3种方法:1、用“元素对象.val("新值")”,可修改value属性的值;2、用“元素对象.attr("value","新值")”,可修改value属性值;3、用“元素对象.removeAttr("value")”,可删除value属性。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
HTML value 属性
value 属性规定 <input> 元素的值。value 属性对于不同 input 类型,用法也不同:
-
对于 "button"、"reset"、"submit" 类型 – 定义按钮上的文本
-
对于 "text"、"password"、"hidden" 类型 – 定义输入字段的初始(默认)值
-
对于 "checkbox"、"radio"、"image" 类型 – 定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL。
其中value 属性对于 <input type="checkbox"> 和 <input type="radio"> 是必需的。value 属性不适用于 <input type="file">。
jquery改变value属性的3种方法:
-
使用val()修改value属性的值
-
使用attr()修改value属性的值
-
使用removeAttr()删除value属性
1、使用val()修改value属性的值
val() 方法返回或设置被选元素的值。元素的值是通过 value 属性设置的。该方法大多用于 input 元素。
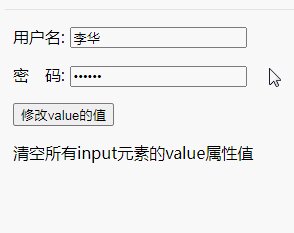
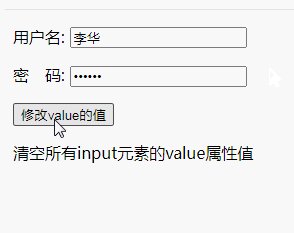
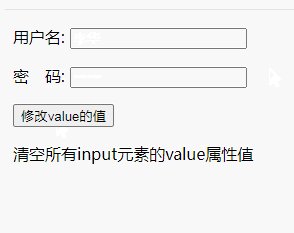
示例:清空value属性的值
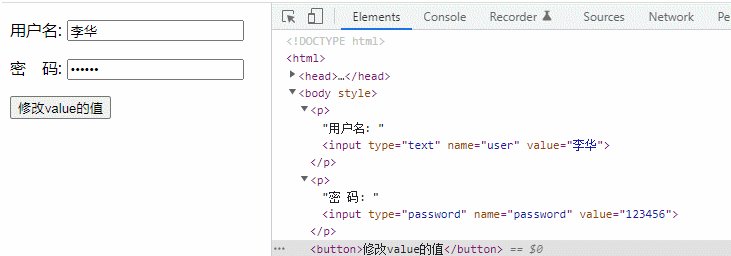
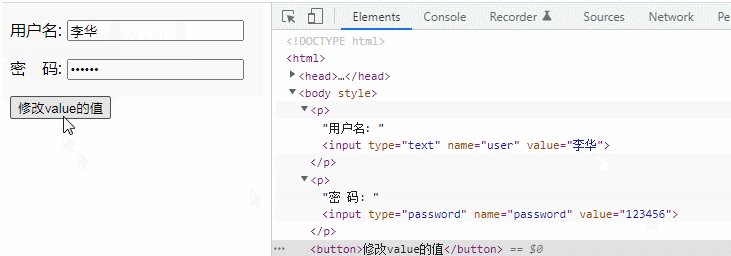
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("input").val(""); }); }); </script> </head> <body> <p>用户名: <input type="text" name="user" value="李华" /></p> <p>密 码: <input type="password" name="password" value="123456" /></p> <button>修改value的值</button> <p>清空所有input元素的value属性值</p> </body> </html>

