判断步骤:1、用children()获取指定元素的所有直接子集元素,语法“指定元素对象.children();”,会返回一个包含子集元素的jquery对象;2、用length属性统计jquery对象中子集元素的个数,语法“jquery对象.length”;3、使用“>=”运算符判断子集元素的个数是否大于等于1,语法“元素个数>=1”,如果大于等于1则有子元素,反之则没有子元素。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery判断某元素是否有子元素的方法
在jquery中,可以利用children()方法和length属性来判断某元素是否有子元素。
实现步骤:
步骤1:使用children()获取指定元素的所有直接子集元素
指定元素对象.children();
会返回一个包含子集元素的jquery对象
步骤2:使用length属性统计jquery对象中子集元素的个数
jquery对象.length
步骤3:使用“>=”运算符判断子集元素的个数是否大于等于1
子集元素的个数>=1
-
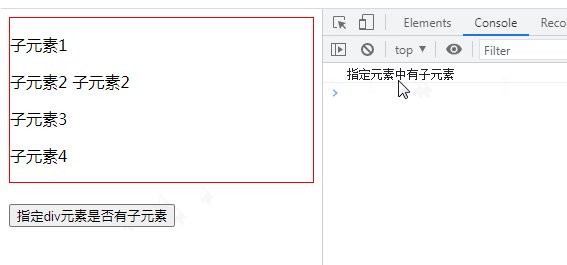
如果大于等于1,则指定元素中有子元素
-
如果小于1,则指定元素中有子元素
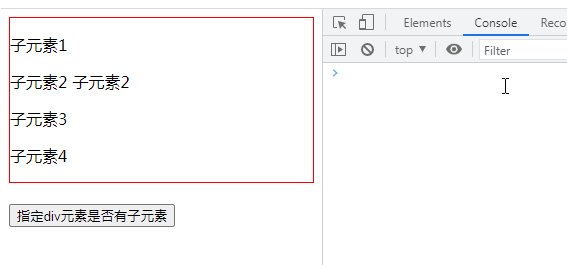
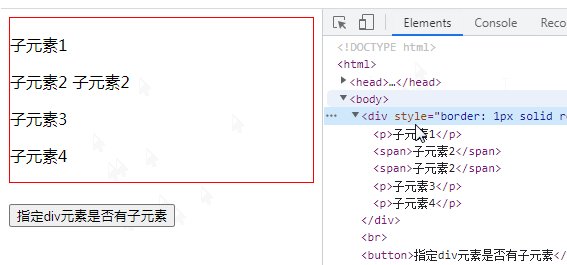
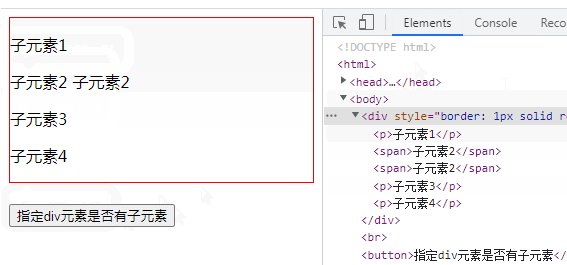
实现代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $len=$("div").children().length; if ($len>=1) { console.log("指定元素中有子元素"); } else { console.log("指定元素中没有子元素"); } }); }); </script> </head> <body> <div style="border: 1px solid red;"> <p>子元素1</p> <span>子元素2</span> <span>子元素2</span> <p>子元素3</p> <p>子元素4</p> </div><br> <button>指定div元素是否有子元素</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网