求输入框值的两种方法:1、用val(),可直接获取输入框(input)的内容值,语法“$("input").val()”;2、用attr()获取input元素中value属性的值,语法“$("input").attr("value")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在HTML中,输入框使用input标签定义。因此,求输入框的值,就是求input标签的值。
而input标签值又由value属性控制。因此,最后需要求的就是input标签value属性的值。
方法1:使用val()获取值
val() 方法返回或设置被选元素的值。
元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
如果该方法未设置参数,则返回被选元素的当前值。
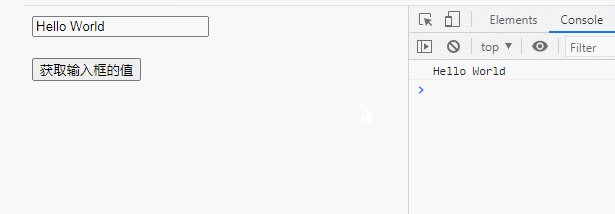
示例:
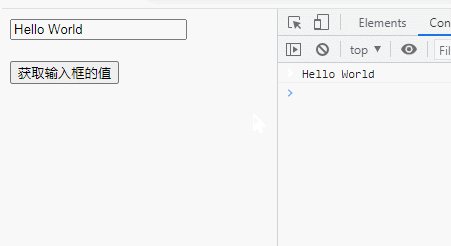
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { console.log($("input").val()); }); }); </script> </head> <body> <input type="text" name="user" value="Hello World" /><br><br> <button>获取输入框的值</button> </body> </html>

方法2:使用attr()获取值
上面val() 方法是专门用于设置或返回input标签内容的,而attr()是用于操作属性的,可返回指定属性的值。
只需指定需要获取值的属性名即可。
$(document).ready(function() { $("button").click(function() { console.log($("input").attr("value")); }); });

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网