方法:1、用attr(),语法“$("input").attr("属性名","属性值")”,可添加指定属性或将指定属性设置为新值;2、用removeAttr(),语法“$("input").removeAttr("属性名")”,可删除属性。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以通过修改属性值,或者移除属性来改变指定元素的属性。下面我们来具体了解一下。
1、使用attr()修改属性值
attr() 方法可以设置被选元素的属性值。
-
可将指定属性设置为新值
-
当没有指定属性时,可添加该属性
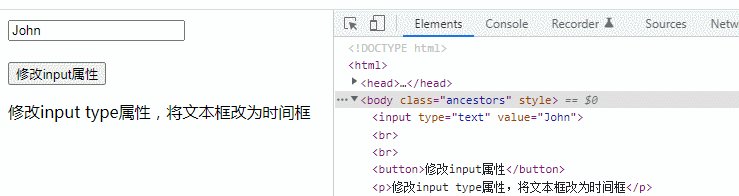
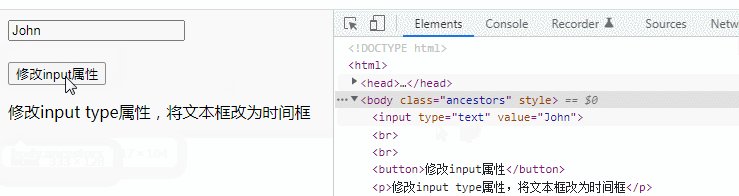
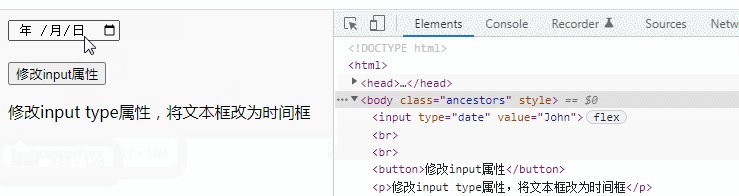
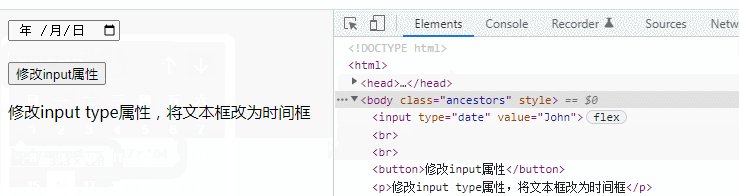
示例:修改input type属性,将文本框改为时间框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("input").attr("type","date"); }); }); </script> </head> <body class="ancestors"> <input type="text" value="John"> <br><br> <button>修改input属性</button> <p>修改input type属性,将文本框改为时间框</p> </body> </html>

2、使用removeAttr()删除属性
removeAttr() 方法从被选元素中移除属性。
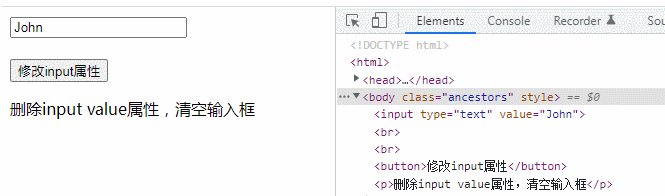
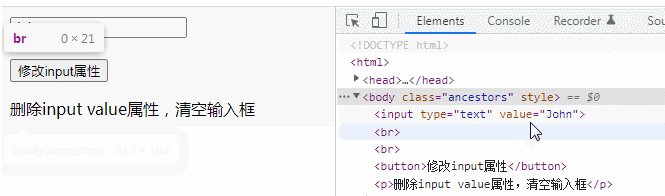
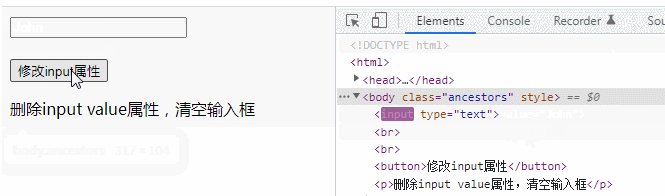
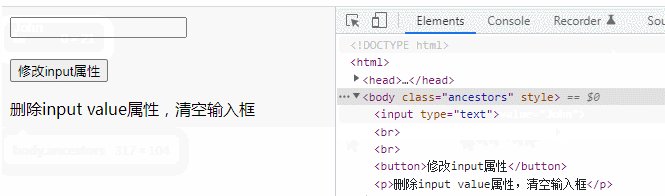
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("input").removeAttr("value"); }); }); </script> </head> <body class="ancestors"> <input type="text" value="John"> <br><br> <button>修改input属性</button> <p>删除input value属性,清空输入框</p> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网