两种方法:1、用for找到值为空的元素,用splice()删除,语法“for(i=0;i<数组长度;i++){if(this[i]==""||typeof(this[i])=="undefind"){this.splice(i,1);i–;}}”;2、用filter()过滤数组,语法“function f(v){return (v);}a2=a1.filter(f);”。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6数组去掉空数据的两种方法
方法1:利用for循环和splice()函数
-
利用for循环遍历数组
-
在循环体中找到值为空的元素
-
根据元素的索引,利用splice()函数将该元素去掉
实现代码:
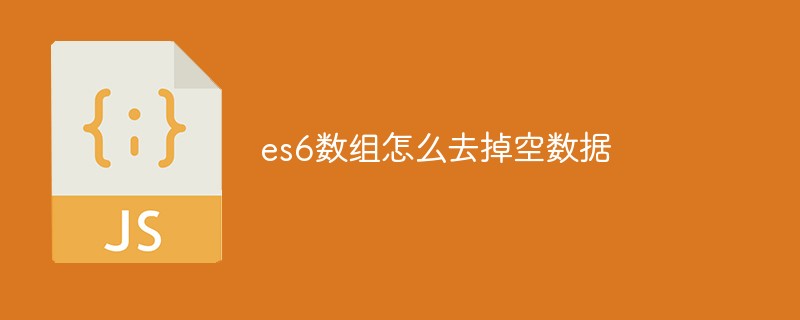
//数组去空值 var arr1=["某某","",3,5,"color","",3,"某某","color",""] console.log(arr1) //拓展数组去空值的方法 Array.prototype.removeEmpty=function () { for(var i=0;i<this.length;i++){ if(this[i]==""||typeof(this[i])=="undefind"){ this.splice(i,1); i--; } } return this; } var arr2=arr1.removeEmpty();

方法2:利用filter()函数过滤数组,返回不为空的元素
filter() 函数会调用一个回调函数来过滤数组元素,返回符合条件的所有元素(创建一个新数组来返回)
-
只需要将符合条件设置为“不是空数据”即可
设置过滤条件的函数的写法
function f(value){ return (value); }
使用filter() 函数调用一个回调函数f(value)来过滤数组即可。
实现代码:
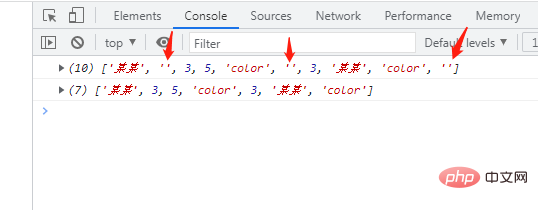
//数组去空值 function f(v){ return (v); } var arr1=["某某","",3,5,"color","",3,"某某","color",""] console.log(arr1) var arr2=arr1.filter(f); console.log(arr2)

说明:filter() 方法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
作用:可以返回数组中满足指定条件的元素。
array.filter(function callbackfn(Value,index,array),thisValue)
function callbackfn(Value,index,array):一个回调函数,不可省略,最多可接受三个参数:
-
value:当前数组元素的值,不可省略。
-
index:当前数组元素的数字索引。
-
array:当前元素属于的数组对象。
返回值是一个包含回调函数为其返回 true 的所有值得新数组。如果回调函数为 array 的所有元素返回 false,则新数组的长度为 0。
下面通过实例来具体了解一下:返回全部偶数
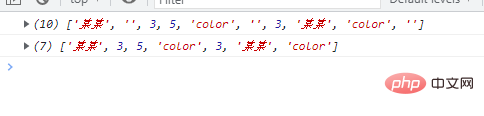
var a = [2,3,4,5,6,7,8]; function f (value) { if (value % 2 == 0) { return true; }else{ return false; } } var b = a.filter(f); console.log(b);
输出结果:

【
 站长资讯网
站长资讯网