不借助 Javascript,如何利用 SVG 实现图片马赛克效果?下面本篇文章就来带大家详细了解一下,希望对大家有所帮助!

如何快速入门VUE3.0:进入学习
之前在公众号转发了好友 Vajoy 的一篇文章 — 巧用 CSS 把图片马赛克风格化。
核心是利用了 CSS 中一个很有意思的属性 — image-rendering,它可以用于设置图像缩放算法。【推荐学习:css视频教程】
何为 image-rendering?
CSS 属性 image-rendering 用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。
语法比较简单:
{ image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量) image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑” image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放 image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的 }
其中,image-rendering: pixelated 比较有意思,可以将一张低精度图像马赛克化。
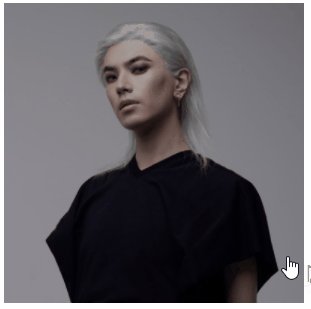
譬如,假设我们有一张 300px x 300px 的图像,我们让他转换成 30px x 30px:

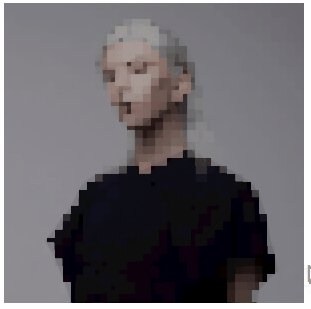
我们再把失真后的图片,放大到 300px x 300px:

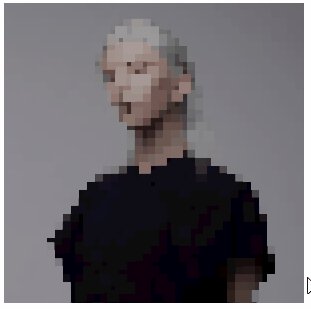
在此基础上,我们给这张图片设置 image-rendering: pixelated,就能得到一张被马赛克化图片:
<img src="pic.jpeg?30x30" />
img { width: 300px; height: 300px; image-rendering: pixelated }

image-rendering: pixelated 实现马赛克效果的局限性
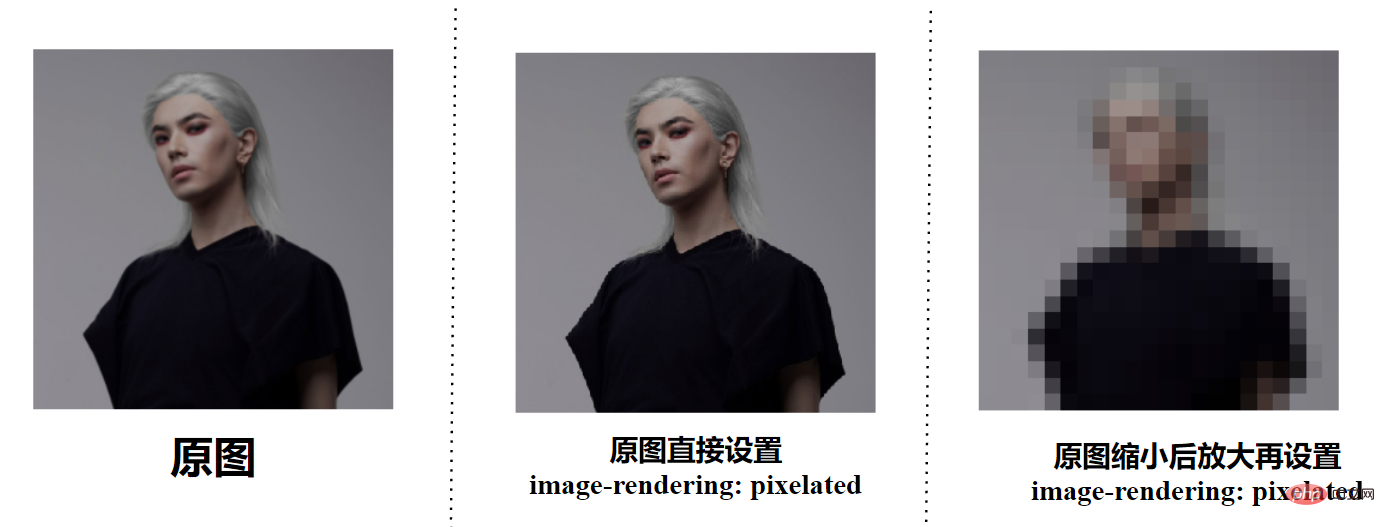
OK,那么为什么需要先缩小再放大,然后才运用 image-rendering: pixelated 呢?我们来做个对比,直接给原图设置 image-rendering: pixelated:

