: '张三', }, { id: 2, name: '李四', }, { id: 3, name: '王五', }, ]; const item = arr.find(function (item, index, arr) { console.log(item, index, arr); console.log(this); });

在严格模式下
不传入第二个参数 this为undefined 与严格模式规定相同
'use strict'; const arr = [ { id: 1, name: '张三', }, { id: 2, name: '李四', }, { id: 3, name: '王五', }, ]; const item = arr.find(function (item, index, arr) { console.log(item, index, arr); console.log(this); });

稀疏数组find
find会遍历稀疏数组的空隙 empty
具体遍历出的值 由undefined占位
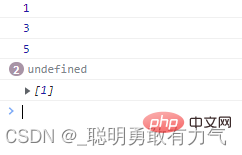
const arr = Array(5); arr[0] = 1; arr[2] = 3; arr[4] = 5; const item = arr.find(function (item) { console.log(item); return false; });

而ES5数组扩展方法forEach,map,filter,reduce,reduceRight,every,some 只会遍历有值的数组
find的遍历效率是低于ES5数组扩展方法的
find不会更改数组
虽然新增了元素 但是find会在第一次执行回调函数的时候 拿到这个数组最初的索引范围
const arr = [1, 2, 3, 4, 5]; const item = arr.find(function (item) { arr.push(6); console.log(item); }); console.log(arr);

const arr = [1, 2, 3, 4, 5]; const item = arr.find(function (item) { arr.splice(1, 1); console.log(item); }); console.log(arr);

splice 删除对应项 该项位置不保留 在数据最后补上undefined
const arr = [1, 2, 3, , , , 7, 8, 9]; arr.find(function (item, index) { if (index === 0) { arr.splice(1, 1); } console.log(item); });

delete
删除该项的值 并填入undefined
const arr = [1, 2, 3, , , , 7, 8, 9]; arr.find(function (item, index) { if (index === 0) { delete arr[2]; } console.log(item); });

pop
删除该项的值 并填入undefined
const arr = [1, 2, 3, , , , 7, 8, 9]; arr.find(function (item, index) { if (index === 0) { arr.pop(); } console.log(item); });

创建myFind
Array.prototype.myFind = function (cb) { if (this === null) { throw new TypeError('"this" is null'); } if (typeof cb !== 'function') { throw new TypeError('Callback must be a function type'); } var obj = Object(this), len = obj.length >>> 0, arg2 = arguments[1], step = 0; while (step < len) { var value = obj[step]; if (cb.apply(arg2, [value, step, obj])) { return value; } } step++; return undefined; };
【
 站长资讯网
站长资讯网