
循环就是重复做一件事,在编写代码的过程中,我们经常会遇到一些需要反复执行的操作,例如遍历一些数据、重复输出某个字符串等,如果一行行的写那就太麻烦了,对于这种重复的操作,我们应该选择使用循环来完成。
循环的目的就是为了反复执某段代码,使用循环可以减轻编程压力,避免代码冗余,提高开发效率,方便后期维护。while 循环是 JavaScript 中提供的最简单的循环语句,下面我们来了解一下 while循环和do-while循环的使用。
一:while循环
while循环语句是一种当型循环语句,先对循环条件进行判断,当条件满足,则执行循环体,不满足时则停止。
作用:反复执行某一项操作,直到指定的条件不成立。
特点:先判断表达式,当表达式结果为真时执行相应的语句。
1、JS while 循环语法
while(表达式){ //表达式为循环条件 // 要执行的代码 }
语句解析:
-
先计算“表达式”的值,当值为真时, 执行循环体内的“PHP语句块”;
说明:“表达式”的计算结果是布尔类型( TRUE 或 FALSE)的,如果是其他类型的值也会自动转换为布尔类型的值(因为PHP是弱语言类型,会根据变量的值,自动把变量转换为正确的数据类型)。
“语句块”就是由
{ }包围的一个或多个语句的集合;如果语句块中只有一个语句,也可以省略{ }。 -
执行结束后,返回到表达式,再次计算表达式的值进行判断,当表达式值为真,则继续执行“语句块”……这个过程会一直重复
-
直到表达式的值为假时才跳出循环,执行while 下面的语句。
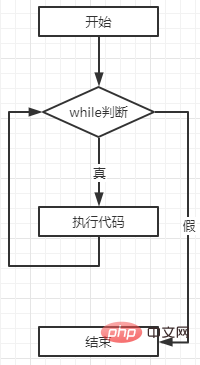
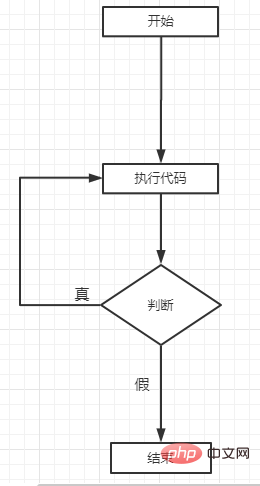
while语句的流程图如下所示:

通常“表达式”是使用比较运算符或者逻辑运算符计算后的值
示例代码如下:
<script> var i = 1; while( i <= 5) { document.write(i+", "); i++; } </script>

注意事项
在编写循环语句时,一定要确保条件表达式的结果能够为假(即布尔值 false),因为只要表达式的结果为 true,循环会一直持续下去,不会自动停止,对于这种无法自动停止的循环,我们通常将其称为“无限循环”或“死循环”。
如果不小心造成无限循环,可能会导致浏览器或者计算机卡死。
如果表达式一直为真,循环条件一直成立,则while 循环会一直执行下去,永不结束,成为“死循环”
var i = 1; while(i){ console.log(i); }
运行程序后,会一直输出变量i的值,直到用户强制关闭。
JS while 循环示例
【示例1】使用 while 循环计算 1~100 之间所有整数的和:
<script> var i = 1; var sum=0; while(i<=100){ sum+=i; i++; } console.log("1加到100的值为:"+sum); </script>
输出结果:

【示例2】找出 1900 年到 2020 年之间所有的闰年,并以每行 6 个进行输出:
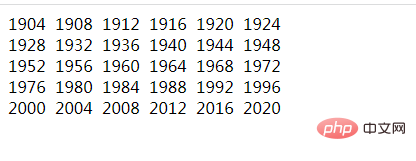
<script> var i = 1900; var count = 0; //计数闰年的个数 while (i <= 2020) { //判断是否是闰年 if (i % 4 == 0 && i % 100 != 0 || i % 400 == 0) { document.write(i + " "); count++; if (count % 6 == 0) { document.write("<br/>"); } } i++; } </script>

