在jquery中,each用于遍历指定的对象和数组;可以通过参数设置需要遍历的对象或者数组,以及指定用于循环执行的函数,语法为“$.each(需要遍历的对象或数组,用于循环执行的函数);”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中each的用法是什么
jQuery.each() 函数用于遍历指定的对象和数组。
语法
$.each( object, callback )
参数如下
object Object类型 指定需要遍历的对象或数组。
callback Function类型 指定的用于循环执行的函数。
示例如下:
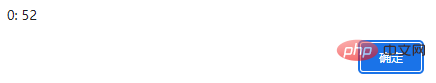
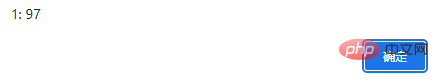
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> <script src="js/jquery.min.js"></script> </head> <body> <script> $(function () { $.each([52, 97], function(index, value) { alert(index + ': ' + value); }); }) </script> </body> </html>
输出结果:


相关视频教程推荐:jQuery视频教程
 站长资讯网
站长资讯网