在css3中,可以使用transform属性配合translate()、scale()、rotate()、skew()、skewX()、skewY()等函数实现元素的2d转化,将元素进行旋转,缩放,移动,倾斜等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,可以使用transform属性实现2d转化。
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
transform属性实现2d转化的函数
| 值 | 描述 |
|---|---|
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| translate(x,y) | 定义 2D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| scale(x[,y]?) | 定义 2D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
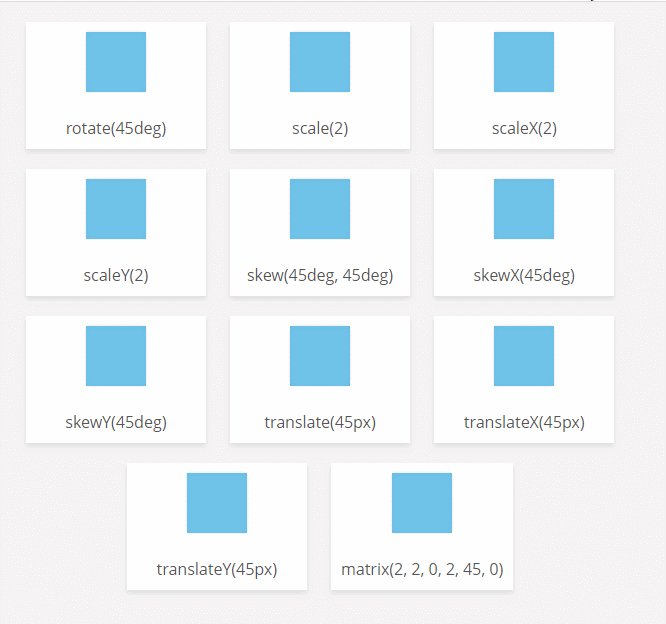
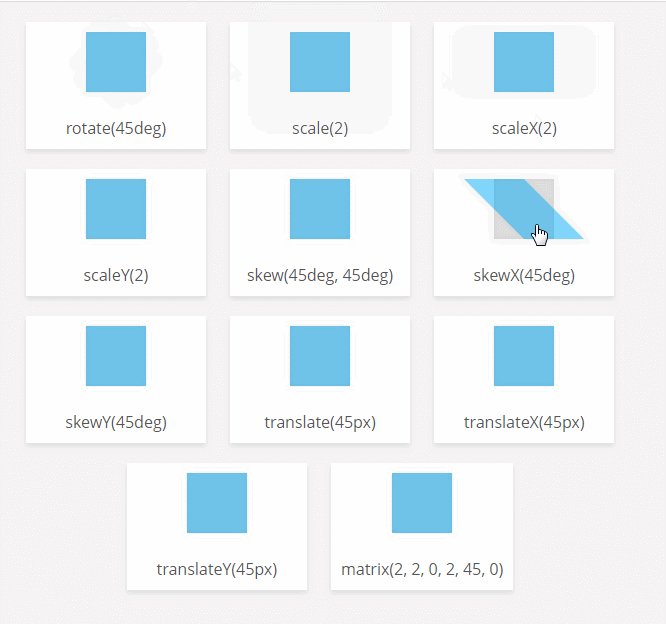
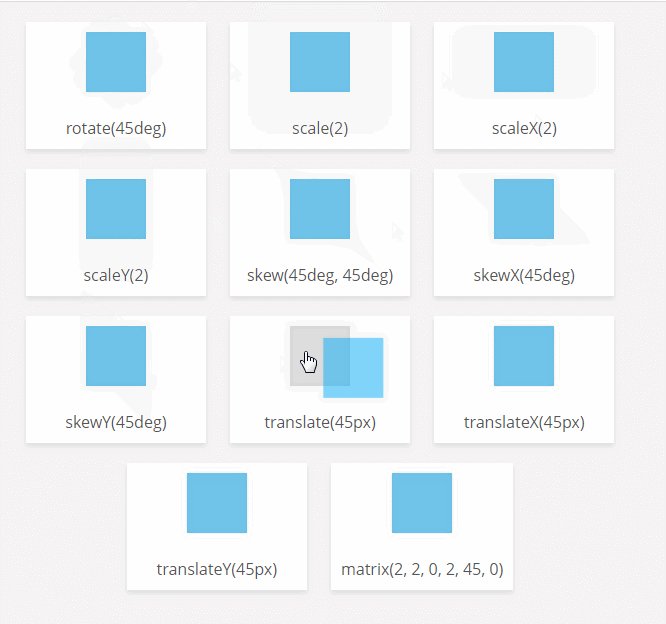
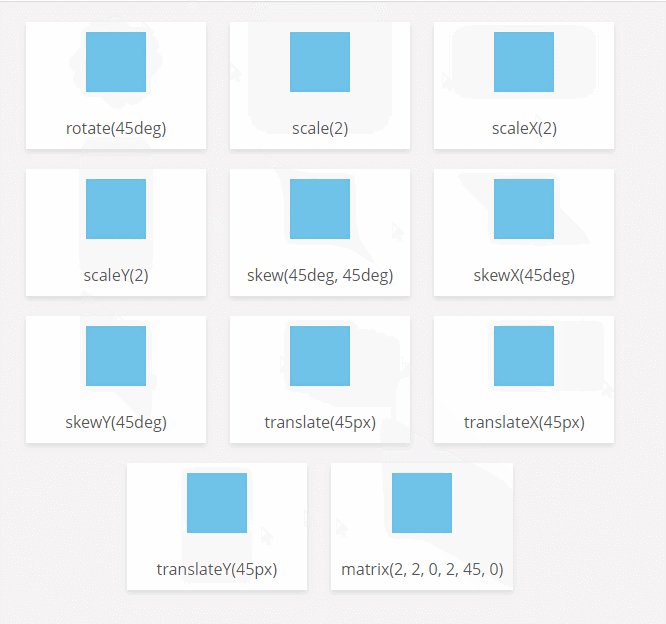
示例:
<!DOCTYPE html> <html> <head> <style> *, *:after, *:before { box-sizing: border-box; } body { background: #F5F3F4; margin: 0; padding: 10px; font-family: 'Open Sans', sans-serif; text-align: center; } h2, h4 { font-weight: 400; color: #4d4d4d; } .card { display: inline-block; margin: 10px; background: #fff; padding: 10px; min-width: 180px; box-shadow: 0 3px 5px #ddd; color: #555; } .card .box { width: 60px; height: 60px; margin: auto; background: #ddd; cursor: pointer; box-shadow: 0 0 5px #ccc inset; } .card .box .fill { width: 60px; height: 60px; position: relative; background: #03A9F4; opacity: .5; box-shadow: 0 0 5px #ccc; -webkit-transition: 0.3s; transition: 0.3s; } .card p { margin: 25px 0 0; } .rotate:hover .fill { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .scale:hover .fill { -webkit-transform: scale(2, 2); transform: scale(2, 2); } .scaleX:hover .fill { -webkit-transform: scaleX(2); transform: scaleX(2); } .scaleY:hover .fill { -webkit-transform: scaleY(2); transform: scaleY(2); } .skew:hover .fill { -webkit-transform: skew(45deg, 45deg); transform: skew(45deg, 45deg); } .skewX:hover .fill { -webkit-transform: