vuex的属性有:1、state,用来存储变量;2、mutations,提交更新数据的方法;3、actions,用来解决异步流程来改变state数据;4、getters,对state里面的变量进行过滤的;5、modules。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vuex 是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
Vuex里面有五个特别重要的属性,分别是state,mutations,actions,getters,modules。
vuex的五个属性
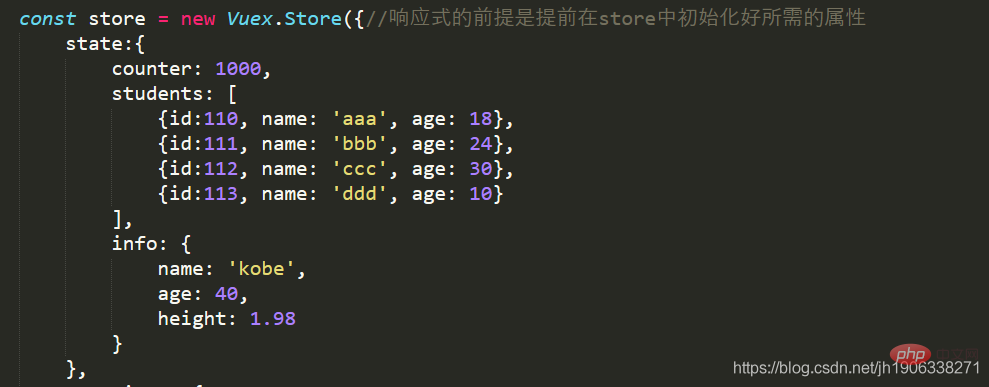
1.state
放置状态相关的信息,vue是使用单一状态树的,也就是单一数据源,也就是说我们的state只能有一个

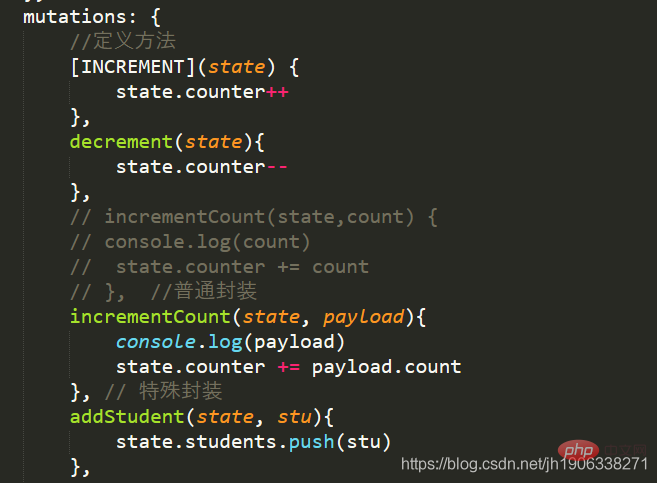
2.mutations
mutations其实就相当于我们vue里面的methods,也是定义方法的,只不过这个方法可以在多个组件调用就是了。

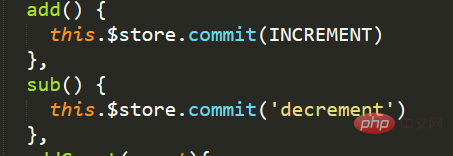
他是这样子调用的:使用我们的commit

最后在使用就行了:

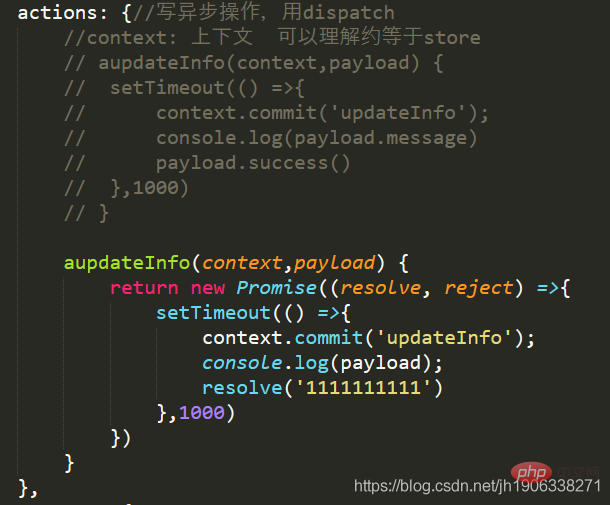
3.actions
mutations是写同步操作的,在他里面是不能写异步操作的,那我们就需要在actions里面来写我们的异步操作。并且写异步操作的话,调用的话就不是使用commit了,二十使用我们的dispatch



