css里面能用var变量;可以利用var()函数来插入css变量的值,css变量可以访问DOM,也可以利用该函数来读取变量,语法为“var(变量名, value)”,第二个参数的值可用于表示变量的默认值。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css里面能用var变量吗
var() 函数用于插入自定义的属性值,如果一个属性值在多处被使用,该方法就很有用。
var() 函数用于插入 CSS 变量的值。
CSS 变量可以访问 DOM,这意味着您可以创建具有局部或全局范围的变量,使用 JavaScript 来修改变量,以及基于媒体查询来修改变量。
使用 CSS 变量的一种好方法涉及设计的颜色。您可以将它们放在变量中,而不必一遍又一遍地复制和粘贴相同的颜色。
var() 函数的语法如下:
var(name, value)
name 必需。变量名(以两条破折号开头)。
value 可选。回退值(在未找到变量时使用)。
var() 如何工作
首先:CSS 变量可以有全局或局部作用域。
全局变量可以在整个文档中进行访问/使用,而局部变量只能在声明它的选择器内部使用。
如需创建具有全局作用域的变量,请在 :root 选择器中声明它。 :root 选择器匹配文档的根元素。
如需创建具有局部作用域的变量,请在将要使用它的选择器中声明它。
下面的例子与上面的例子相同,但是在这里我们使用 var() 函数。
首先,我们声明两个全局变量(–blue 和 –white)。然后,我们使用 var() 函数稍后在样式表中插入变量的值:
实例
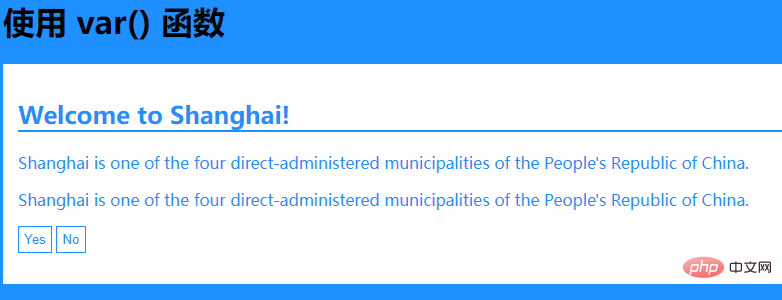
<!DOCTYPE html> <html> <head> <style> :root { --blue: #1e90ff; --white: #ffffff; } body { background-color: var(--blue); } h2 { border-bottom: 2px solid var(--blue); } .container { color: var(--blue); background-color: var(--white); padding: 15px; } button { background-color: var(--white); color: var(--blue); border: 1px solid var(--blue); padding: 5px; } </style> </head> <body> <h1>使用 var() 函数</h1> <div class="container"> <h2>Welcome to Shanghai!</h2> <p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China.</p> <p>Shanghai is one of the four direct-administered municipalities of the People's Republic of China.</p> <p> <button>Yes</button> <button>No</button> </p> </div> </body> </html>
输出结果:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网