本篇文章带大家详解Vue全家桶中的Vue-Router,了解一下路由的相关知识,希望对大家有所帮助!

如何快速入门VUE3.0:进入学习
前端路由的发展历程
路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:
- 后端路由阶段;
- 前后端分离阶段;
- 单页面富应用(SPA);
1. 后端路由阶段
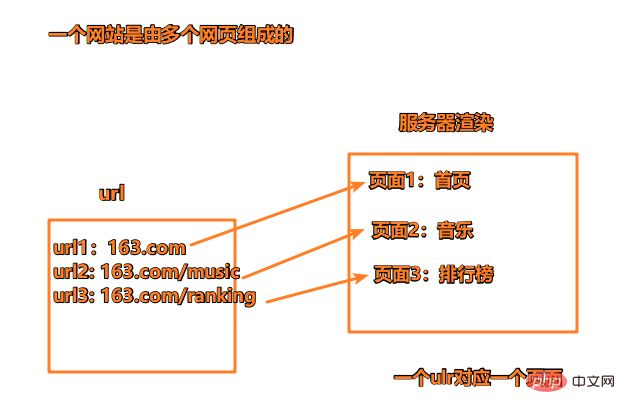
早起的网站开发整个HTML页面是由服务器来渲染的,即服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。如图:

优点:利于SEO优化
缺点:整个页面由后端人员维护,HTMl代码以及数据对应逻辑会混合一起,编写和维护十分糟糕。
2. 前后端分离
**前端渲染:**每次请求涉及到的静态资源都会从静态资源服务器获取,这些资源包括HTML+CSS+JS,然后在前端对这些请求回来的资源进行渲染。客户端的每一次请求,都会从静态资源服务器请求文件,这个时候的后端就只是负责提供API了。
前后端分离:
- 后端只负责提供API,前端通过Ajax 获取数据后通过JavaScript将数据渲染到页面
- 后端专注于数据,前端专注于交互和可视化
单页面(SPA)富应用阶段:
- 在前后端分离的基础上加了一层前端路由,前端来维护一套路由规则
- 核心:改变页面URL,但不进行页面刷新。
认识 vue-router
安装 Vue-Router
npm install vue-router
步骤:
-
创建路由需要映射的组件 【
 站长资讯网
站长资讯网