配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。

前端(vue)入门到精通课程:进入学习
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API调试工具:点击使用
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
万恶的IE遗臭万年仍然需要填坑
- ie标准对html/css甚至js的规范简直相差甚远,所以,一般要解决的兼容问题很大一部分是为了解决ie的不兼容,虽然目前流行的ES6语法及规范将IE的考虑抛弃掉,默认放弃对IE的治疗,但是IE的兼容仍然是个问题!即使IE的使用率已经不到1%的市场占比。
- 我们使用着舒服的ES6规范但是为IE又很头疼怎么办呢?Webpack开发了非常厉害的打包转换功能:转ES5!
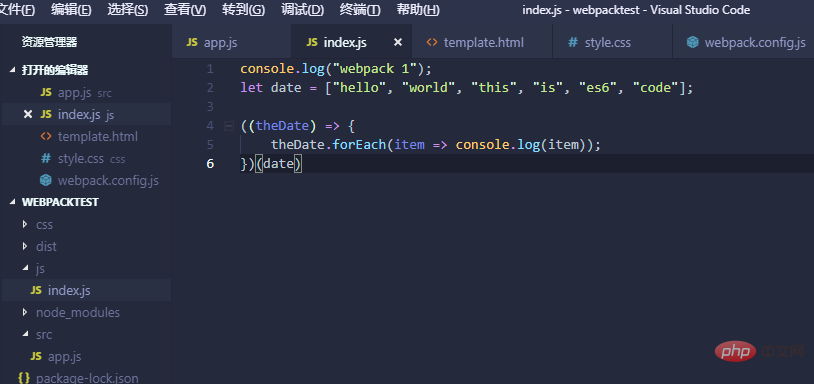
随便来个ES6代码
- 就写个let声明和遍历:
console.log("webpack 1"); let date = ["hello", "world", "this", "is", "es6", "code"]; ((theDate) => { theDate.forEach(item => console.log(item)); })(date)
登录后复制

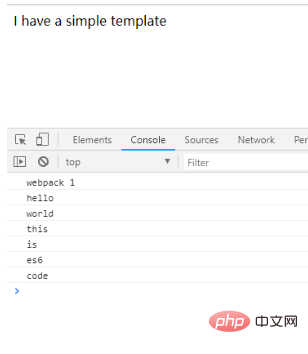
这是在Chrome浏览器里的结果

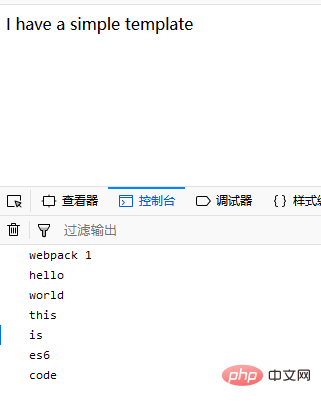
这是在火狐浏览器的结果:

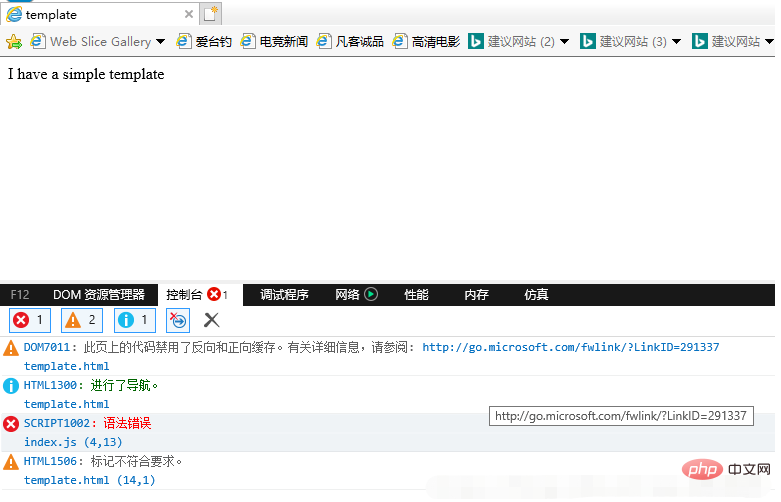
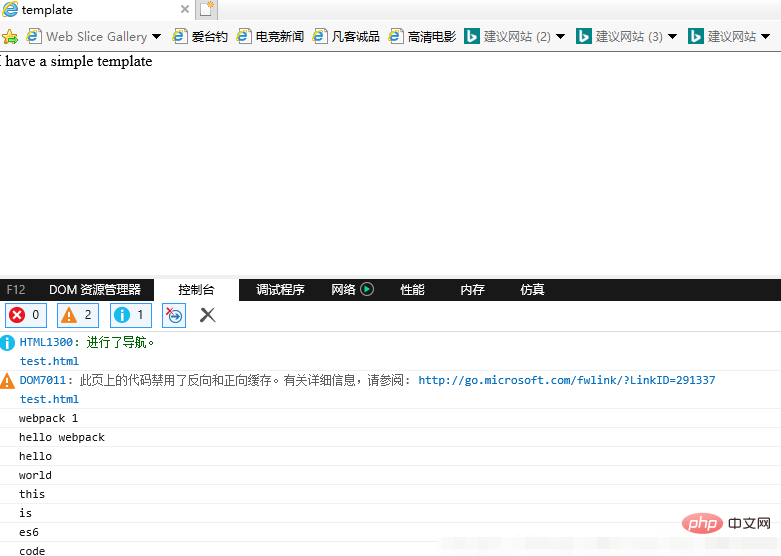
这是ie11浏览器的结果:
完全不出意料哈!我们来转一转。
- 这里我们先做一个修改,用导入的办法把ES6代码挪到打包的js代码文件中:
原index.js:
console.log("webpack 1"); let fun = () => { let date = ["hello", "world", "this", "is", "es6", "code"]; date.forEach(item => console.log(item)); } //fun() //结果依然刚才一样 export default fun;//es6导出函数,es6模块化知识
登录后复制
Can’t find @babel/core 问题
- 以前安装打包需要的插件或者说是工具包:
npm install babel-core babel-loader babel-preset-es2015 --save-dev #因为是开发测试环境,就加了dev,各自根据需要更改保存参数
登录后复制
- 没错,因为版本兼容问题,最新的8.x版本babel-loader读取babel-core发生了改变,因此我们要安装对应匹配的版本:
#webpack 4.x | babel-loader 8.x | babel 7.x 最新版本 npm install -D babel-loader @babel/core @babel/preset-env #webpack 4.x | babel-loader 7.x | babel 6.x 版本 npm install -D babel-loader@7 babel-core babel-preset-env webpack
登录后复制
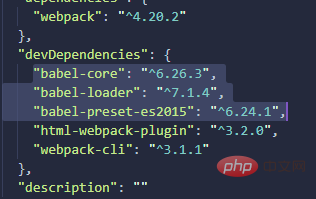
- 我这里使用的是7.x版本:

