改变方法:1、使用“$("div").addClass("class属性值")”语句;2、使用“$("div").attr("class","值")”语句;3、使用“$("div").removeClass("class属性值")”语句。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery改变div的class属性
方法1:使用addClass() 方法
addClass() 方法向被选元素添加一个或多个类。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个 class 属性。
示例:
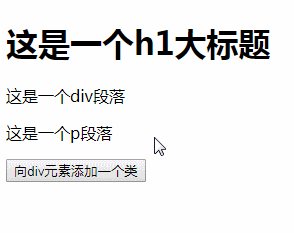
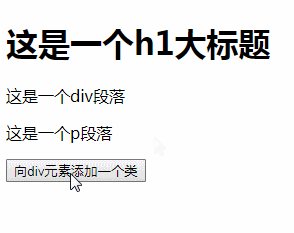
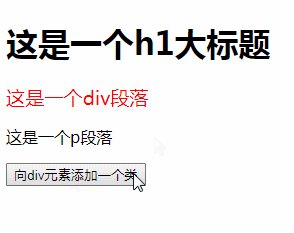
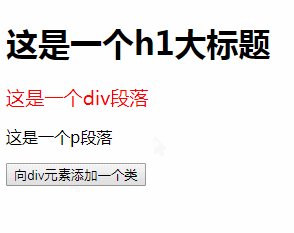
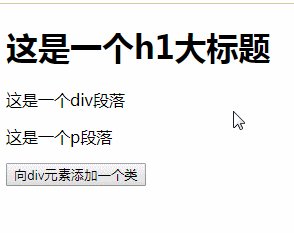
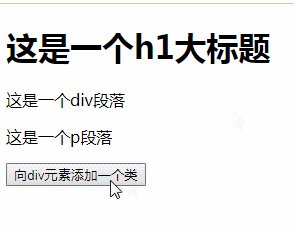
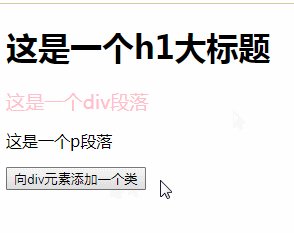
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").addClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: red; } </style> </head> <body> <h1>这是一个h1大标题</h1> <div>这是一个div段落</div> <p>这是一个p段落</p> <button>向div元素添加一个类</button> </body> </html>

方法2:使用attr() 方法
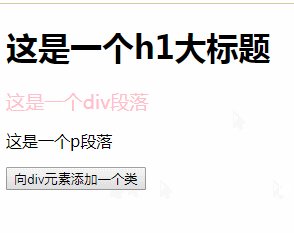
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").attr("class","intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: pink; } </style> </head> <body> <h1>这是一个h1大标题</h1> <div>这是一个div段落</div> <p>这是一个p段落</p> <button>向div元素添加一个类</button> </body> </html>

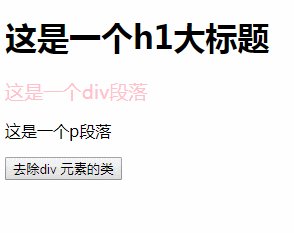
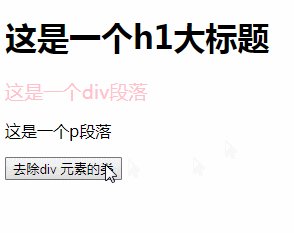
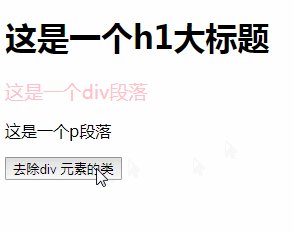
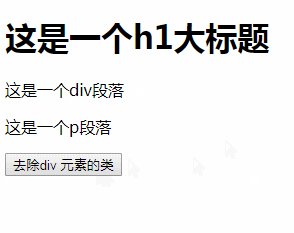
方法3:使用removeClass() 方法
removeClass() 方法从被选元素移除一个或多个类。
注释:如果没有规定参数,则该方法将从被选元素中删除所有类。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("button").click(function() { $("div").removeClass("intro"); }); }); </script> <style type="text/css"> .intro { font-size: 120%; color: pink; } </style> </head> <body> <h1>这是一个h1大标题</h1> <div class="intro">这是一个div段落</div> <p>这是一个p段落</p> <button>去除div 元素的类</button> </body> </html>

【推荐学习:jQuery视频教程、web前端】
 站长资讯网
站长资讯网