本文给大家整理介绍H5新晋级标签有哪些,希望对需要的朋友有所帮助!
一、语义化标签
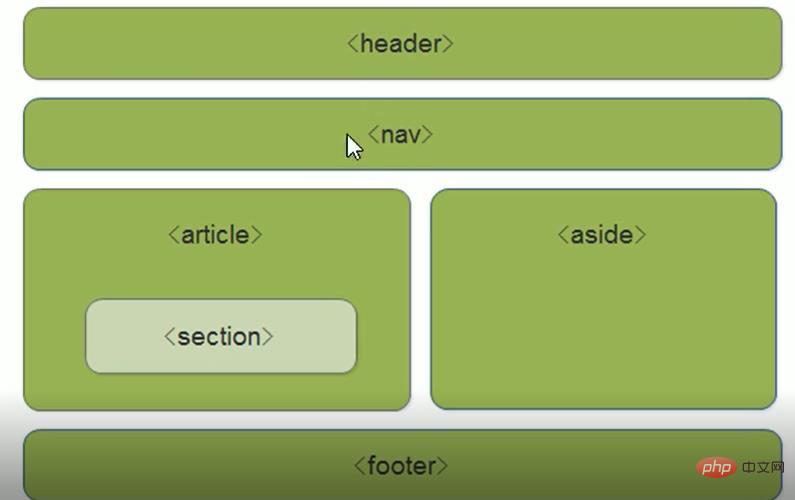
<header>:头部标签
<nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用<nav>标签
<section>:块级标签
<article>:内容标签
<aside>:侧边栏标签
<footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video>视频标签
<audio>音频标签
三、图形标签
<canvas>定义一个图形。
使用 JavaScript 在网页上绘制图像。
例如:显示一个红色的矩形:
<canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>

四、新增表单元素,控件
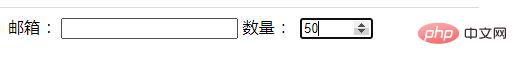
<form> <label> 邮箱 :<input type="email" /> 数量 : <input type="number" value="50" min="0" max="100" step="5"> <!-- 最小值0、最大值100、步进值5、value初始值50 --> </label> </form>

增加:
编辑本段新应用程序接口(API )
除了原先的 DOM 接口,HTML5 增加了
 站长资讯网
站长资讯网