如上图所示,我们首先在mutations里面写好我们的方法,然后再actions里面写好异步操作,然后调用我们在mutations里面写好的方法,然后回到我们的组件,在组件里面使用我们的dispatch就可以了。
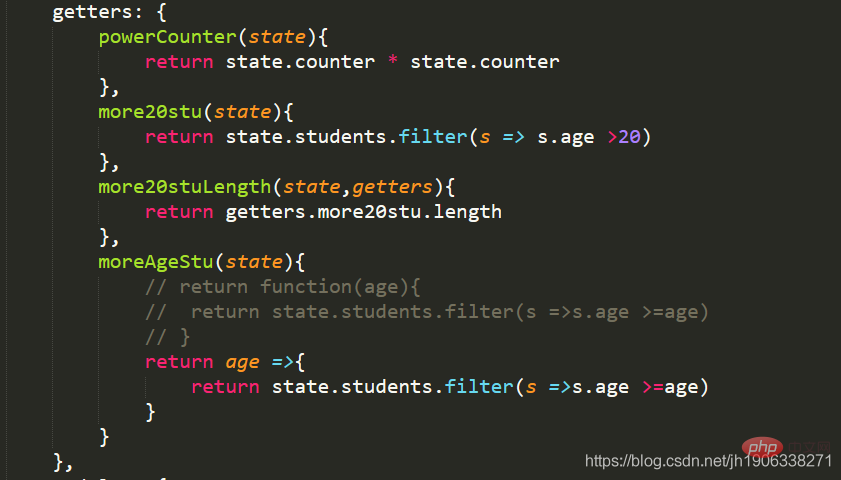
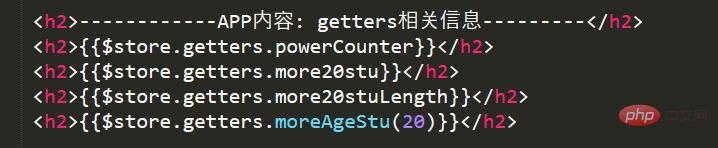
4.getters
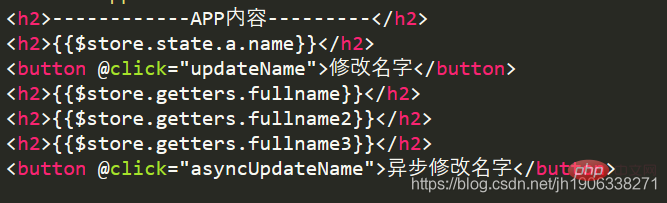
getters其实就是相当于vue里面的计算属性,我们在这个里面使用的都是一些计算的方法,使用起来也是蛮简单的,只需要在组件里面直接使用就好了。操作如下图。


5.modules



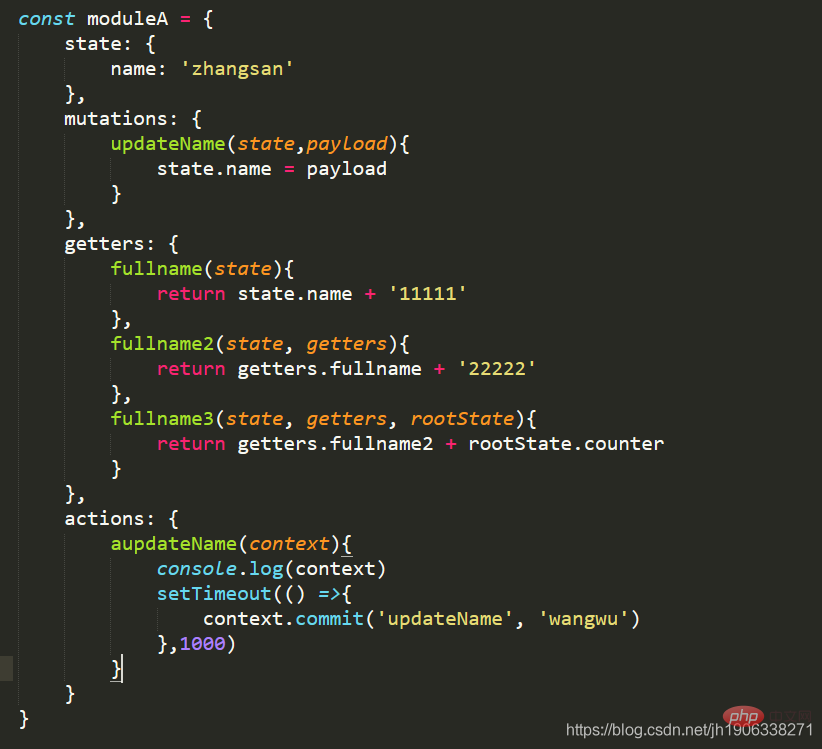
最后一个就是我们的modules,就是模块化的意思,因为是单一状态树,怕我们在state里面写的东西太多了,不好进行查找,那我们可以在我们的modules里面重新定义我们的一个模块,就是相当于一个store,里面也有我们所需要的五个属性,所进行的操作也是一样的。
(学习视频分享:vuejs教程、web前端)
 站长资讯网
站长资讯网