4种删除方法:1、利用length属性删除最后一个数组元素,语法“array.length=原数组长度-1;”;2、利用delete运算符删除最后一个数组元素,语法“delete 数组名[数组长度-1];”;3、使用pop()删除最后一个数组元素,语法“array.pop()”;4、使用splice()删除最后一个数组元素,语法“array.splice(-1,1)”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6数组删除最后一个元素的几种方法
方法1:利用length属性删除最后一个数组元素
数组的length属性一般是用来设置或返回数组中元素的数目,即设置或返回数组长度。
我们可以利用设置数组长度的特性,将length属性的设置的比原长度小,即可从数组尾部删除一个数组元素。
语法:array.length=原数组长度-1;
示例:
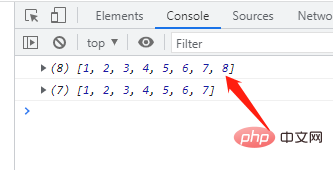
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

方法2:利用delete运算符删除最后一个数组元素
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
只需要利用下标访问到最后一个数组元素,并利用 delete运算符 来删除该元素即可。
语法:delete 数组名[数组长度-1];
示例:
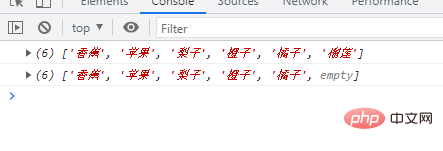
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲"); console.log(arr); delete arr[arr.length-1]; //删除最后一个数组元素 console.log(arr);

方法3:使用pop()删除最后一个数组元素
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:array.pop()
注意:此方法改变数组的长度!
示例:
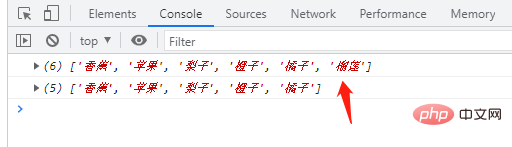
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲"); console.log(arr); arr.pop(); console.log(arr);

方法4:使用splice()删除最后一个数组元素
使用splice()可以从指定下标位置开始删除一个或多个元素。
删除元素的语法:
array.splice(index,howmany)
-
第1个参数 index 可以指定起始下标位置(即开始删除元素的位置);
-
第2个参数 howmany 指定应该删除的元素数目(即需要删除的一个或多个元素)。
只需要将第2个参数 howmany 设置为1,即删除任意index位置的一个元素。
如果想要删除最后一个数组元素,就设置该方法第1个参数index的值为负数(-1),那么就会按绝对值从数组右侧开始向左侧定位;而第2个参数 howmany的值要 等于 index的绝对值,也设置为1,也可省略。
示例:
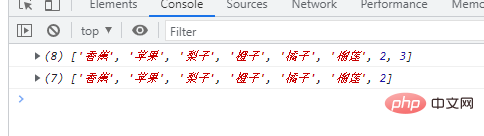
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲",2,3); console.log(arr); arr.splice(-1,1); console.log(arr);

【
 站长资讯网
站长资讯网