skewX(45deg); transform: skewX(45deg); } .skewY:hover .fill { -webkit-transform: skewY(45deg); transform: skewY(45deg); } .translate:hover .fill { -webkit-transform: translate(45px, 1em); transform: translate(45px, 1em); } .translateX:hover .fill { -webkit-transform: translateX(45px); transform: translateX(45px); } .translateY:hover .fill { -webkit-transform: translateY(45px); transform: translateY(45px); } .matrix:hover .fill { -webkit-transform: matrix(2, 2, 0, 2, 45, 0); transform: matrix(2, 2, 0, 2, 45, 0); } </style> </head> <body> <!-- Rotate--> <div class="card"> <div class="box rotate"> <div class="fill"></div> </div> <p>rotate(45deg) </p> </div> <!-- scale--> <div class="card"> <div class="box scale"> <div class="fill"></div> </div> <p>scale(2)</p> </div> <div class="card"> <div class="box scaleX"> <div class="fill"></div> </div> <p>scaleX(2) </p> </div> <div class="card"> <div class="box scaleY"> <div class="fill"></div> </div> <p>scaleY(2) </p> </div> <!-- skew--> <div class="card"> <div class="box skew"> <div class="fill"></div> </div> <p>skew(45deg, 45deg) </p> </div> <div class="card"> <div class="box skewX"> <div class="fill"></div> </div> <p>skewX(45deg)</p> </div> <div class="card"> <div class="box skewY"> <div class="fill"></div> </div> <p>skewY(45deg)</p> </div> <!-- translate--> <div class="card"> <div class="box translate"> <div class="fill"></div> </div> <p>translate(45px) </p> </div> <div class="card"> <div class="box translateX"> <div class="fill"></div> </div> <p>translateX(45px)</p> </div> <div class="card"> <div class="box translateY"> <div class="fill"></div> </div> <p>translateY(45px)</p> </div> <div class="card"> <div class="box matrix"> <div class="fill"></div> </div> <p> matrix(2, 2, 0, 2, 45, 0)</p> </div> </body> </html>

(学习视频分享:css视频教程、web前端)
 站长资讯网
站长资讯网