2、JS while 循环嵌套结构
while循环 也可以实现嵌套的效果,即 while 循环里面嵌套一个或多个 while 循环。
语法格式:
while(条件1){ // 条件1成立执行的代码 while(条件2){ // 条件2成立执行的代码 ...... } }
总结:嵌套就是包含的意思,所谓while循环嵌套,就是一个while里面嵌套一个while的写法,每个while和之前的基础语法是相同的。
这里,我们定义了两个 while 循环的嵌套,当然,我们可以嵌套任意多个的 while 循环。
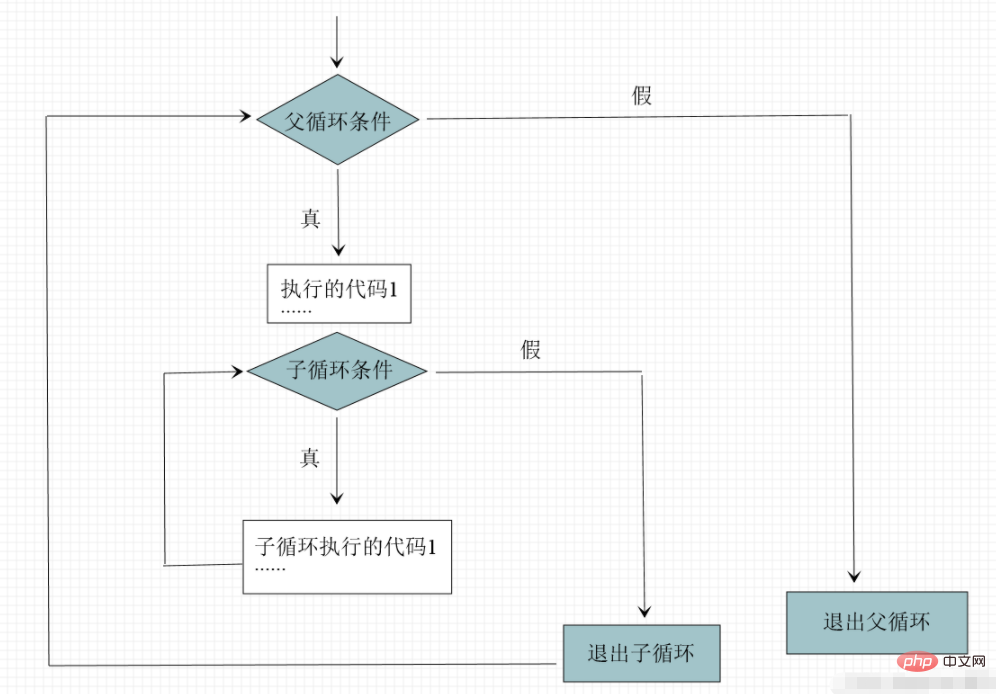
理解while循环执行流程
当内部循环执行完成之后,再执行下一次外部循环的条件判断。

示例1:使用循环嵌套,打印计数器
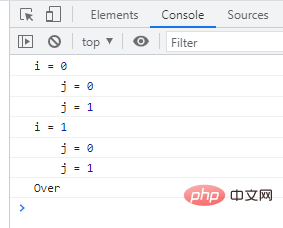
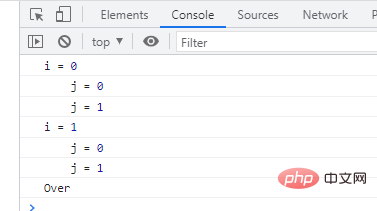
<script type="text/javascript"> var i = 0; while(i < 2){ console.log("i =", i); var j = 0; while(j < 2){ console.log("tj =", j); j += 1; } i++; } console.log("Over"); </script>

首先,我们定义了一个最外层的 while 循环嵌套,计数器 变量 i 从 0 开始,结束条件是 i < 2,每次执行一次循环将 i 的值加 1,并打印当前 i 的值。
在最外层循环的里面,同时又定义了一个内部循环,计数器变量 j 从 0 开始,结束条件是 i < 2,每次执行一次循环将 j 的值加 1,并打印当前 j 的值。
while循环嵌套总结
JavaScript 的 while 循环也可以实现嵌套的效果,即 while 循环里面嵌套一个或多个 while 循环。
示例2:
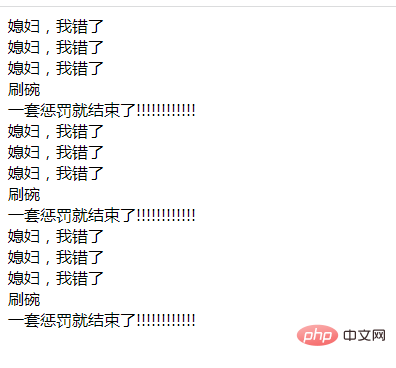
<script> /* 1. 循环打印3次媳妇,我错了 2. 刷碗 3. 上面是一套惩罚,这一套惩罚重复执行3天----一套惩罚要重复执行---放到一个while循环里面 */ var j = 0 while(j < 3){ var i = 0 while(i < 3){ document.write('媳妇,我错了<br>') i += 1; } document.write('刷碗<br>') document.write('一套惩罚就结束了!!!!!!!!!!!!<br>') j += 1; } </script>

