在jquery中,可以利用“:not()”选择器获取除了eq选择器选择的元素,“:not()”选择器用于选取除了指定元素以外的所有元素,最常见的是与其他选择器一起使用,语法为“$("元素:not(:eq(…))").方法”。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery怎么获取除了eq选择的元素
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
语法
$(selector).eq(index)
index 必需。规定元素的索引。可以是整数或负数。
注意:使用负数将从被选元素的结尾开始计算索引
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
经常与其他元素/选择器一起使用,来选择指定的组中特定序号的元素(如上面的例子)。
语法
$(":eq(index)")
参数 描述
index 必需。规定元素的 index 值。
想要获取获取除了eq选择的元素,利用:not() 选择器即可。
:not() 选择器选取除了指定元素以外的所有元素。
最常见的用法:与其他选择器一起使用,选取指定组合中除了指定元素以外的所有元素(如上面的实例)。
语法
$(":not(selector)")
参数 描述
selector 必需。规定不选择的元素。
该参数接受任何类型的选择器。
示例如下:
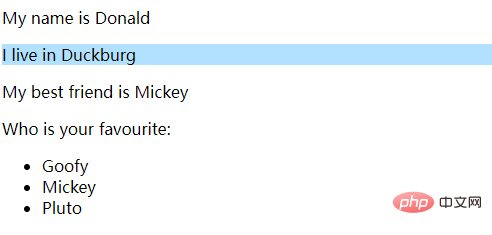
<html> <head> <script type="text/javascript" src="/jquery/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("p:eq(1)").css("background-color","#B2E0FF"); }); </script> </head> <body> <html> <body> <h1>Welcome to My Homepage</h1> <p class="intro">My name is Donald</p> <p>I live in Duckburg</p> <p>My best friend is Mickey</p> <div id="choose"> Who is your favourite: <ul> <li>Goofy</li> <li>Mickey</li> <li>Pluto</li> </ul> </div> </body> </html> </body> </html>
输出结果:

利用not选择器示例如下:
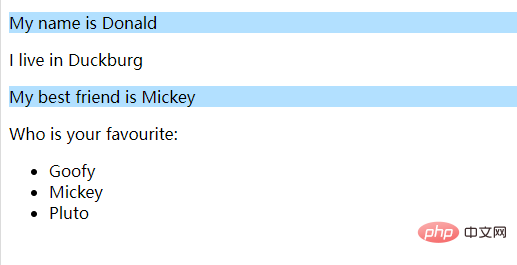
<script type="text/javascript"> $(document).ready(function(){ $("p:not(:eq(1))").css("background-color","#B2E0FF"); }); </script>
输出结果:

视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网