link不是css3新增样式规则。“:link”是在css3之前就已经可以使用的选择器,可以用于设置链接的样式,该选择器用于选取未被访问的链接,不会设置已经访问过的链接样式,语法为“a:link{css样式代码}”。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
link不是css3新增样式规则
:link 选择器用于选取未被访问的链接。
注释::link 选择器不会设置已经访问过的链接的样式。
提示:请使用 :visited 选择器对指向已访问页面的链接设置样式,:hover 选择器用于设置鼠标指针浮动到链接上时的样式,:active 选择器用于设置点击链接时的样式。
这四个链接状态是:
-
a:link – 正常,未访问过的链接
-
a:visited – 用户已访问过的链接
-
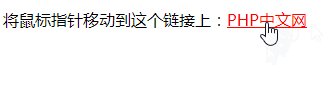
a:hover – 当用户鼠标放在链接上时
-
a:active – 链接被点击的那一刻
示例如下:
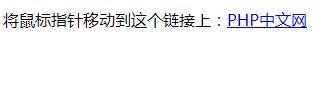
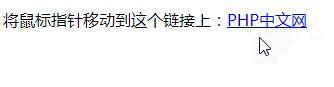
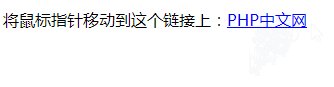
<!DOCTYPE html> <html> <head> <style> a:link {color:blue;} a:visited {color:blue;} a:hover {color:red;} a:active {color:yellow;} </style> </head> <body> <p>将鼠标指针移动到这个链接上:<a href="http://www.php.cn">PHP中文网</a></p> </body> </html>
输出结果:

(学习视频分享:css视频教程、html视频教程)
 站长资讯网
站长资讯网