本篇文章给大家总结分享20多个好用的 Vue 组件库,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!

在本文中,我们将探讨一些最常见的vue js组件。你可以收藏一波。
Table 类
Vue Tables-2

地址:https://github.com/matfish2/vue-tables-2
Vue Tables 2旨在为开发者提供一个功能齐全的工具集,以便用 Vue 创建漂亮而实用的数据表格。数百个商业软件应用正在使用它。此外,Vue Tables 2正在不断成长、改进,同时也在获得新的功能。
特点
- 可选行及粘性头部
- 虚拟分页
- 下载客户组件数据的CSV
- 有数据层支持的多级分组
- Tailwind 主题
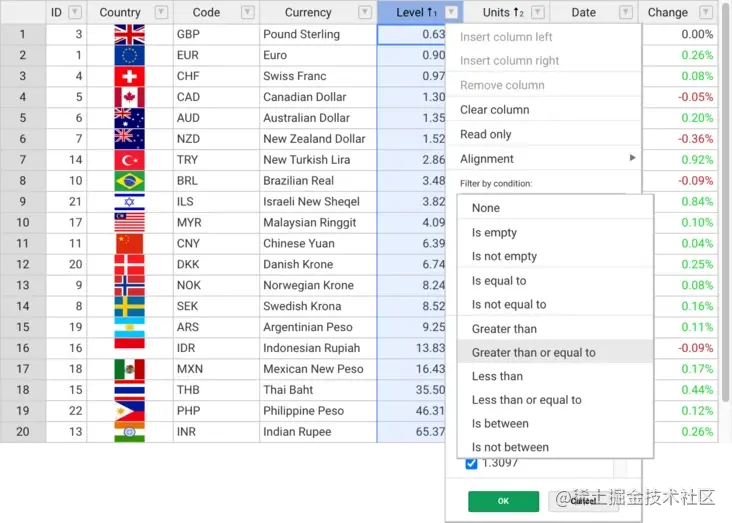
Handsontable

地址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue
handsontable是一款页面端的表格交互插件,可以通过它加载显示表格内容,能够支持合并项、统计、行列拖动等。
同时,支持对加载后的表格页面的处理:添加/删除行/列,合并单元格等操作。
此外,它还适用于React、Angular和Vue。Handsontable 是一个JavaScript组件,它将数据网格功能与电子表格的用户体验相结合。此外,它还提供数据绑定、数据验证、过滤、排序和CRUD操作。
特点
- 多列排序
- 非连续选择
- 过滤数据和验证数据
- 导出文件
- 有条件的格式化
- 合并单元格
- 隐藏行/列
- 上下文菜单和注释
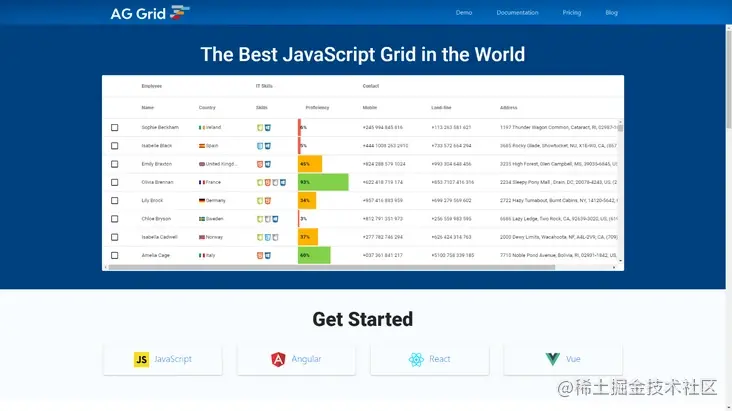
Ag Grid Vue

地址:https://github.com/ag-grid/ag-grid
Ag-Grid 是一个基于Vue.js的数据表格组件。其中,“ag” 表示 “agnostic”。内部 ag-Grid引擎是在TypeScript中实现的,零依赖关系。
ag-Grid通过包装器组件支持Vue,你可以在应用程序中,就像其他任何Vue组件一样使用ag-Grid。它支持通过属性绑定传递配置,通过事件绑定来处理事件。你甚至可以使用Vue组件来自定义网格UI和单元格内容/行为。
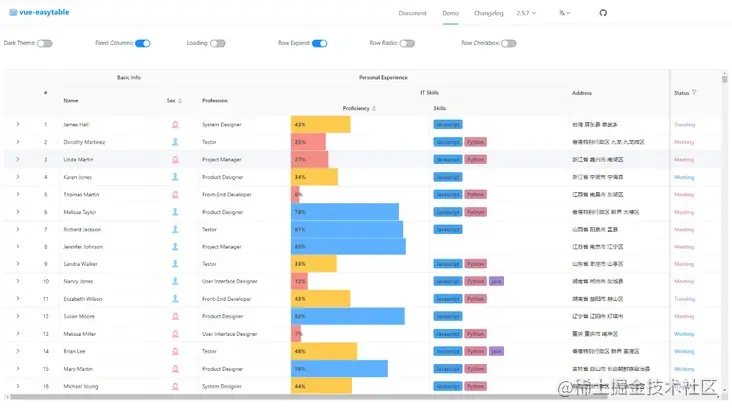
Vue Easytable

地址:https://github.com/huangshuwei/vue-easytable
vue-easytable是我遇到过的最强大的Vue表格组件之一。
表格组件具有许多内置功能,比如说,单元格省略号、固定/灵活的列大小调整、自定义过滤等等。它有几个特点:
- 国际化
- 主题定制
- 内置主题
- 虚拟滚动
- 列固定
- 表头固定
- 表头分组
Vue Good Table

地址:https://github.com/xaksis/vue-good-table
Vue-Good-Table是一个基于Vue.js的数据表组件,简单、干净,具有排序、列过滤、分页等
 站长资讯网
站长资讯网