3种方法:1、利用text-align属性,给包含img的父元素设置“text-align: center;”即可。2、利用弹性盒布局,给父元素设置“display: flex;justify-content: center;”即可。3、利用栅格布局,给父元素设置“display:grid;align-items:center;justify-items:center;”即可。

前端(vue)入门到精通课程:进入学习
API 文档、设计、调试、自动化测试一体化协作工具:点击使用
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
方法1:利用文本对齐属性text-align
text-align控制元素中文本行的对齐方式。可以给img设一个父辈的div,这样img就可以是div的文本,然后用text-align修改div属性。(在父辈元素添加属性)
注意:子元素必须是inline或inline-block;如果子元素也是div的话,需要给子元素设置display:inline/inline-block. 这里子元素img是inline所以省略这一步。该方法适用于inline元素上,比如img的居中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> #pic { border: 1px solid red; text-align: center; /*表示div的子元素居中*/ } </style> </head> <body> <div id="pic"> <img src="img/2.jpg" class="logo"> </div> </body> </html>

方法2:利用弹性盒布局
css
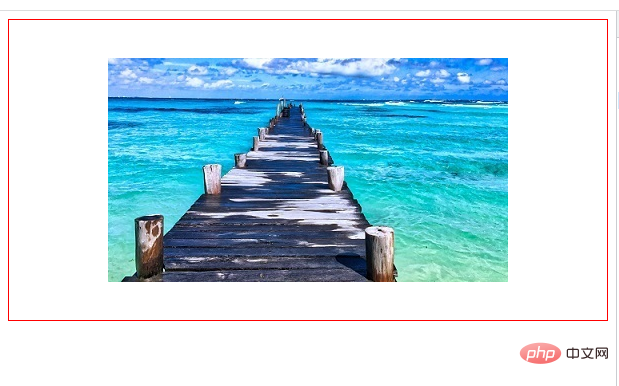
#pic { display: flex; justify-content: center; }

弹性盒布局可以使用少数几行css实现几乎所有的布局。而且最神的是,即便是n个图片上面两行都可以实现居中,而不必考虑图片布局和位置。
方法3:利用栅格布局
弹性盒用在导航栏是最普遍的。与之相比,栅格布局是普适的布局系统。
#pic { display: grid; align-items: center; /*块级方向(纵向)上的全部栅格元素居中对齐*/ justify-items: center; /*行内方向(横向)所有的元素中线对齐*/ }

所以能够非常方便的处理多张图片对齐的问题。
(学习视频分享:web前端)
 站长资讯网
站长资讯网