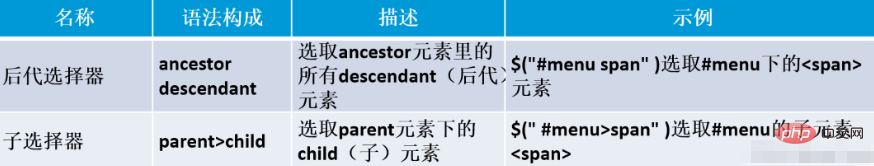
jquery中子元素选择器和后代元素选择器的区别:1、子元素选择器的语法为“$("父元素>子元素")”,后代元素选择器的语法为“$("父元素 子元素")”;2、子元素选择器只对直接后代产生影响,而对多层后代不产生作用,而后代元素选择器是对所有指定的后代元素产生作用。

前端(vue)入门到精通课程:进入学习
本文操作环境:windows10系统、jquery3.6.0版、Dell G3电脑。
jquery中子元素选择器和后代元素选择器有什么区别?
后代元素:html代码如下,那么在jquery选择时,$(".test img"),中间为空格,则是选取后代元素,img对于ul来说是孙子辈元素,中间隔了li元素,所以后代元素是指ul标签内的孙子辈、曾孙辈及以上元素。
子元素:html代码如下,那么在jquery选择时,$(".test>li"),中间为>大于号,则是选取子元素,li对于ul来说是儿子辈元素,所以子元素是指ul标签内儿子辈的元素。
-
后代选择器的写法就是把外层的标记写在前面,内层的标记写在后面,之间用空格分隔。当标记发生嵌套时,内层的标记就成为外层标记的后代。
-
子选择器只对直接后代有影响的选择器,而对“孙子后代”以及多层后代不产生作用。

相同点
后代选择器和子元素标签都可以使用标签名称/id名称/类名称等作为选择器
后代选择器和子元素标签都可以通过各自的符号一直延续下去
在企业开发中如何选择
如果想选中指定标签中的所有指定标签,那么就使用后代选择器
如果想选择指定标签中的所有特定的儿子标签,那么就使用子元素选择器
相关教程推荐:jQuery视频教程
 站长资讯网
站长资讯网