两种方法:1、用css()将border属性值设为“none”,语法“指定元素.css("border","none")”。2、用attr()添加新样式,覆盖旧样式,语法“指定元素.attr("style","border:none")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以通过内置方法将border属性的值设置为“none”来去除border样式。
两种去除border的方法:
1、使用css()将border属性的值设置为“none”
css() 方法可以设置匹配的元素的一个或多个样式属性。
去除语法:
$(selector).css("border","none")
示例:
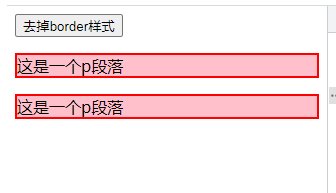
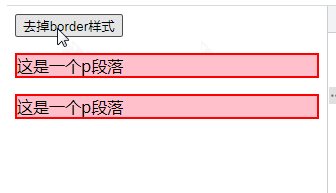
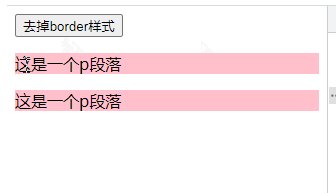
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").bind("click", function() { $("p").css("border","none"); }); }); </script> <style> p{ border: 2px solid red; background-color: pink; } </style> </head> <body> <button>去掉border样式</button> <p>这是一个p段落</p> <p>这是一个p段落</p> </body> </html>

2、使用attr()添加“border:none”的新样式,覆盖旧样式
attr() 方法可以设置被选元素的属性值。
使用attr() 方法设置style属性,添加“border:none”的新行内样式即可。
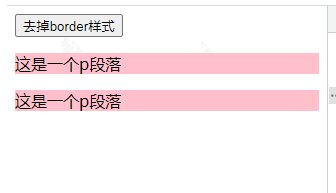
$(document).ready(function() { $("button").bind("click", function() { $("p").attr("style","border:none"); }); });

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网