二:do-while循环
除了while循环,还有一种 do-while 循环。
do-while循环语句是一种“直到型”循环语句,它是先在执行了一次循环体中的“语句块”之后,然后再对循环条件进行判断,如果为真则继续循环,如果为假,则终止循环。
因此:不论表达式的结果,do-while循环语句至少会执行一次“语句块”。
do-while循环语句的特点:先执行循环体,然后判断循环条件是否成立。
1、JS do-while 循环语法
do{ 语句块; }while(表达式);//表达式为循环条件
语句解析:
-
先执行一次循环体中的“语句块”,然后判断“表达式”的值,当“表达式”的值为真时,返回重新执行循环体中的语句块……这个过程会一直重复
-
直到表达式的值为假时,跳出循环,此时循环结束,执行后面的语句。
说明:
-
和while循环一样,do-while循环中“表达式”的计算结果一定是布尔型的 TRUE 或 FALSE,如果是其他类型的值也会自动转换为布尔类型的值。
-
do-while语句最后的分号
;是无法省略的(一定要有),它是do while循环语法的一部分。
do-while循环语句的流程图如下所示:

JS do-while 循环示例
【示例1】使用 do-while 输出1~5数字:
<script> var i = 1; do { document.write(i+", "); i++; }while( i <= 5); </script>

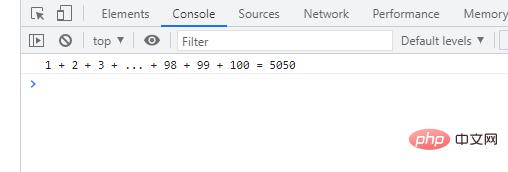
【示例2】使用 while 循环计算 1~100 之间所有整数的和:
<script> var i = 1; var sum=0; do{ sum+=i; i++; }while(i<=100); console.log("1 + 2 + 3 + ... + 98 + 99 + 100 = "+sum); </script>

【示例3】找出 1900 年到 2020 年之间所有的闰年
<script> var i = 1900; var count = 0; //计数闰年的个数 do { //判断是否是闰年 if (i % 4 == 0 && i % 100 != 0 || i % 400 == 0) { console.log(i); } i++; }while (i <= 2020); </script>

2、JS do-while 循环嵌套结构
do while循环 也可以实现嵌套的效果,即 do while 循环里面嵌套一个或多个 do while 循环。这种写法就类似于 while 循环 的嵌套。
语法:
do{ // 语句块1; do{ // 语句块2; do{ // 语句块2; ...... }while(条件3); }while(条件2); }while(条件1);
这里,我们定义了三个 do while 循环的嵌套,当然,我们可以嵌套任意多个的 do while 循环。
案例:使用循环嵌套,打印计数器
<script type="text/javascript"> var i = 0; do{ console.log("i =", i); var j = 0; do{ console.log("tj =", j); j += 1; }while(j < 2); i++; }while(i < 2); console.log("Over"); </script>

首先,我们定义了一个最外层的 do while 循环嵌套,计数器 变量 i 从 0 开始,结束条件是 i < 2,每次执行一次循环将 i 的值加 1,并打印当前 i 的值。
在最外层循环的里面,同时又定义了一个内部循环,计数器变量 j 从 0 开始,结束条件是 i < 2,每次执行一次循环将 j 的值加 1,并打印当前 j 的值。
do while循环嵌套总结
JavaScript 的 do while 循环也可以实现嵌套的效果,即 do while 循环里面嵌套一个或多个 do while 循环。
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网