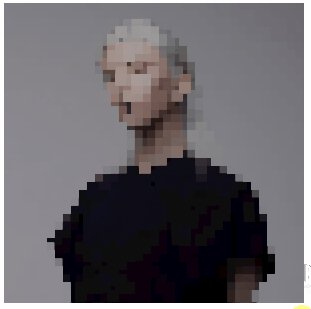
直接给原图设置 image-rendering: pixelated 只会让图片变得更加有锯齿感,而不会直接产生马赛克的效果。
这也和 image-rendering: pixelated 的描述吻合,放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的。
我们只有基于放大模糊后的图像,才能利用 image-rendering: pixelated 得到一张被马赛克的图片!
利用 CSS 再图片缩小后再放大?
那么,假设我们只有一张清晰的原图,又想利用 CSS 得到一个马赛克效果,可行么?顺着这个思路,我们可以想到:
能否利用 CSS 将图片缩小后再放大,再运用 image-rendering: pixelated 呢?
不行。WEB 上的图片像极了 Photoshop 里的智能对象 —— 你可以任意修改它的尺寸(例如放大很多倍让其变模糊),但最后再把图片改回原本的大小时,图片会变回原来的样子(没有任何失真)。
所以,要想在只有一张原图的情况下,得到一张模糊的图像,就不得不求助于 Canvas,这样一来就稍显麻烦了。我们只是想要个马赛克效果而已。
SVG 滤镜叠加实现马赛克效果
这就可以引出今天的主角了,SVG 滤镜,使用几层 SVG 滤镜的叠加,其实可以非常轻松的实现一个马赛克效果滤镜。
并且,SVG 滤镜可以通过 CSS filter,轻松的引入。
代码其实也非常的简单,SVG 定义一个滤镜,利用多层滤镜的叠加效果实现一个马赛克效果,然后,通过 CSS filter 引入,可以运用在任何元素上:
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img { width: 300px; height: 300px; filter: url(#pixelate); }
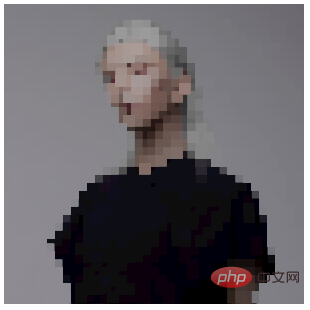
这样,我们就得到了一个马赛克效果:

如果你只是想使用这个效果,你甚至不需要去理解整个 SVG <filter> 到底做了什么事情,当然,如果你是一个一问到底的人,那么需要有一定的 SVG 基础,建议可以看看我的这几篇关于 SVG 滤镜的介绍:
- 有意思!强大的 SVG 滤镜
- 有意思!不规则边框的生成方案
- 震惊!巧用 SVG 滤镜还能制作表情包?
CSS/SVG 实现马赛克的局限性
当然,CSS/SVG 滤镜实现马赛克的局限性在于,如果你是不想给用户看到原图的,那么在客户端直接使用这个方式相当于直接把原图的暴露了。
因为 CSS/SVG 滤镜的方式是在前端进行图片马赛克化的,而且需要原图。
当然,利用上述的两个实现图片马赛克技巧,我们还是可以用于制作一些简单的交互效果的,像是这样:

上述的 DEMO 和 SVG 滤镜的全部代码,你都可以在这两个 DEMO 中找到:
- CodePen Demo – image-rendering pixelated application
- SVG Pixel Filter
原文地址:https://www.cnblogs.com/coco1s/p/16134088.html
作者:ChokCoco
(学习视频分享:web前端)
 站长资讯网
站长资讯网