jquery可以给图片添加属性。两种添加方法:1、用attr()给img元素添加属性,语法“$("img").attr("属性名","值")”;2、用prop()给图片元素添加属性,语法“$("img").prop("属性名","值")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery中有两种方法用于设置属性
-
attr()
-
prop()
1、使用attr()
attr() 方法设置或返回被选元素的属性和值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。
$("img").attr("属性名","属性值");
示例:
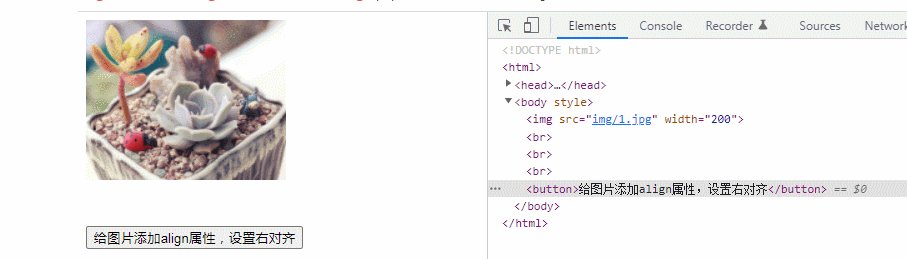
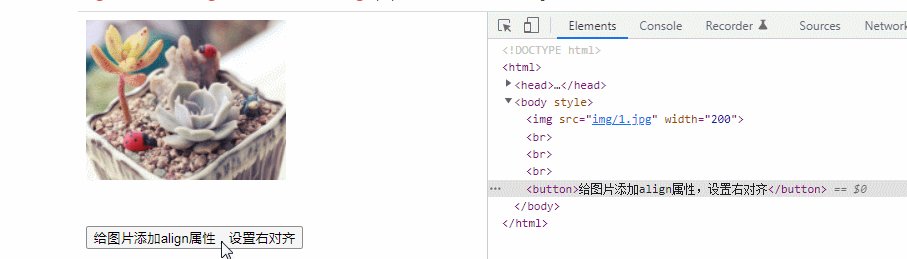
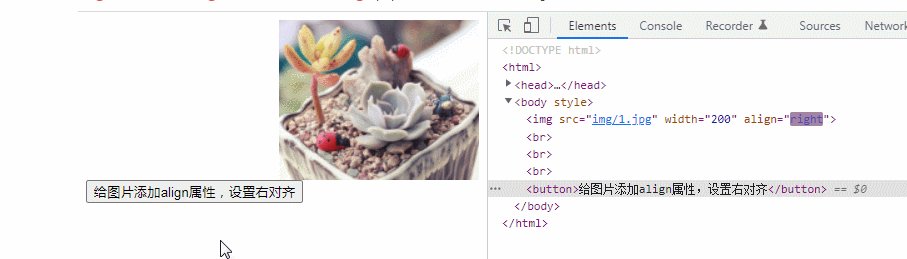
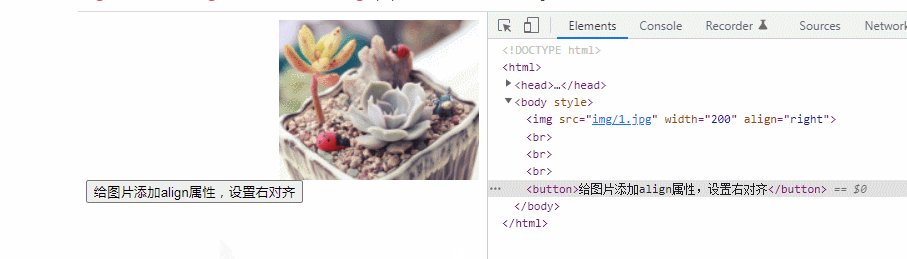
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("img").attr("align","right"); }); }); </script> </head> <body> <img src="img/1.jpg" width="200"><br> <br><br> <button>给图片添加align属性,设置右对齐</button> </body> </html>

2、使用prop()
prop() 方法和attr()一样,也设置或返回被选元素的属性和值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
$("img").prop("属性名","属性值");
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("img").prop("alt","图像的替代文本"); }); }); </script> </head> <body> <img src="img/1.jpg" width="200"><br> <br><br> <button>给图片添加alt属性</button> </body> </html>

扩展知识:图片元素img
<img> 标签定义 HTML 页面中的图像。
<img> 标签有两个必需的属性:src 和 alt。
<img> 标签的属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align | top bottom middle left right |
HTML5 不支持。HTML 4.01 已废弃。 规定如何根据周围的文本来排列图像。 |
| loading | eager:立即加载 lazy:延迟加载 |
指定浏览器是应立即加载图像还是延迟加载图像。 |
| alt | text | 规定图像的替代文本。 |
| border | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像周围的边框。 |
| crossorigin | anonymous use-credentials |
设置图像的跨域属性 |
| height | pixels | 规定图像的高度。 |
| hspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像左侧和右侧的空白。 |
| ismap | ismap | 将图像规定为服务器端图像映射。 |
| longdesc | URL | HTML5 不支持。HTML 4.01 已废弃。 指向包含长的图像描述文档的 URL。 |
| src | URL | 规定显示图像的 URL。 |
| usemap | #mapname | 将图像定义为客户器端图像映射。 |
| vspace | pixels | HTML5 不支持。HTML 4.01 已废弃。 规定图像顶部和底部的空白。 |
| width | pixels | 规定图像的宽度。 |
【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网