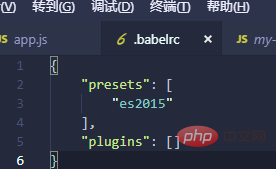
- 创建babel工具的配置文件:
.babelrc,设定转码规则
{ "presets": [ "es2015" ], "plugins": [] }
登录后复制

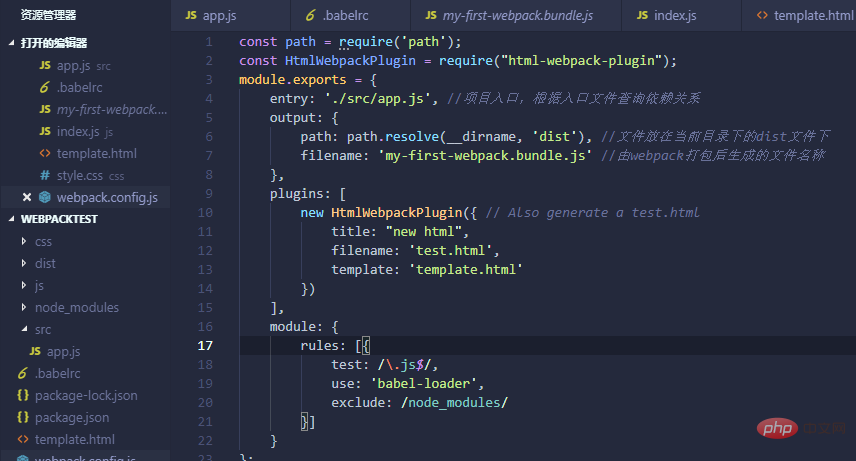
- webpack.config.js配置打包规则:
module: { rules: [{ test: /.js$/, use: 'babel-loader', exclude: /node_modules/ }] }
登录后复制

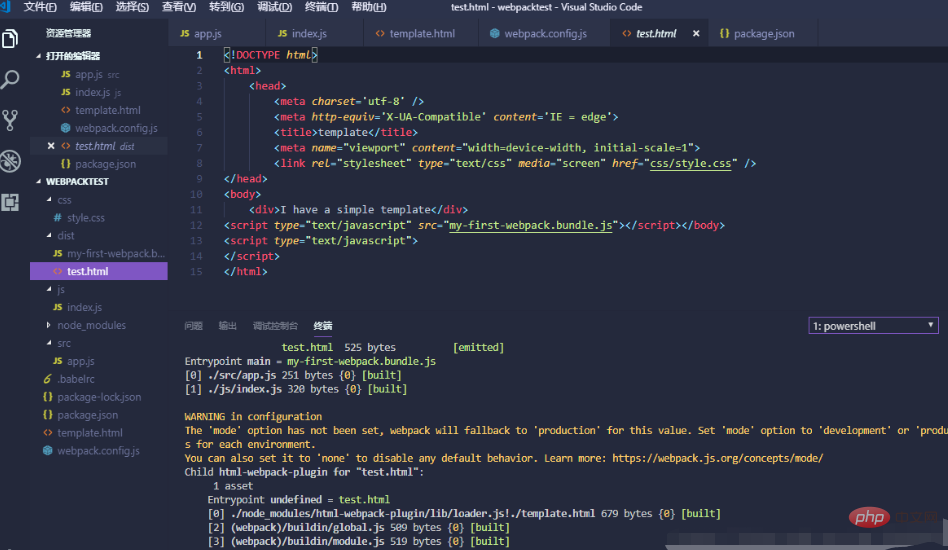
- webpack执行,生成test.html

-
浏览器的效果:
Chrome

IE

代码成功在IE上运行了
-
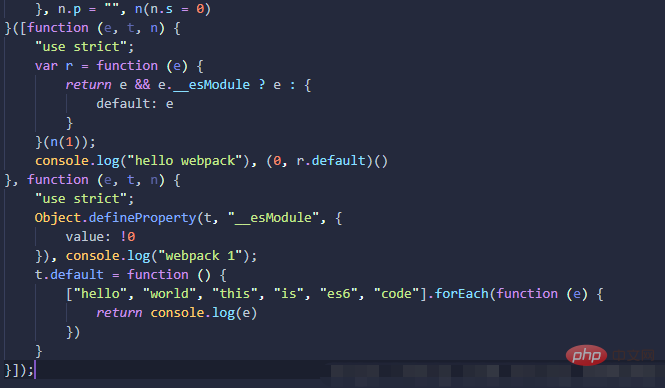
我们再看看打包转换成的es5长啥样

es6转es5到此结束。
【
 站长资讯网
站长资讯网