css3定义盒子高度的属性:1、height属性,可设置元素盒子的高度;2、max-height属性,可设置元素盒子的最大高度;3、min-height属性,可设置元素盒子的最小高度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
盒子的布局
把HTML中的元素看做是一个矩形的盒子(盛装内容的的容器),每个容器都是由元素内容、内边距(padding)、边框(border)和外边距(margin)组成。

css3中定义盒子高度的属性:
-
height属性
-
max-height属性
-
min-height属性
height属性
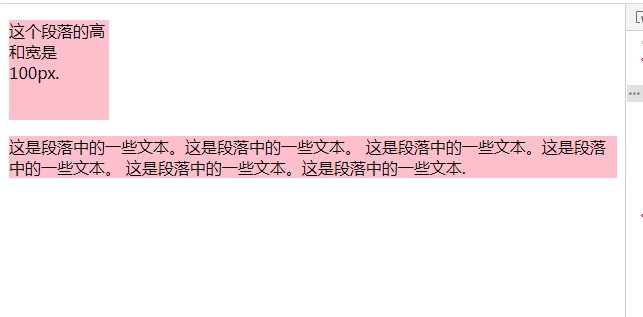
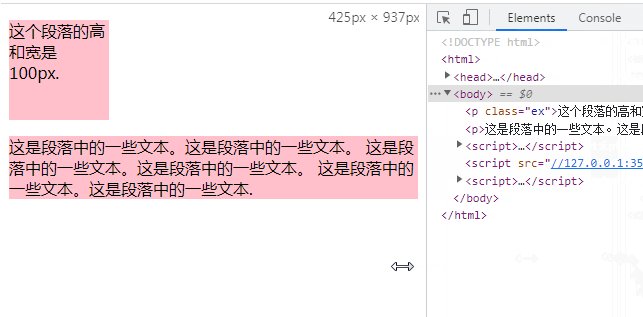
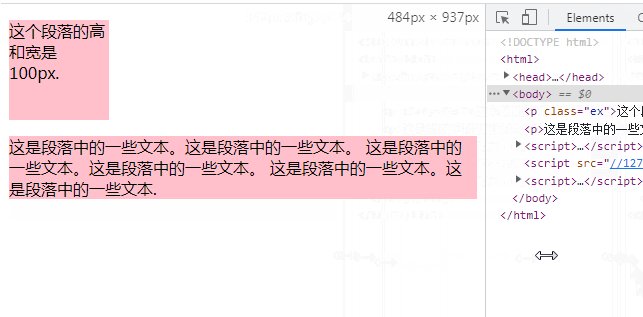
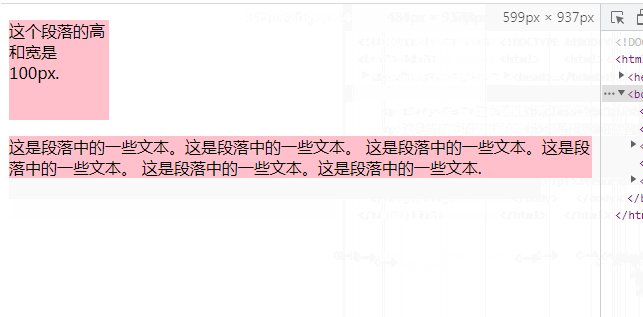
height属性可设置元素盒子的高度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p{ background-color: #FFC0CB; } p.ex { height:100px; width:100px; } </style> </head> <body> <p class="ex">这个段落的高和宽是 100px.</p> <p>这是段落中的一些文本。这是段落中的一些文本。 这是段落中的一些文本。这是段落中的一些文本。 这是段落中的一些文本。这是段落中的一些文本.</p> </body> </html>

max-height属性
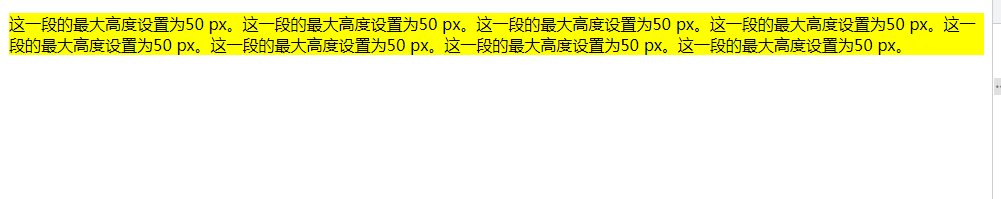
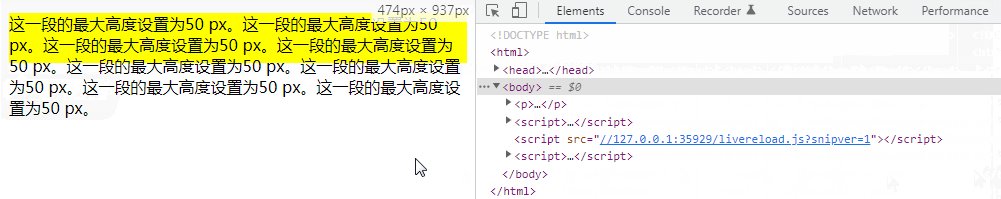
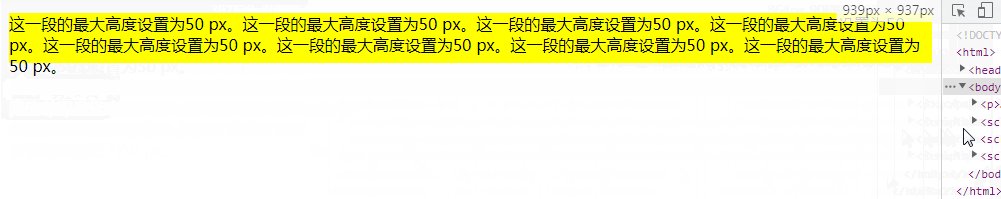
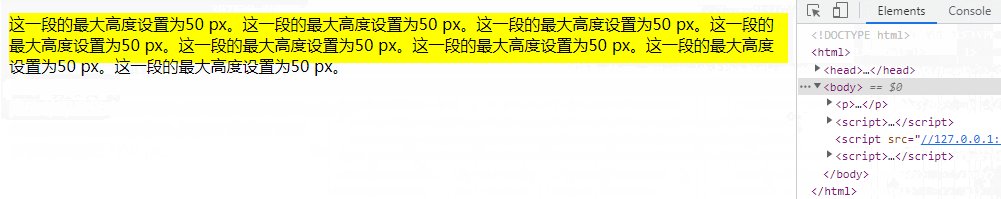
max-height属性可设置元素盒子的最大高度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p { max-height: 50px; background-color: yellow; } </style> </head> <body> <p>这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。</p> </body> </html>

min-height属性
min-height属性可设置元素盒子的最小高度
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p { min-height: 100px; background-color: yellow; } </style> </head> <body> <p>这段的最小高度设置为100 px。</p> </body> </html>

 站长资讯网
站长资讯网