在javascript中,驼峰命名法指的是当变量名或函数名是由一个或者多个单词连接在一起,而构成的唯一识别字时,首字母以小写字母开始,从第二个单词开始以后的每个单词的首字母都采用大写字母;例如“myFirstName”。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript中驼峰命名法是什么
JavaScript一般采用驼峰命名法。
骆驼式命名法就是当变量名或函数名是由一个或多个单词连结在一起,而构成的唯一识别字时,第一个单词以小写字母开始;从第二个单词开始以后的每个单词的首字母都采用大写字母。
例如:myFirstName、myLastName,这样的变量名看上去就像骆驼峰一样此起彼伏,故得名。




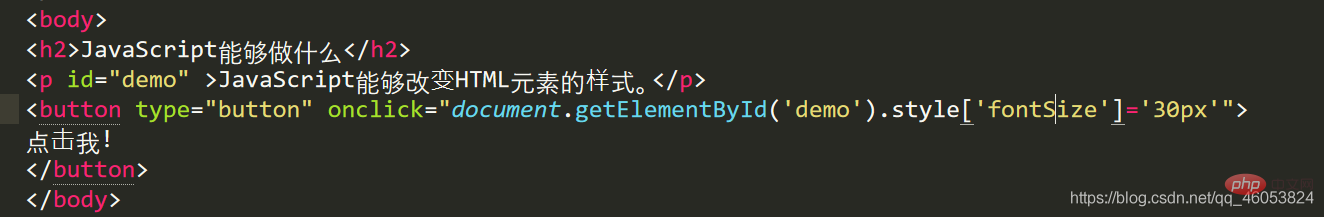
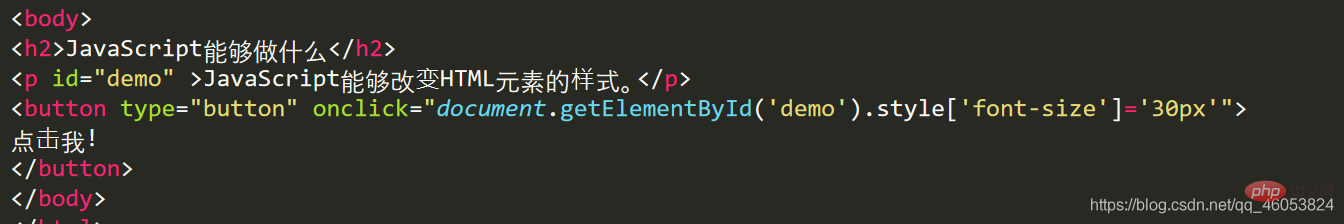
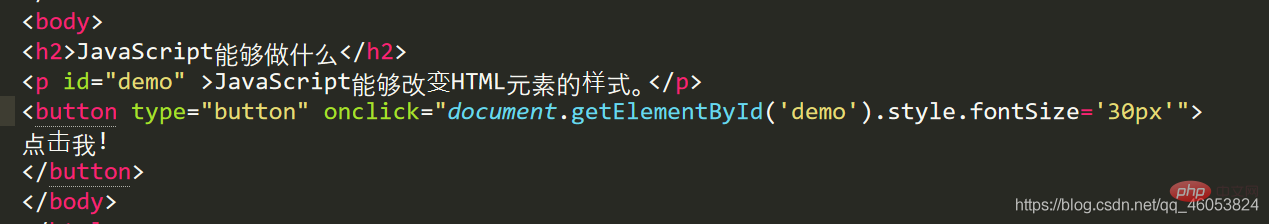
由此得,某些属性也可以采用驼峰命名法,如font-size、font-weight等,可以写成fontSize、fontWeight。
注意上面展示代码片段中,可以写成style.fontSize 、style[‘font-size’] 、style[‘fontSize’] ,而写成style.font-size会出错。
【
 站长资讯网
站长资讯网