css包含选择器的符号是空格“ ”。包含选择器又称为“后代选择器”,可以选择作为某元素后代的所有元素;只需将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开即可,语法“父标签 后代标签{样式声明}”。包含选择器是对“元素选择器”的扩展,对一个标签内部所有后代标签进行过滤。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css 包含选择器
后代选择器(descendant selector)又称为包含选择器,可以选择作为某元素后代的所有元素。
简单来说,就是将某个元素当做祖先元素,定位该元素的所有后代元素。
css包含选择器的符号是空格“ ”;只需将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2{ 样式声明 }
上述语法表示选择元素1里面的元素2 (后代元素)。
包含选择器,是对"元素选择器"的扩展,对一个标签内部所有后代标签进行过滤。
示例:
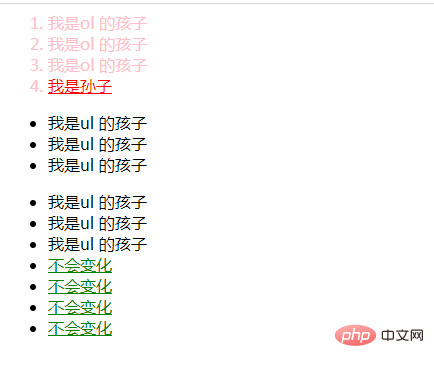
<head> <style> /*我想要把 ol 里面的小 li 选出来改为 pink*/ ol li { color: pink; } /*把 链接a改为红色*/ ol li a { color: red; } /*想要把第二个 ul 里面的li的链接a 变成绿色,为了区分第一个和第二ul,给第二个ul取个类名*/ .nav li a { color: green; } </style> </head> <body> <ol> <li>我是ol 的孩子</li> <li>我是ol 的孩子</li> <li>我是ol 的孩子</li> <li><a href="#">我是孙子</a></li> </ol> <ul> <li>我是ul 的孩子</li> <li>我是ul 的孩子</li> <li>我是ul 的孩子</li> </ul> <ul class="nav"> <li>我是ul 的孩子</li> <li>我是ul 的孩子</li> <li>我是ul 的孩子</li> <li><a href="#">不会变化</a></li> <li><a href="#">不会变化</a></li> <li><a href="#">不会变化</a></li> <li><a href="#">不会变化</a></li> </ul> </body>

- 元素1和元素2中间用空格隔开。
- 元素1是父级,元素2是子级,最终选择的是元素2。
- 元素2可以是,也可以是孙子等,只要元素1的后代即可。
- 元素1和元素2可以是任意基础选择器。
(学习视频分享:web前端)
 站长资讯网
站长资讯网