删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除div内所有子元素
方法1:使用empty()
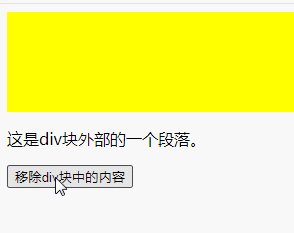
empty() 方法移除被选元素的所有子节点和内容。该方法不会移除元素本身,或它的属性。
empty() 方法用于“清空”后代元素。
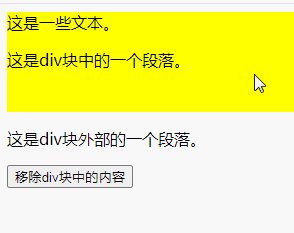
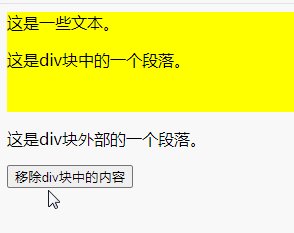
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").empty(); }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个段落。</p> </div> <p>这是div块外部的一个段落。</p> <button>移除div块中的内容</button> </body> </html>

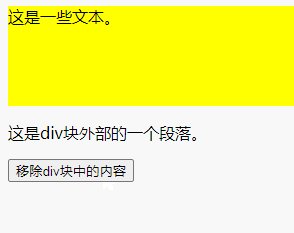
方法2:使用children()和remove()
remove( ) 方法可以将元素及其内部的所有内容删除
因此需要先使用children()方法获取div元素的所有子元素,在使用remove( ) 方法将获取的子元素删除。
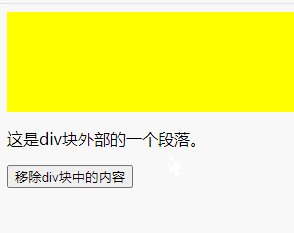
但这种方法不会删除div元素本身的文本内容。
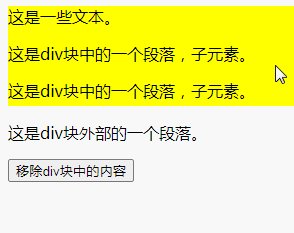
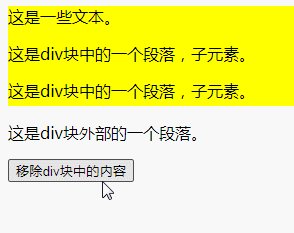
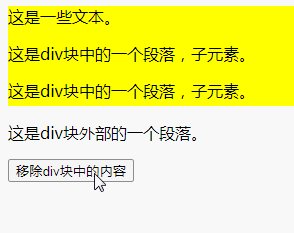
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("div").children().remove(); }); }); </script> </head> <body> <div style="height:100px;background-color:yellow"> 这是一些文本。 <p>这是div块中的一个段落,子元素。</p> <p>这是div块中的一个段落,子元素。</p> </div> <p>这是div块外部的一个段落。</p> <button>移除div块中的内容</button> </body> </html>

【推荐学习:jQuery视频教程、web前端视频】
 站长资讯网
站长资讯网