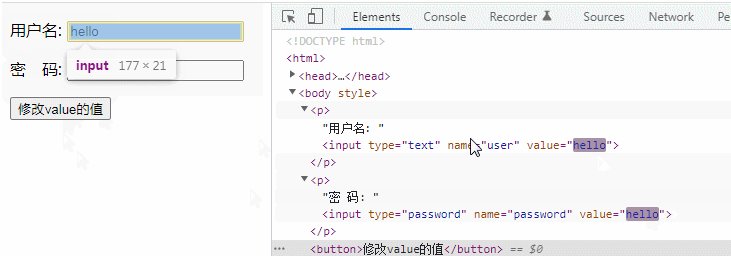
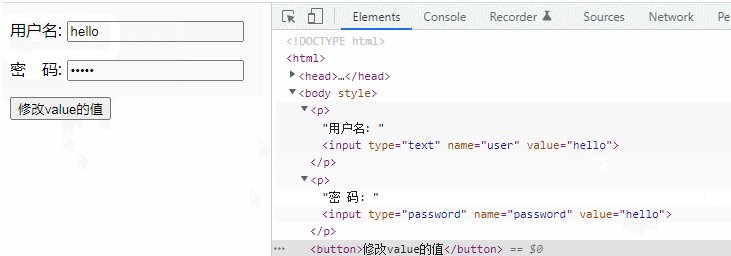
2、使用attr()修改value属性的值
$(document).ready(function() { $("button").click(function() { $("input").attr("value","hello"); }); });

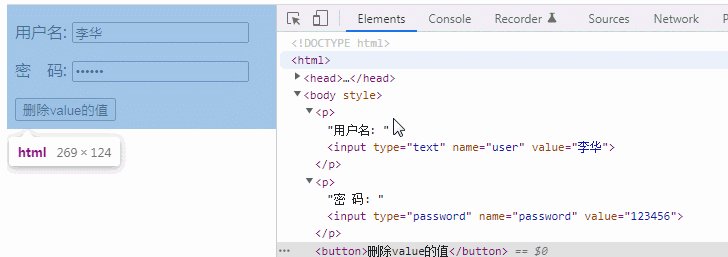
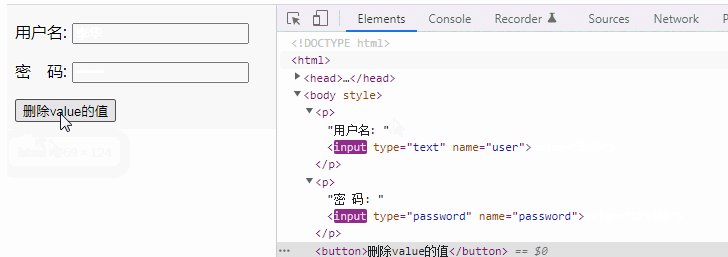
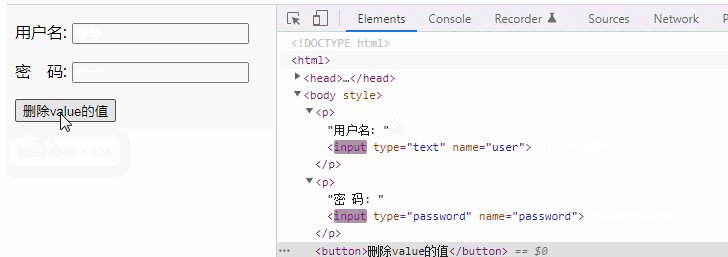
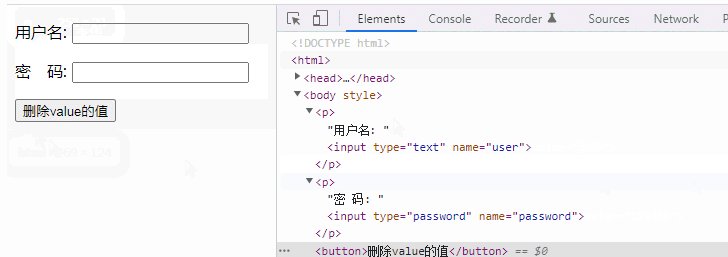
3、使用removeAttr()删除value属性
removeAttr()用于删除被选元素的指定属性
$(document).ready(function() { $("button").click(function() { $("input").removeAttr("value"); }); });

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网