两种调用方法:1、使用link标签调用,语法“<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />”;2、利用“@import”关键字调用,语法“<style type="text/css">@import url("外部样式表文件路径");</style>”。

前端(vue)入门到精通课程:进入学习
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
CSS外部样式表
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。

实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
html页面中调用外部样式表的两种方法
外部样式表必须导入到网页文档中,才能够被浏览器识别和解析。外部样式表文件可以通过两种方法导入到 HTML 文档中。
1、使用 <link> 标签调用(链接式)
使用 <link> 标签调用外部样式表文件:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
对各个属性的说明:
-
href 属性设置外部样式表文件的地址,可以是相对地址,也可以是绝对地址。
-
rel 属性定义关联的文档,这里表示关联的是样式表。
-
type 属性定义导入文件的类型,同 style 元素一样,text/css表明为 CSS 文本文件。
一般在定义 <link> 标签时,应定义 3 个基本属性,其中 href 是必须设置属性。
通过 HTML 的 <link> 标签,将外部样式表文件链接到 HTML 文档中,是网络上网站应用最多的方式,同时也是最实用的方式。这种方法将 HTML 文档和 CSS 文件完全分离,实现结构层和表示层的彻底分离,增强网页结构的扩展性和 CSS 样式的可维护性。
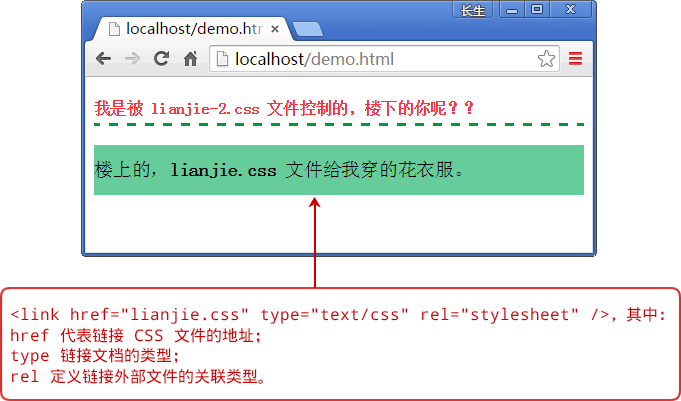
示例:使用链接式为 HTML 代码应用样式,书写、更改方便。
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <link href="lianjie.css" type="text/css" rel="stylesheet" /> <link href="lianjie-2.css" type="text/css" rel="stylesheet" /> </head> <body> <p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p> <h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3> </body> </html>

在上面示例中,通过 link 链接两个 CSS 文件,且都有效,这也是网站制作者将公共部分放入一个 CSS 文件,当前页面样式编写新的样式文件。
lianjie.css 文件代码:
h3{ font-weight: normal; /*取消标题默认加粗效果*/ background-color: #66CC99; /* 设置背景色 */ height: 50px; /*设置标签的高度*/ line-height:50px; /* 设置标签的行高 */ } span{ color: #FFOOOO; /* 字体颜色 */ font-weight:bold; /* 字体加粗 */ }
lianjie-2.css 文件代码:
p{ color: #FF3333; /*字体颜色设置*/ font-weight: bold; /* 字体加粗 */ border-bottom: 3px dashed #009933; /* 设置下边框线 */ line-height: 30px; /* 设置行高 */ }
链接式样式使 CSS 代码和 HTML 代码完全分离,达到结构与样式的分开,使 HTML 代码专门构建页面结构,而美化工作由 CSS 完成。
链接式导入 CSS 样式的好处:
-
CSS 文件可以放在不同的 HTML 文件中,使网站所有页面样式统一;
-
再者将 CSS 代码放入一个 CSS 文件中便于管理、减少代码以及维护时间;
-
当修改 CSS 文件时,所有应用此 CSS 文件的 HTML 文件都将更新,而不必从服务器上将所有的页面取回再修改完毕后上传。
2、使用 @import 关键字调用(导入式)
@import指令是CSS语言的一部分,使用时把这个指令添加到HTML的一个<style>标签中;
要与外部的CSS文件关联起来,得使用url而不是href,并且要把路径放在一个圆括号里面;
<style type="text/css"> @import url("外部样式表文件路径"); </style>
在 @import 关键字后面,利用 url() 函数包含具体的外部样式表文件的地址。
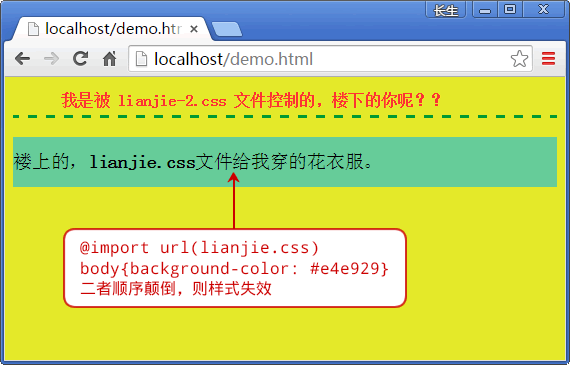
示例:导入样式表 lianjie.css 和 daoru.css 以及书写 <body> 标签的背景色,注意导入样式表和 <body> 标签样式的前后不可颠倒。
<html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> @import url(lianjie.css); @import url(daoru.css); body { background-color: #e4e929; } </style> </head> <body> <div> <p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p> <h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3> </div> </body> </html>

在上面示例中,必须是@import url("lianjie-2.css"); p{text-indent: 3em;},而不能是p{text-indent:3em;} @import url("lianjie-2.css");,否则将导入效果无效。在 CSS 文件中也需要将 @import 放在前面,后面加入 CSS 样式,否则也是无效。
lianjie.css 文件代码,同上一个示例即链接式。
daoru.css 文件代码:
@import url("lianjie-2.css"); p { text-indent: 3em; }
两种方式(link和@import)的区别
<link>标签属于html标签,而@import是css提供的一种方式,<link>标签不仅可以引入css,还可以做其他事,而@import只能引入css;
加载顺序的区别:当一个页面被浏览时,link引入的css会被同步加载,而@import引用的css是等到其他元素全被下载完之后才被加载;
兼容性的不同:@import是CSS2.1才提出的,所以只有在IE5以上才支持,低版本的浏览器不支持,而<link>标签无此问题;
当使用javascript控制DOM去改变样式时,只能使用<link>标签,因为@import不是DOM可以控制的。
(学习视频分享:web前端入门)
 站长资讯网
站长资讯网