ES6中class是语法糖;因为es6中的class是基于原型继承的实现,对语言的功能并没有什么影响,只是方便了语法的书写及阅读;class的本质是function,能够让对象原型的写法更加清晰,更像面向对象编程的语法。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
ES6中class是语法还是语法糖
在ES6中,class (类)作为对象的模板被引入,可以通过 class 关键字定义类。
class 的本质是 function。
它可以看作一个语法糖,让对象原型的写法更加清晰、更像面向对象编程的语法。
它的class和别的语言不一样,它依旧是基于原型继承的实现,对语言的功能并没有影响,只是方便了你的书写及阅读.
基础用法
类表达式可以为匿名或命名。
// 匿名类 let Example = class { constructor(a) { this.a = a; } } // 命名类 let Example = class Example { constructor(a) { this.a = a; } }
类声明
class Example { constructor(a) { this.a = a; } }
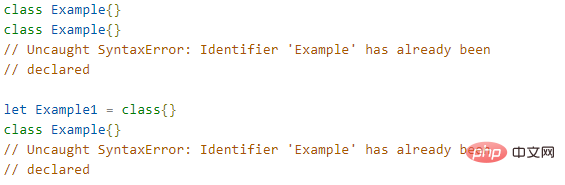
注意要点:不可重复声明。

【
 站长资讯网
站长资讯网