表单提交的方法有四种:1、“$.ajaxSubmit”方法,需使用“jquery.form”插件;2、“$.getJSON”方法,以GET方式提交数据;3、“$.post”方法,接收相对大的数据;4、“$.ajax”方法,普通封装异步方法。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery表单提交的方法有哪几种
在jQuery中提交表单的方式有很多种,现在来讲一下经常用到的四种,分别是ajaxSubmit()、getJSON()、post()、ajax()。
一、$.ajaxSubmit方法
使用ajaxSubmit()来提交表单首先要使用第三方插件jquery.form来实现。
一般情况下,直接用form提交的话,提交后的当前页面会跳转到form中的action所指向的页面,假如我们不想提交表单后页面发生跳转,那么我们就可以使用ajaxSubmit()方法来提交。
接下来我们看一下ajaxSubmit()提交的写法:
Html:
<form id="myForm" action="url" method="post"> <input type="text" name="id"/> <button id="btnSubmit">提交</button> </form>
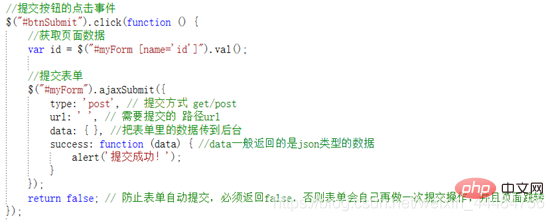
**jQuery:**1、原始写法(该写法不用在form表单里面填写路径)
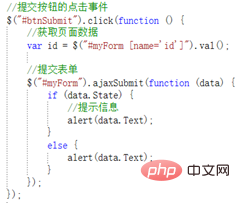
2、简便的写法
二、$.getJSON方法
JSON相对于传统的通过GET和POST直接传送裸体数据来讲,JSON在结构上更为合理,也更为安全。getJSON()函数只是设置了JSON函数的ajax()函数的简化版本,相对于get()和post()是传递数据是有一定的优势就是可以跨越使用。
注:因为 $ .getJSON是以GET方式提交数据的,所以不能提交过大的数据量,可选$.post来提交。
写法:Html:
<form id="myForm"> <input type="text" name="id"/> <button onclick="btnSubmit()">提交</button> </form>
jQuery:
三、$ .post方法
post()函数和getJSON()函数的写法没有什么区别,而post有个特殊之处就是要声明数据格式,即是type,type是请求的数据类型,可以是json、html等类型,如果我们设置参数为:json的话,那么返回的格式则是json格式的;如果没有设置的话,返回的格式都是字符串。
上面有说到,post()函数可以用来接收相对大的数据量,这是相对于其它方法的一个优势,通常很多情况下我们都会选择用post()方法进行提交表单。
来看一下它的写法:
Html:(和$.getJSON提交的html的写法一样)
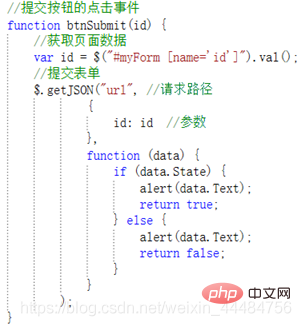
jQuery:
//提交按钮的点击事件 function btnSubmit(id) { //获取页面数据 var id = $("#myForm [name='id']").val(); //提交表单 $.post("url", //请求路径 { id: id //参数 }, function (¬data) { if (data.State) { alert(data.Text); } else { alert(data.Text); } }, "json"); }
四、$.ajax方法
$ .ajax是一种常用的普通封装异步方式。
Html:(和$.getJSON提交的html的写法一样)
jQuery:

注:一般在简单情况下,$.ajax可以不带任何参数直接使用。
视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网