什么是媒体查询
媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询,可以在不改变页面内容的情况下,为特定的一些输出设备定制显示效果。
1、媒体查询操作方式
实际操作为:对设备提出询问(称作表达式)开始,如果表达式结果为真,媒体查询中的CSS被应用,如果表达式结果为假,媒体查询内的CSS将被忽略。
2、媒体查询语法
@media screen and (max-width:600px) { }
3、代码演示1qqq
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .row{ border: 1px solid red; } .col{ display: inline-block; width: 100%; height: 100px; background-color: green; } /* <768px */ @media screen and (max-width:768px) { .col{ width: 100%; } } /* >=992 and */ @media screen and (min-width:992px){ .col{ width: 49%; } } /* >=768px and <1200px */ @media screen and (min-width:768px) and (max-width:1200px){ .col{ width: 48%; } } /* >=1200px */ @media screen and (min-width: 1200px) { .col{ width: 33%; } } </style> </head> <body> <div> <div></div> <div></div> <div></div> </div> </body> </html>
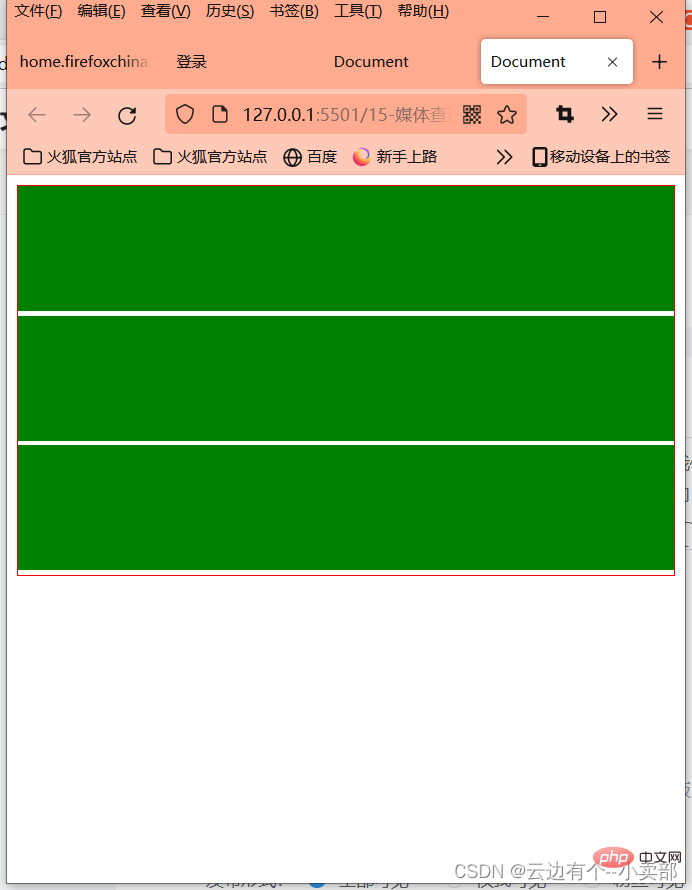
缩小到768px后的效果图

推荐学习:《web前端》
 站长资讯网
站长资讯网