a是行内元素。行内元素一般是内容的容器,宽度和高度依据内容而定,不可以设置,可以和其它元素和平共处于一行。而a元素用于设置超链接,不会独占一行,可以和其他行内元素在一行上显示;且a元素的宽度和高度依据内容而定,height和width属性无法起作用,外边距属性margin-top和margin-bottom也无法起作用。

如何快速入门VUE3.0:进入学习
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
行内元素一般是内容的容器,没有自己的独立空间,它是依附于其他块级元素存在的。一般情况下,行内元素只能包含内容或者其它行内元素,宽度和高度依据内容而定,不可以设置,可以和其它元素和平共处于一行。行内元素适合显示具体内容。
行内元素的特点:
1、和其他元素都在一行上;
2、高度、行高和顶以及底边距都不可改变;
3、宽度就是它的文字或图片的宽度,不可改变。
总的来说,行内元素一般都是基于语义级(semantic)的基本元素,它只能容纳文本或者其他行内元素,通常被包括在块元素中使用,常见行内元素有“a、span、b、br”等。
-
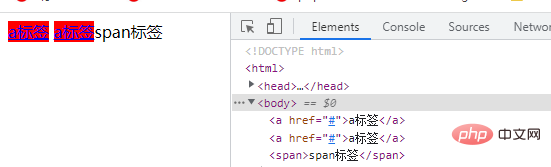
a不会独占一行,它和其他元素都在一行上
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>marquee</title> <style> a{ background-color: red; } </style> </head> <body> <a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span> </body> </html>

-
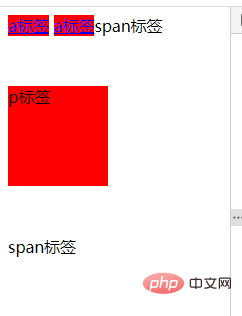
a的高度、行高和顶以及底边距都不可改变;
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>marquee</title> <style> a,p{ background-color: red; height: 100px; width: 100px; margin-top: 50px; margin-bottom: 50px; } </style> </head> <body> <a href="#">a标签</a> <a href="#">a标签</a><span>span标签</span> <p>p标签</p> <span>span标签</span> </body> </html>

a和p标签设置了同样的样式,但a是行内元素,height、width、margin-top、margin-bottom属性都无法起作用;而p是块状元素,这些属性可以起作用。
(学习视频分享:web前端入门)
 站长资讯网
站长资讯网